Помимо события загрузки страницы, существует много разных случаев, когда нам может понадобится выполнить какую-либо задачу. JavaScript позволяет нам перехватывать событие загрузки страницы с помощью body onload="" или window.onload, он предоставляет нам такие же способы для пользовательских событий, таких как клик мыши (onclick), изменение текстового поля (onchange) и размера окна (onresize). Далее вы узнаете как можно улучшить обработку этих событий с помощью JQuery.
Простой переключатель стиля
Для того чтобы проиллюстрировать некоторые техники обработки событий, представим, что нам необходима страница, отображающася в трех разных стилях, в зависимости от пользовательского ввода:
- обычный вид
- текст заключен в узкую колонку
- крупный шрифт на всю страницу
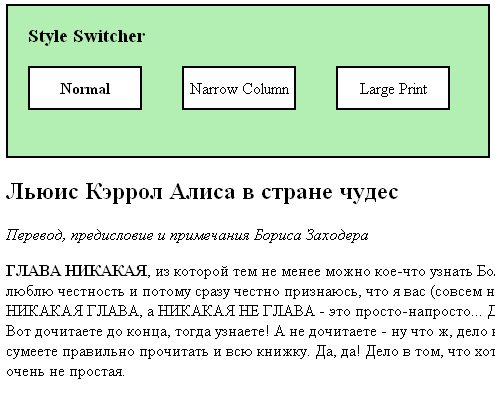
На странице мы сделаем три кнопки, при нажатии на которые, пользователь будет переключать стиль отображаемой страницы.
HTML-разметка будет очень простая:
[html]
<div id="switcher">
<h3>Style Switcher</h3>
<div class="button selected" id="switcher-normal">Normal</div>
<div class="button" id="switcher-narrow">Narrow Column</div>
<div class="button" id="switcher-large">Large Print</div>
</div>
[/html]
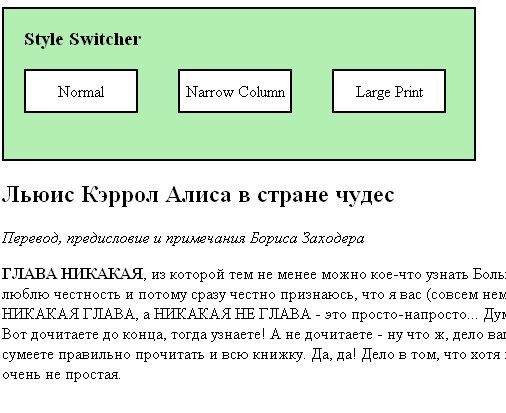
Добавим немного CSS-стилей и наша страница будет выглядеть вот так:
Итак, давайте начнем с того, что добавим функцию переключения на крупный шрифт, для этого нам нужно прописать в CSS соответствующий стиль:
[css]
body.large p{
font-size: 1.5em;
}
[/css]
Теперь необходимо применить этот класс к body, благодаря чему шрифт всей страницы увеличится, как мы узнали из предыдущих статей, нужно написать следующее:
[javascript]
$(‘body’).addClass(‘large’);
[/javascript]
Но это еще не все, нам необходимо применить этот класс, только после нажатия пользователем кнопки “Large”. Для этого существует специальный метод bind(), позволяющий определить любое JavaScript событие, и выполнить необходимое действие. В нашем примере событие это click, а действие это функция состоящая из одной строки, указанная выше:
[javascript]
$(document).ready(function() {
$(‘#switcher-large’).bind(‘click’, function() {
$(‘body’).addClass(‘large’);
});
});
[/javascript]
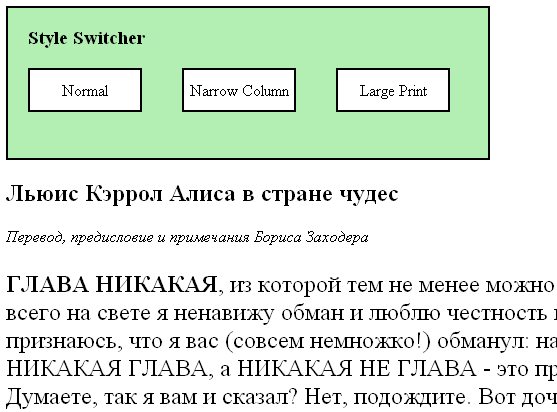
Теперь при нажатии кнопки “Large”, наш код выполнится, и страница изменит свой стиль:
Метод bind() можно вызывать многкратно, и назначать множество разных действий на одно и то же событие.
Представленный способ, не является самым элегантным решением данной задачи, и далее мы будем продолжать совершенствовать его.
Включение других кнопок
Теперь у нас есть работающая кнопка “Large”, увеличивающая размер шрифта на странице, осталось назначить соответствующие функции другим кнопкам. Это очень просто, мы используем метод bind(), для добавления обработчика события нажатия каждой кнопки, удаляя и добавляя по мере необходимости нужные классы. Новый код будет вот таким:
[javascript]
$(document).ready(function(){
$("#switcher-normal").bind(‘click’, function(){
$(‘body’).removeClass("large");
$(‘body’).removeClass("narrow");
});
$("#switcher-narrow").bind(‘click’, function(){
$(‘body’).removeClass("large");
$(‘body’).addClass("narrow");
});
$("#switcher-large").bind(‘click’, function(){
$(‘body’).removeClass("narrow");
$(‘body’).addClass("large");
});
});
[/javascript]
Он совмещает css-правило для класса narrow
[css]
body.narrow p{
width: 400px;
border: 1px #000 solid;
}
[/css]
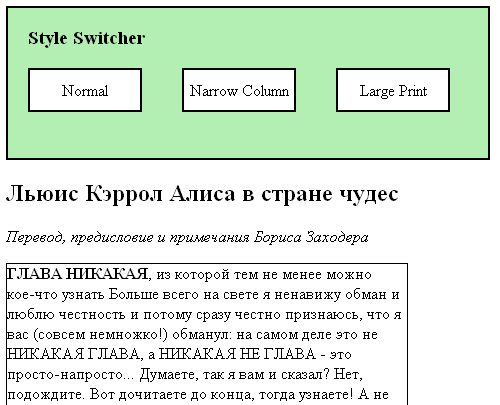
Теперь, после нажатия кнопки “Narrow Coloumn”, этот стиль применится, а страница будет выглядеть вот так:
Контекст обработчика событий
Наш переключатель стилей работает корректно, но мы никак не сообщаем пользователю о том, какая именно кнопка сейчас нажата. Мы исправим это, путем добавления класса selected, к нажимаемой кнопке, и удаление этого класса у двух других кнопок. Класс selected будет отличаться жирным начертанием текста:
[css]
.selected{
font-weight: bolder;
}
[/css]
Мы могли бы применить этот класс так, как мы делали до этого, ссылаясь на каждую кнопку по ее id, применяя и соответственно удаляя класс, но в этот раз мы используем более элегантное и масшатбируемое решение.
Когда срабаывает обработчик события, ключевое слово this возвращает в DOM элемент, к которому было применено заданное действие. Ранее мы говорили, что функция $() может получить любой DOM-элемент в качестве аргумента.
Поэтому если мы напишем $(this) с обработчиком события, мы создадим объект Jquery соответствующий элементу, и сможем взаимодействовать с ним также, как если бы получили его с помощью CSS-селектора.
Подумав так, можно написать:
[javascript]
$(this).addClass(‘selected’);
[/javascript]
Расположив эту строчку в каждом из трех обработчиков, мы добавим класс, при каждом нажатии кнопки. Чтобы удалить класс selected, у двух других кнопок, мы используем преимущество Jquery неявно обрабатывать список элементов:
[javascript]
$(‘#switcher .button’).removeClass(‘selected’);
[/javascript]
Эта строчка удалаяет класс “selected” у всех кнопок, расположенных внутри стиля switcher. Так что, после внесения изменений в наш код, он будет выглядеть вот так:
[javascript]
$(document).ready(function(){
$("#switcher-normal").bind(‘click’, function(){
$(‘body’).removeClass("large");
$(‘body’).removeClass("narrow");
$(‘#switcher .button’).removeClass("selected");
$(this).addClass("selected");
});
$("#switcher-narrow").bind(‘click’, function(){
$(‘body’).removeClass("large");
$(‘body’).addClass("narrow");
$(‘#switcher .button’).removeClass("selected");
$(this).addClass("selected");
});
$("#switcher-large").bind(‘click’, function(){
$(‘body’).removeClass("narrow");
$(‘body’).addClass("large");
$(‘#switcher .button’).removeClass("selected");
$(this).addClass("selected");
});
});
[/javascript]
Здесь обязательно следует обратить внимание на то что, сначала мы удаляем класс selected, и только потом применяем его к текущей кнопке. Если вы поменяете две последние строчки местами, то ничего не получится.
Теперь пользователю хорошо видно, какая кнопка активна в данный момент:
И в заключении сегодняшней статьи, проведем последнюю оптимизацию нашего кода. Поскольку функция подсветки активной кнопки аболютно одинакова для всех трех кнопок, мы можем объединить все шесть строчек в одну функцию следующим образом:
[javascript]
$(document).ready(function(){
$("#switcher-normal").bind(‘click’, function(){
$(‘body’).removeClass("large").removeClass("narrow");
});
$("#switcher-narrow").bind(‘click’, function(){
$(‘body’).removeClass("large").addClass("narrow");
});
$("#switcher-large").bind(‘click’, function(){
$(‘body’).removeClass("narrow").addClass("large");
});
$("#switcher .button").bind(‘click’, function(){
$("#switcher .button").removeClass("selected");
$(this).addClass("selected");
})
});
[/javascript]
Проведенная нами оптимизация обладает тремя преимуществами:
- Возможность назначит обработчик события трем кнопкам одновременно, посредством одного вызова bind()
- Возможность назначить выполнение нескольких функций, при одном вызове
bind() - Возможность JQuery добавлять и удалять классы одной строкой.
В следующей статье, мы рассмотрим дальнейщую оптимизацию кода JQuery, с добавлением новых возможностей, на представленном примере.





Leave a Reply