Firebug – революционное расширение для Firefox, помогающее веб-разработчикам и дизайнерам тестировать и инспектировать код. Он содержит множество полезных функций, таких как консоль для отображения информации, DOM-инспектор, детальную информацию об элементах на странице и многое другое.
И хотя firebug и так включает в себя всю нужную функциональность, несколько сторонних расширений для него, могут улучшить и без того полезный инструмент. В этой статье вы найдете 10 лучших расширений Firefox для Firebug, которые помогут облегчить жизнь, как дизайнера, так и разработчика.
1. Pixel Perfect
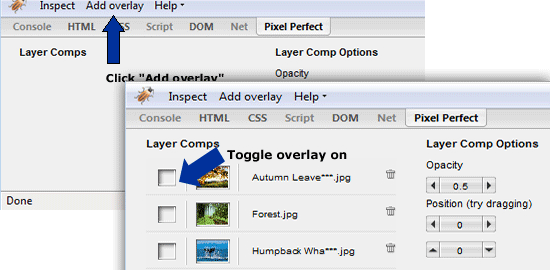
Pixel Perfect позволяет вам накладывать макет дизайна на страницу, так что вы можете аккуратно (и легко) написать CSS и HTML. Для того чтобы иметь возможность переключения композиции в режим включено/отключено, веб-разработчики и дизайнеры могут ознакомиться с наглядным руководством для точного расположения и позиционирования элементов веб-страницы. Чтобы увидеть Pixel Perfect в действии посмотрите видеоурок.
2. Page Speed
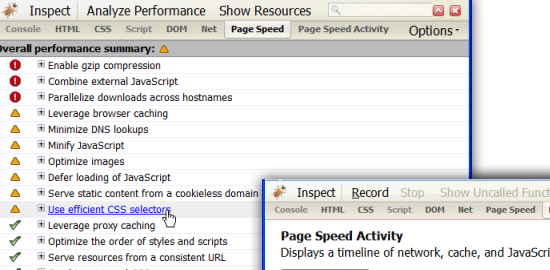
Page Speed – open source дополнение для Firebug для оценки скорости загрузки веб-страницы, предлагает разработчиками советы по оптимизации производительности, которую можно произвести. Тестирование и оценка основываются на Web Performance Best Practices от Google, разработанное на основе работы Стива Сандерса. Обязательно прочитайте инструкцию пользователя Page Speed – полную документацию его многочисленных возможностей.
3. CodeBurner
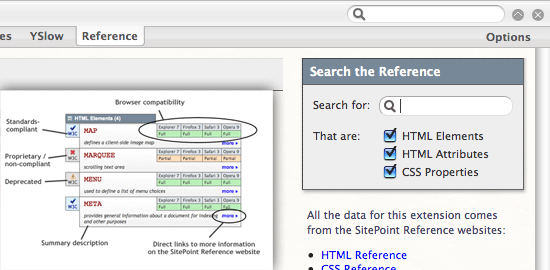
CodeBurner, созданный SitePoint, расширяет возможности Firebug, предоставляя встроенный HTML и CSS справочник. Это расширение также отображает контекстную информацию, основанную на том, что в данный момент находится на CSS и HTML панелях Firebug. Справочники весьма удобные, отображают информацию о совместимости браузера и W3C-соответствия элементов страницы, среди многих других видов информации.
4. FireRainbow
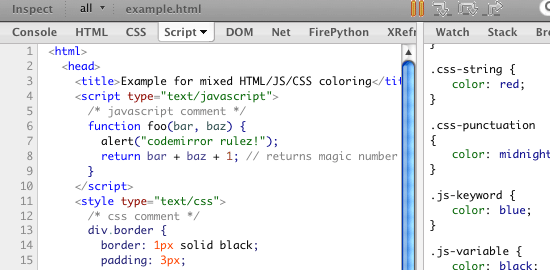
FireRainbow – простое расширение для Firebug, выполняющее очень важную функцию: подсветку синтаксиса. FireRainbow подсвечивает JavaScript, CSS и HTML, для улучшения читаемости кода, во время просмотра или инспектирования в Firebug. Есть по меньшей мере 20 различных тем FireRainbow, предоставляющих несколько вариантов настройки.
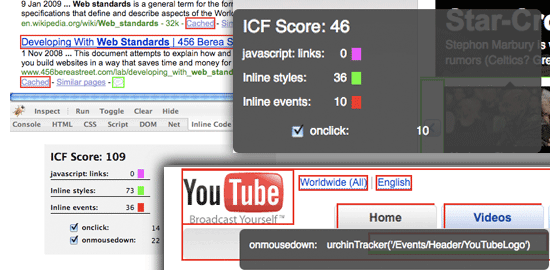
5. Inline Code Finder
Inline Code Finder предназначен для отслеживания строк JavaScript и CSS, отлично подходит для переделывания существующей разметки: отделения структуры (HTML) от стиля (CSS) и функции (JavaScript). Инструмент используется очень просто: он ищет по всей веб-странице строки кода, и возвращает разработчику найденный код, вместе с контекстной информацией. Новая версия расширения, позволяет фильтровать определенные группы строк кода.
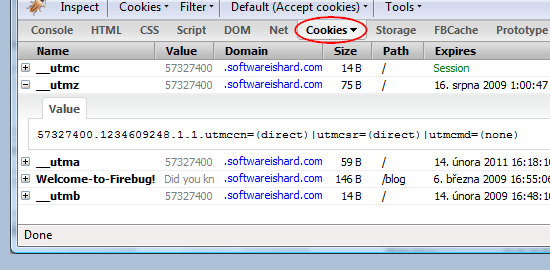
6. Firecookie
Разработка веб-приложений, использующих cookies, может отнять кучу времени. Firecookie – это расширение для Firebug, предоставляющее множество настроек и функций, специально предназначенных для работы с cookies. Это расширение позволяет вам просматривать, инспектировать, экспортировать и управлять cookies, вести лог событий cookies (создание, удаление и прочее), и много всего другого. В последней версии Firecookie, добавлены некоторые улучшения, такие как возможность пролистывать cookies, принадлежащие только под-домену.
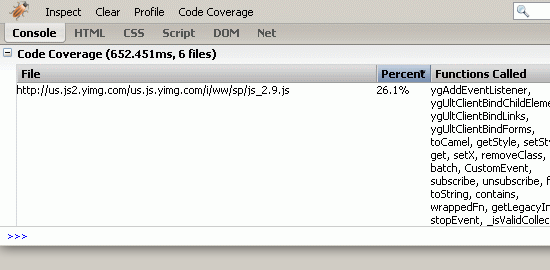
7. FirebugCodeCoverage
FirebugCodeCoverage – это расширение для Firebug, сделанное по мотивам Selenium IDE, для определения процента выполнения вашего кода за определенный временной промежуток – покрытие кода. Как правило покрытие измеряется во время автоматического тестирования, для наглядного отображения насколько хорошо тесты тестируют ваш код (чем больше процент, тем лучше).
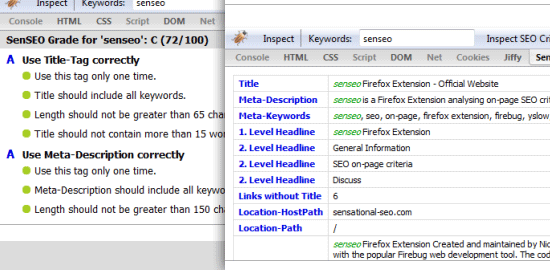
8. SenSEO
SenSEO расширение для Firebug, которое анализирует веб-страницу и указывает насколько хорошо она отвечает требованиям белой оптимизации. Расширение проверяет правильное использование мета-тегов, наличие title, заголовков и других важных критериев, влияющих на SEO.
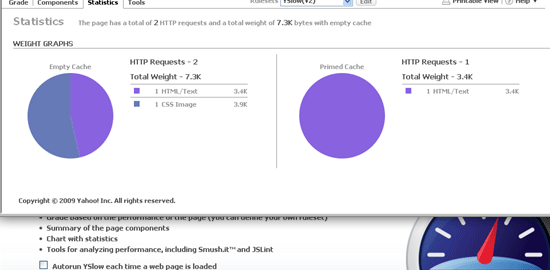
9. Yahoo! YSlow
YSlow оценивает скорость загрузки страницы и определяет потенциальные места для улучшения. YSlow основывается на Лучших Советах по Ускорению Загрузки Вашего сайта, от YDN и дает оценки на одном из трех определенных (или установленных пользователем) наборов правил. В нем также имеются некторые полезные функции, такие как отображение информации и статистики о компонентах веб-страницы, а также встроенные инструменты оптимизации, такие как JSLint и Smush.it.
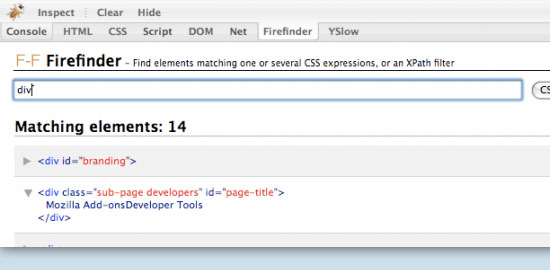
10. Firefinder
Firefinder необходим для быстрого поиска элементов веб-страницы, соответствующие CSS и Xpath селекторам, которые вы вводите в качестве поискового критерия. Firefinder отлично подходит как для проверки элементов, к которым будет применяться CSS-правило, так и для подсветки и нахождения элементов, соответствующих вашим поиковым запросам.
Перевод статьи “10 Useful Firefox Extensions to Supercharge Firebug“, автор Jacob Gube.










Leave a Reply