 Перевод статьи Nick La «WordPress Theme Hacks«.
Перевод статьи Nick La «WordPress Theme Hacks«.
WordPress изначально был создан в качестве платформы для блогов, однако теперь его возможности настолько возросли, что вы легко можете использовать его для создания любого типа сайтов в качестве полноценной CMS.
В этой статье, я собираюсь рассказать о некоторых советах, которые помогут улучшить вашу тему для WordPress. Я не программист и не разработчик, поэтому большую часть внимания буду уделять внешнему виду шаблона. Да кстати, я забыл упомянуть, что WordPress настолько прост, что любой не-программист (например дизайнер как я) может создать замечательный сайт.
Условные теги WordPress
Условные теги очень полезны во время создания шаблона WordPress. Они позволяют вам определять какой контент будет отображен на странице, и как он будет отображен. Далее следуют простые примеры использования условных тегов:
Динамическая подсветка меню
Вот что я использовал для динамической подсветки меню на сайте Best Web Gallery. В первую очередь, если это страницы Home, Category, Archive, Search или Single, я добавлял класс «current» к тегу <li>, который все время будет подсвечивать кнопку «Gallery». Затем если активная страница содержит слаг «about», также добавляется класс «current».
<ul id="nav">
<li<?php if ( is_home() || is_category() || is_archive() || is_search() || is_single() || is_date() ) { echo ' class="current"'; } ?>><a href="#">Gallery</a></li>
<li<?php if ( is_page('about') ) { echo ' class="current"'; } ?>><a href="#">About</a></li>
<li<?php if ( is_page('submit') ) { echo ' class="current"'; } ?>><a href="#">Submit</a></li>
</ul>
Динамический заголовок страницы
Снова я использую условные теги для организации динамического заголовка у страниц:
<title>
<?php
if (is_home()) {
echo bloginfo('name');
} elseif (is_404()) {
echo '404 Not Found';
} elseif (is_category()) {
echo 'Category:'; wp_title('');
} elseif (is_search()) {
echo 'Search Results';
} elseif ( is_day() || is_month() || is_year() ) {
echo 'Archives:'; wp_title('');
} else {
echo wp_title('');
}
?>
</title>
Динамический контент
Если вам нужно включить файл, который будет отображен только на главной странице, вот код:
<?php if ( is_home() ) { include ('file.php'); } ?>
Подсветка определенных постов
Предоложим что категория с ID=2 ваша особенная категория, и вы хотите добавить CSS-класс для выделения всех постов, находящихся в ней. Для этого можно использовать следующий сниппет в цикле Loop:
<?php if ( in_category('2') ) { echo ('class="feature"'); } ?>
Уникальный шаблон Single
Предположим, что вы хотите использовать различные шаблоны Single для отображения отдельных записей в определенных категориях. Для этого вы можете использовать условный тэг in_category, для проверки категории записи, и затем использовать разные Single-шаблоны. В вашем дефолтном single.php введите следующий код. Если пост находится в категории 1, используйте single1.php, если в категории 2 — single2.php, для оставшихся используйте single_other.php.
<?php
$post = $wp_query- >post;
if ( in_category('1') ) {
include(TEMPLATEPATH . '/single1.php');
} elseif ( in_category('2') ) {
include(TEMPLATEPATH . '/single2.php');
} else {
include(TEMPLATEPATH . '/single_other.php');
}
? >
Отображение Google Ad после первой записи
Много людей спрашивали меня как установить Google ad после первой записи. Это очень просто. Вы просто должны добавить переменную ($loopcounter) в цикл Loop. Если $loopcounter меньше или равен 1, то вкючить Google ad php-файл.
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); $loopcounter++; ?>
// the loop stuffs
<?php if ($loopcounter <= 1) { include (TEMPLATEPATH . '/ad.php'); } ?>
<?php endwhile; ?>
<?php else : ?>
<?php endif; ?>
Query Posts
Вы можете использовать query_posts для управления записями, выводящимися в Loop’е. Это позволяет вам определять какой контент будет отображен, место его распложения и внешний вид. Вы можете выбирать или исключать любые категории, можете осуществить над записями полный контроль. Далее я расскажу как использоать query_posts для отображения списка последних записей, определенных записей и как исключить определенную категорию.
Отобразить последние записи
Следующий код выведет 5 последних записей:
<?php query_posts('showposts=5'); ?>
<ul>
<?php while (have_posts()) : the_post(); ?>
<li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
<?php endwhile;?>
</ul>
Отобразить определенные записи
Допустим категория с ID=2 нужная вам категория, из которой вам нужно выбрать 5 записей, и поместить их в сайдбар. Для этого в файле sidebar.php вставьте следующий код:
<?php query_posts('cat=2&showposts=5'); ?>
<ul>
<?php while (have_posts()) : the_post(); ?>
<li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
<?php endwhile;?>
</ul>
Исключить определенную категорию
Вы также можете использовать query_posts для исключения определенной категории из отображения списка записей. Следующий код исключить все записи из категории с ID=2 (обратите внимание, перед значением ID категории стоит знак минус):
<?php query_posts('cat=-2'); ?>
<?php while (have_posts()) : the_post(); ?>
//the loop here
<?php endwhile;?>
Совет: Вы можете изменить количество выводимых записей на странице, с использованием posts_per_page в качестве параметра. ( <?php query_posts(‘posts_per_page=6’); ?>)
Произвольные поля
Произвольные поля одна из самых эффективных особенностей WordPress. Они позволяют добавить дополнительные данные или текст к записи, наряду с содержанием и цитатой. С произвольными полями вы буквально можете превратить WordPress в любой CMS-портал. На своем сайте я использовал произвольные поля для отображения картинки к статье со ссылкой на статью.
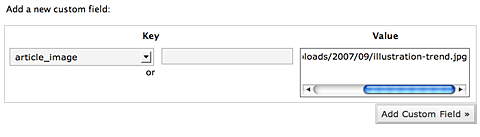
Сначала нужно добавить произвольное поле к записи:

Для отображения картинки статьи вместе со ссылкой на статью, вставьте следующий код в цикл Loop:
<?php //get article_image (custom field) ?> <?php $image = get_post_meta($post->ID, 'article_image', true); ?> <a href="<?php the_permalink() ?>"><img src="<?php echo $image; ?>" alt="<?php the_title(); ?>" /></a>
Совет: Помните, что WordPress позволяет создавать/сохранять множество ключей и они могут быть использованы несколько раз в течении поста.
Я использовал ту же методику и создал весьма динамический шаблон для Best Web Gallery, где использовал произвольные поля для отображения миниатюры сайта, всплывающей картинки и URL.
WP List Pages
Шаблонный тэг wp_list_pages обычно используется для выведения списка страниц WordPress в заголовке или сайдбаре, для навигации. Я расскажу как использовать wp_list_pages для отображения карты сайта и меню второго уровня.
Карта сайта
Для генерации простой карты сайта всех ваших страниц, вставтье следующий код в ваш шаблон карты сайта (Примечание: я исключил страницу с ID=12, поэтому что на этой странице расположена сама карта сайта, и я не хочу ее выводить):
<ul>
<?php wp_list_pages('exclude=12&title_li=' ); ?>
</ul>
Динамическое меню второго уровня
Поместите этот код в sidebar.php и он выведет меню второго уровня, если у текущей страницы есть дочерние страницы.
<?php
$children = wp_list_pages('title_li=&child_of='.$post->ID.'&echo=0');
if ($children) { ?>
<ul>
<?php echo $children; ?>
</ul>
<?php } ?>
Шаблон страницы
Если вы используете WordPress в качестве основной CMS, вам лучше знать о особенностях шаблонов страниц WordPress, это позволит вам настроить внешний вид статических страниц. Для того чтобы использовать шаблон страницы, вам сначала понадобится его создать, после этого вы можете создавать новые страницы, выбирая для них разные шаблоны.
Вот как оформляются новые шаблоны для страниц (portfolio.php):
<?php /* Template Name: Portfolio */ ?> <?php get_header(); ?> //the loop here <?php get_footer(); ?>
Когда вы создаете или редактируете страницу, в меню есть опция выбрать шаблон страницы, где вы увидите доступные шаблоны:

Хотите больше?
WordPress кодекс — лучшее место изучения WordPress. Спасибо WordPress и счастливого блоггинга.
Спасибо. Полезный материал…
У меня вопрос по карте сайта — куда включать код? Написано, что в шаблон карты сайта — у меня нет такого. Его надо создать? Или может я не то искал (sitemap.php)?
Да, вам нужно создать этот шаблон. Сделать это нетрудно. Сохраните файл index.php, под удобным вам именем (например sitemap.php), уберите код, выводящий записи блога, вместо него вставьте код из примера.
Понятно, спасибо. Попробую.
А эта страница автоматическии будет отображаться по адресу moisait.ru/sitemap или надо будет что-то подключать?
Нет, автоматически ничего не получится. Для того чтобы страница с картой сайта отображалась в меню, вам нужно сделать две вещи:
1. В созданном вами шаблоне (sitemap.php) в самом верху нужно написать:
2. В админке создать новую страницу, на основе существующего шаблона, и в списке шаблонов выбрать Sitemap. Если вы правильно внесли вышеуказанные строчки, то он в списке будет.
После этого, страница должна появится в меню.
Что-то не отображается у меня карта сайта на странице. там не надо echo прописывать еще? Чтобы отображалось.
Вообще белая страница становится, все пропадает. При предпросмотре.
Если вы убрали со страницы цикл, выводящий записи, и вместо него вставили код из примера, все должно работать. Сама неоднократно так делала, проблем не было.
Как обойти главную страницу? По умолчанию все записи выводятся на главной странице. Я хочу чтобы на главной странице остались лишь определенные посты. Для этого я создал рубрику «на главную», с которой и должны были появляться посты. Теперь проблема.
1. Необходимо чтобы на главной странице появлялись посты только с рубрики «на главную». Ставлю query_posts(”cat=15″)в файле index.php темы и … ничего. На сайте появляется надпись query_posts(”cat=15″). В чем проблема?
2. Необходимо чтобы в списке рубрик рубрика «на главную» не отражалась. Ставлю
…и ничего. Рубрика «на главную» как стояла в списке так и стоит.
Пососветуйте что-нибудь?
Ну для того чтобы на главной выводились записи из определенной рубрики нужно написать как минимум так:
.... и еще то что вы хотите выводитьсо списком рубрик необходимо знать как именно вы их выводите, через виджеты, или в шаблоне есть вызов?
через виджеты
а в мануале написано что можно просто перед loop поставить
…. и еще то что вы хотите выводить
я хочу вывести только категорию 15 как это сделать?
1. вот то что в моем ответе идет после query_posts и есть loop. И если вы просто скопируете мой пример в index.php у вас как раз и отобразяться записи только из рубрки с ID=15
2. через виджеты вы никак не уберете одну рубрику, в этом случае лучше использовать функцию вызова рубрик в шаблоне следующего вида:
не получается6 делаю как вы сказали на сайте появляются надписи
Что делать?
а эти изменения вообще ноль внимания на сайте ничего не меняется, мне надо убрать с сайдбара категорию на главную, ставлю этот код нет изменений
По поводу WP List Pages Динамическое меню второго уровня — просто вписал код в пустой sidebarLeft шаблона (такой был) и сработало, только верхняя строчка тупит (child of echo =0).
Спасибо захороший материал!
у меня проблема с кодом в мете, как его удалить его там, в нем зашита ссылка внешняя, подскажите :(
Alex, покажите, нужно взглянуть
У меня вопрос по последним записям с определенной категории:
в сайдбаре отображаются последние новости не всегда корректно.
если нахожусь на странице с категорией новостей — все ок,
перехожу на другую — новости меняются местами, а если на странице поста — новости в сайдбаре отображаютя полностью, т.е. даже то что после
тут может быть множество причин, нужно смотреть на конкретный пример.
а как мне убрать с сайдбара ту часть новости, которая выводится после нажатие на ссылку «подробнее»?
А каким кодом вы выводите новости в сайдбар?
тот код, что вы написали :
query_posts(‘cat=3&showposts=3’);
while (have_posts()) : the_post();
<a href="»>
the_title();
<?php the_content('');
php endwhile;
как здесь код вставить??
а то видите что получается!!
Чел спасибо тебе! Нереально помог) Искал как вывести последние посты с определенной категории)
Если знаете как можно сделать слайдшоу на главной, напишите пожалуйста. Желательно подробно
Знаю как сделать слайдшоу из записей блога, на любой странице, в том числе и на главной. Обязательно напишу, как только найду время, ближайшая статья будет об этом.
Большое спасибо за статью! Сделал по ней динамическую подсветку меню. Только для меню я использовал не постоянные страницы, а рубрики вот так:
<li>Main
Затруднение возникло в том, что когда из рубрики делаю переход на запись, находящуюся в ней подсветка пропадает. Единственное, что пришло в голову сделать вот так:
<li>Main
но тут надо перечислять все записи. Подскажите пожалуйста можно ли сделать как-то проще.
код не вставился (
(is_category(‘Main’) { echo ‘ class=»current»‘; } и т.д.
(is_category(‘Main’) || is_single (array(’96’,’115′)) ) { echo ‘ class=»current»‘; }
Можно сделать проще, WordPress умеет сам определять какая рубрика активная. К текущей, активной рубрике добавляется класс
li.current-cat. Попробуйте просто указать ему нужный стиль в CSS и все должно получится.Спасибо, попробую.
Отличные советы, некоторое очень помогли, спасибо ))
У меня есть один интересный вопрос, возможно, не относящийся к данному разделу, но все же:
Как с определенной страницы убрать сайдбар, полностью.
Это мне необходимо для того, чтобы на странице форума, который тесно интегрируется в ВП и использует шаблон блога(Simple forum), убрать сайдбар, занимающий много места, и который совсем не нужен там?
Для этого нужно поставить условие на вывод сайдбара. Найдите в шаблоне (в вашем случае это скорее всего page.php) строку подключения сайдбара (get_sidebar) и замените ее на такое условие:
if(!is_page(1))
get_sidebar();
Здесь в строке
is_page(1), 1 — это ID страницы, для которой не нужно выводить сайдбар. Замените ее на ID вашей страницы форума.Спасибо, помогло!
Однако сайдбар исчез, а форум остался узким, и не растянулся на всю ширину страницы. Я так понимаю необходимо править значения в style.css??
Совершенно верно, исправлять нужно в стилях, ну там я думаю разберетесь самостоятельно
Может Вы все-таки поможете и со стилями? Врятли в одиночку у меня что-то выйдет(
SHIKARNIE ZAPISKI!!! daj prepod ne mog podskazat na s4et menju s podsvetkoi, a blog pomog!!! :)) dovooolnaja!
Да, очень хорошая статья! Много полезного почерпнула.
А как можно исключить какую-то страницу, не зная наперед ее ID.
Я делаю шаблон не для себя и мне надо вывести в верхнем углу «Sidemap»,
но только если есть такая страница и плагин установлен и активирован, а если нет, то ничего не выводить. И исключить вывод «Sidemap» в основном меню, чтоб не дублировалось
Заранее благодарна, если поможете.
Исключить страницу не зная заранее ее ID, можно с помощью названия. Получается примерно следующее:
$page = get_page_by_title('Page Title');
wp_list_pages('exclude='.$page->ID)
Если еще не решили проблему, попробуйте
Подскажите пожалуйста, как на основе этого исключить несколько категорий?
спасибо за материал…
Спасибо, я давно искал функцию, с помошью которой можно было бы выводить на главную страницу не все категории. Спасибо , очень помогли.
Я не понял, тоесть должен быть single. php чисто с таким содержимым? а ост синглы просто отредактированные с нужными «вставками».
post;if ( in_category('1') ) {
include(TEMPLATEPATH . '/single1.php');
} elseif ( in_category('2') ) {
include(TEMPLATEPATH . '/single2.php');
} else {
include(TEMPLATEPATH . '/single_other.php');
}? >
Доброго времени суток. Помогите решить вопрос. Как на сайте вывести все записи согласно меню. Спасибо!
Добрый день! Проблемка, возможно ли реализовать на WP, привожу пример, http://tempus-khai.org.ua, В правом сайдбаре идет список проектов(при нажатии на любой проект, в главном меню в верху подсвечивается к примеру ссылка projects, при нажатии на Consortium, New и т.д информация этих ссылок работают по одному проекту, если перейти на другой проект, информация в верхних ссылках меняется для другого уже проекта)! Подскажите пожалуйста, как можно это сделать????