Любой владелец интернет-ресурса (даже самого скромного), размещающий фотографии или картинки, рано или поздно задумывается о том, как бы получше организовать их отображение. А все для вас дорогие читатели, чтобы вам понравилось, чтобы вам было удобно, чтобы вы захотели сюда вернуться.
И в сегодняшней статье, мы рассмотрим три различных способа организации слайд-шоу, с помощью моих любимых плагинов к JQuery. Как и прежде, для их использования вам не понадобятся какие-либо специальные знания JavaScript, несмотря на то, что плагины очень просты в применении, они произведут прекрасное впечатление на ваших пользователей.
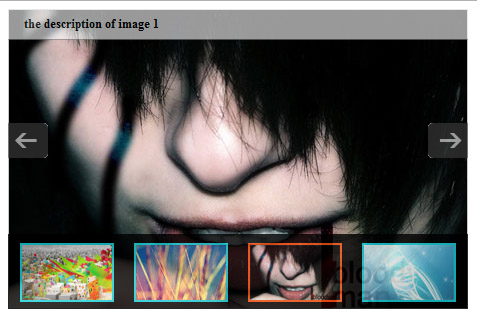
JQuery SlideView
Организуемое сладй-шоу содержит миниатюры картинок, кнопки навигации и конечно картинки оригинального размера. Изображения сменяются при наведении мыши на миниатюры картинок или при нажатии на кнопки навигации.
Плагин очень прост в использовании, при этом организует весьма симпатичное слайд-шоу. Все что от вас требуется подготовить изображения нужного размера и соответствующие миниатюры этих изображений.
Скачиваем плагин отсюда, затем подключаем его в основную страницу, равно как и сам JQuery (этот шаг аналогичен для всех трех примеров, поэтому не буду повторяться):
[javascript]
<script src="jquery.js" type="text/javascript"></script>
<script src="slideView.js" type="text/javascript"></script>
[/javascript]
После этого понадобится вот такая разметка:
[html]
<div id="slideshow">
<ul class="slideView">
<li><a href="#"><img src="images/1.jpg" alt="описание картинки1" /></a></li>
<li><a href="#"><img src="images/2.jpg" alt="описание картинки2" /></a></li>
</ul>
</div>
[/html]
Картинки размещаются в конейнере <ul> с обязательным параметром id=”slideView“, который в свою очередь заключен в div с id=”slideshow“. Параметр alt у картинки довольно удобно выступает в роли описания к слайду. Для активации плагина необходимо написать следующее:
[javascript]
$(function() {
$("#slideshow").slideView();
});
[/javascript]
Превьюшки картинок не требуется вставлять в разметку, достаточно просто сложить их в одну папку с картинками оригинального размера, предварительно присвоив им префикс thumb_. А если вам хочется использовать какой-то другой префикс, или изменить скорость перелистывания например, то это можно сделать вот так:
[javascript]
$(function() {
$("#slideshow").slideView({
thumbPrefix: "thumb_",
slideBy : 1,
speed: 350
});
});
[/javascript]
Здесь как не трудно догадаться speed это скорость перелистывания слайдов (чем больше значение, тем медленнее), thumbPrefix – префикс для миниатюр, если уж сильно хочется изменить дефолтное значение, и slideBy – количество перелистываемых миниатюр, по умолчанию он листает по одной, но можно задать и больше.
В архив с плагином входит css-файл, определяющий как именно выглядит слайд-шоу, который можно изменять по собственному вкусу.
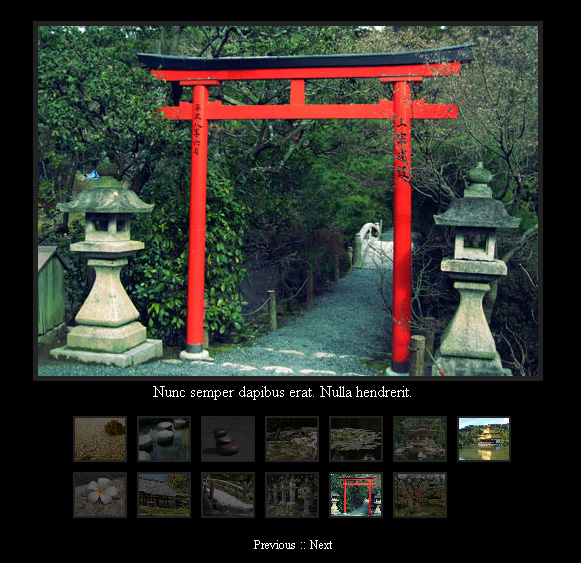
PikaChoose
Picachoose небольшой плагин к JQuery, организующий удобный просмотр картинок, с миниатюрами, навигацией, а также возможностью автоматически прокручивать слайды и вставлять в описание изображений не только текст но и ссылки. Его внешний вид также можно настроить по желанию, на представленных примерах отображается демонстрационная страница.
Плагин интересен прежде всего тем, что вам необязательно вручную создавать миниатюры для изображений, picachoose может сделать это автоматически. Разметка для этого слайд-шоу очень простая:
[html]
<ul id="pikame">
<li><img src="1.jpg"/><span><a href="http://www.pikachoose.com">link</a></span></li>
<li><img src="2.jpg"/><span>Or any html you want inside of captions!</span></li>
<li><img src="3.jpg"/><span> Donec in ante. Donec pretium. </span></li>
</ul>
[/html]
Картинки размещаются в простом маркированном списке, подписи и ссылка к изображению размещается в контейнере <span>.
Активируется плагин вот так:
[javascript]
function (){
$("#pikame").PikaChoose();
});
[/javascript]
При желании можно изменить текст кнопок, скорость перелистывания слайдов, спрятать навигацию, путем изменения соответствующих параметров. Названия их говорят сами за себя, поэтому я думаю, в пояснении не нуждаются:
[javascript]
function (){
$("#pikame").PikaChoose(
{
show_captions: true,
slide_enabled: true,
auto_play: false,
show_prev_next: true,
slide_speed: 5000,
thumb_width: 50,
thumb_height: 42,
buttons_text: { play: "Play", stop: "Stop", previous: "Previous", next: "Next" },
delay_caption: true,
user_thumbs: false
});
});
[/javascript]
Отдельным пунктом стоит выделить параметр user_thumbs, потому что он определяет автоматическое создание миниатюр изображений. По умолчанию его значение false, но если вы по каким-то причинам хотите использовать собственные миниатюры, установите его значение в true.
Также при использовании собственных миниатюр, немного изменится html-разметка:
[html]
<ul id="pikame">
<li><img ref="1.jpg" src="user.jpg"/><span><a href="http://www.pikachoose.com">link</a></span></li>
<li><img ref="2.jpg" src="user.jpg"/><span> Set custom thumbnails.</span></li>
</ul>
[/html]
К тегу img добавится атрибут ref содержащий ссылку на полную картинку, а в src указывает на созданную вручную миниатюру.
Supersized
Supersized реализует полноэкранное слайд-шоу. Из трех перечисленных плагинов, наиболее прост в использовании. Он автоматически масшабирует картинки по ширине окна браузера (ставит их в качестве фона) и запускает их как слайд-шоу. Отлично работает во всех браузерах.
Для корректной работы плагина должны быть прописаны соответствующие стили CSS:
[css]
body {
overflow:hidden;
}
#supersize img, #supersize a{
height:100%;
width:100%;
display:none;
}
#supersize .activeslide, #supersize .activeslide img{
display:inline;
}
[/css]
Здесь overflow:hidden используется для скрытия полос прокрутки, плагин использует идентификатор #superize, для определения контейнера содержащего изображениия для слайд-шоу. Класс .activeslide сообщает плагину, какое именно изображение в данный момент отображается на экране.
Разметка html также очень простая:
[html]
<div id="supersize">
<img class="activeslide" src="picture.jpg"/>
<a href="#"><img src="picture2.jpg"/></a>
</div>
[/html]
Плагин активируется вот так:
[javascript]
$(function(){
$.fn.supersized.options = {
startwidth: 1024,
startheight: 768,
minsize: .5,
slideshow: 1,
slideinterval: 5000
};
$(‘#supersize’).supersized();
});
[/javascript]
startwidth и startheight – разрешение изображений слайд-шоу, minsize – процентная величина ширины/высоты изображения, в десятичном виде, slideshow – включение/выключение слайд-шоу, slideinterval – скорость переключения слайдов.
На самом деле существует множество плагинов к JQuery для организации слайд-шоу, если вам известны другие интересные плагины, расскажите о них.




Leave a Reply