 Firebug — лучший друг разработчика. Это расширение для Firefox, позволяющее легко отлаживать и разрабатывать веб-страницы. Он предоставляет вам возможность инспектировать элементы страницы и выполнять многие другие функции. Но как быть если отладка требуется в других браузерах?
Firebug — лучший друг разработчика. Это расширение для Firefox, позволяющее легко отлаживать и разрабатывать веб-страницы. Он предоставляет вам возможность инспектировать элементы страницы и выполнять многие другие функции. Но как быть если отладка требуется в других браузерах?
Firebug Lite позволяет внедрить Firebug в любой браузер. Вы сможете использовать его в Internet Explorer, Opera, Safari, Google Chrome и в любых других браузерах, поддерживающих JavaScript. Firebug Lite написан на JavaScript, поэтому вы легко можете внедрить его в страницу следующим кодом:
<script type='text/javascript'
src='http://getfirebug.com/releases/lite/1.2/firebug-lite-compressed.js'>
</script>
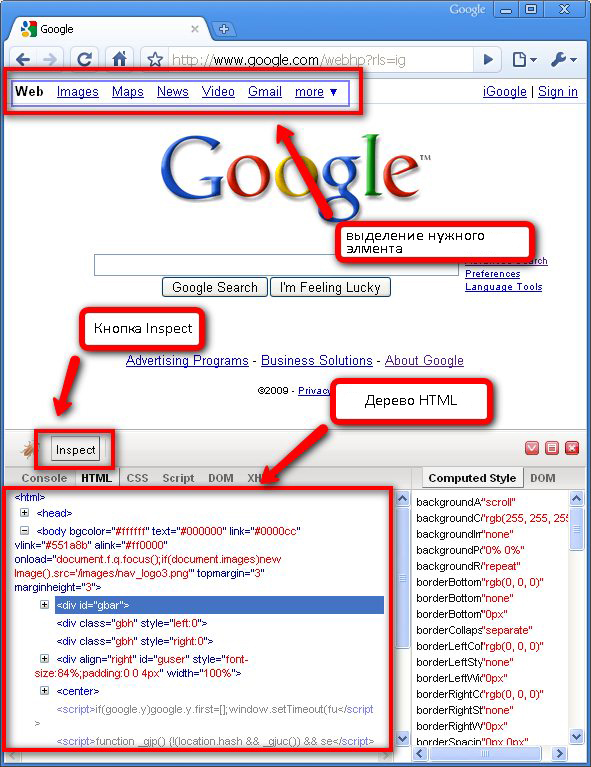
Firebug Lite предоставляет ту же возможность инспектирования элементов, как в обычном Firefox. Вы можете нажать кнопку Inspect и навести курсор мыши на любой объект страницы, чтобы определить CSS-стиль и свойства DOM, выделенного объекта.
Кроме кнопки Inspect, есть и другой способ инспектирования элементов — с помощью навигации по HTML-дереву. Для этого кликните по знаку «+» в окне дерева, для разворачивания HTML, и когда увидите нужный элемент, кликните прямо по строке кода HTML. Справа вы увидите CSS-стили и DOM (Document Object Model) свойства этого элемента.
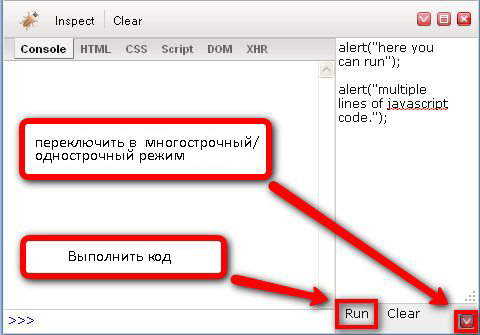
В Firebug Lite также присутствует JavaScript консоль, позволяющая выполнять код JavaScript. Вы можете написать только строчку кода в обычном режиме, и сколько угодно строк в расширенном, а затем выполнить написанный код.
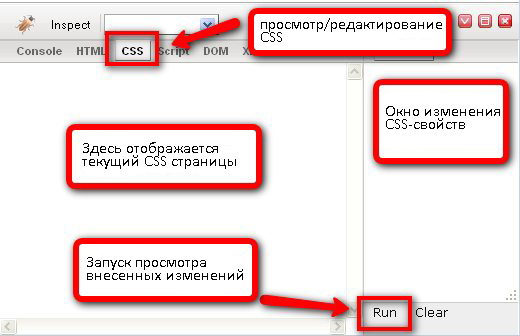
Хотя вы не можете редактировать CSS выделенного элемента, Firebug Lite предоставляет механизм его редактирования. Это своего рода «CSS консоль» за отсутствием лучшего термина, где вы можете написать свой CSS код и посмотреть что получится в результате.
Конечно от Firebug Lite не стоит ждать полного набора возможностей Firebug. К сожалению он не включает никакой JavaScript отладки (Я даже не могу представить как трудно написать отладчик JavaScript на JavaScript). Поэтому вы остаетесь с инструментами отладки, имеющимися в вашем браузере. По крайней мере вы всегда сможете просмотреть код, загруженных на страницу скриптов.
Firebug Lite в отличие от полноценного Firebug также не умеет показывать координаты инспектируемого объекта, равно как и паддинг, размер бордера и поля.
Но несмотря ни на что, все же лучше иметь Firebug Lite в других браузерах, чем не использовать его вообще. Если вы отлаживаете макет и ищете проблему в других браузерах, он несомненно будет вам отличным помощником.
Перевод статьи Jorge Sierra «How To Install Firebug In Browsers Other Than Firefox».



Пришел убедиться, что не у меня одного не работает дебаг javascript в Firebug Lite, мдяя печально =(, но закономерно. Оффлайн версия Firebug Lite тоже почему-то заработала.