Начну с извинений за долгое отсутствие, в связи с навалившейся нечеловеческой ленью и напряженной работой. Сегодня хочу представить вам новую рубрику в блоге — переводы, в которой я буду публиковать свои переводы интересных статей англоязычных блогов. И сегодня вашему вниманию представляется статья под названием «8 Excellent Tools for Optimizing Your Images», автор Jacob Gube.
Одним из просейших способов сократить время отклика страницы является оптимизация картинок сайта, с целью уменьшения их размера насколько это возможно. Оптимизация изображений не только ускоряет загрузку страниц, но и снижает потребление трафика, благодаря чему вы сможете уменьшить расходы на оплату хостинга.
Далее представлены несколько беслатных инструментов для оптимизации изображений.
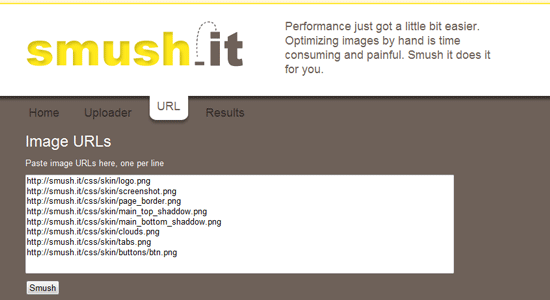
1. Smash It!
Smash it с легокстью поможет оптимизировать ваши изображения. Разаботанный авторами Stoyan Stefanov and Nicole Sullivan smash it — это инструмент, доступный как расширение для Firefox, в виде закладки или как простое веб-приложение (хостинг на Yahoo!). Он понимает большинство графических форматов, а также автоматически преобразовывает GIF в PNG (потому что фактически они выглядят одинаково, с той лишь разницей, что PNG весит намного меньше).
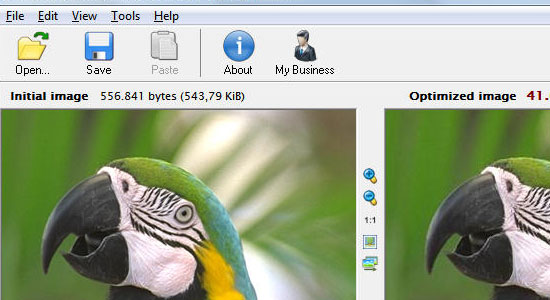
2. RIOT

RIOT — означает Инструмент Радикальной Оптимизации Изображений ( Radical Image Optimization Tool) — оптимизатор изображений для пользователей Windows, который доступен в виде отдельного приложения или как расширение для IrfanView. Он поддерживает JPG, GIF PNG форматы, также имеется возможность вырезать метаданные картинки, для последующего уменьшения размера файла.
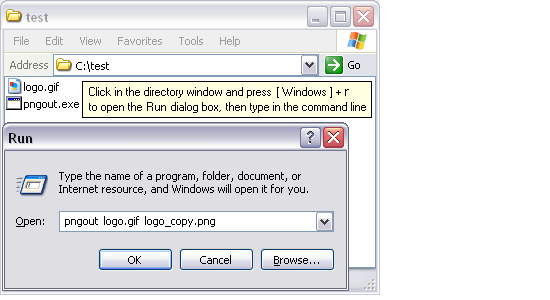
3. PngOut

Созданный программистом Ken Silverman, PNGOUT популярный, бесплатный и простой инструмент для оптимизации графики без потерь в качестве. PNGOUT может быть запущен из коммандной строки или диалогового окна «Выполнить» (Run) Windows. Он имеет большое количество настроек, благодаря чему вы легко сможете установить оптимальный способ сжатия ваших изображений. Он умеет обрабатывать большинство популряных графических форматов (таких как JPG, GIF, и PNG).
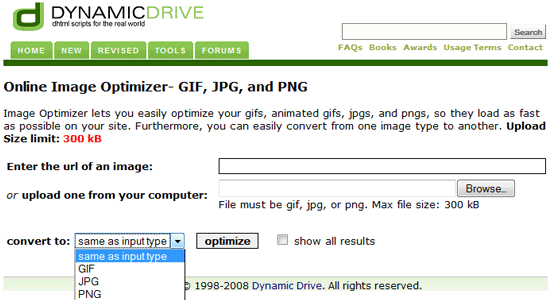
4. Online Image Optimizer

Online Image Optimizer — от Dynamic Drive это веб-приложение для дополнительного сжатия изображений. Вы можете либо предоставить ссылку на картинку, которую нужно оптимизировать, либо загрузить ее с локального компьютера. Кроме оптимизации, вы можете выбрать формат вашего оптимизированного изображения на выходе (по умолчанию тот же тип файла, что и при загрузке). Единственное ограничение в использовании Online Image Optimizer — он может работать с файлами не более 300 kB.
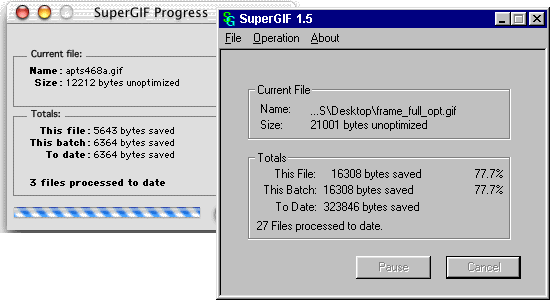
5. SuperGif
SuperGif — это бесплатная утилита для пользователей Windows и Мас OS, оптимизирующая GIF-изображения. Она обладает простым и интуитивно понятным интерфейсом, поддерживает drag-and-drop взаимодействие, может сжимать GIF-картинки на 50% больше, в некоторых случаях. Бесплатная версия приложения может сжимать одно изображение за раз, но она обладает всеми характеристиками что и коммерческая версия ($29.95) , кроме пакетной обработки.
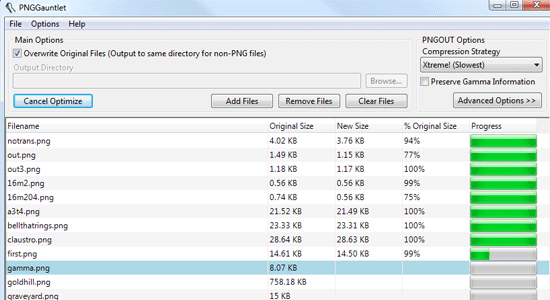
6. PNGGauntlet

PNGGauntlet — это .NET GUI приложение для PNGOUT. Оно может быть использовано для конвертирования JPG, GIF, TGA, PCX, и BMP файлов в высоко оптимизированные PNG-файлы. PNGGauntlet подойдет тем, кто не любит работать в коммандной строке, но хотел бы воспользоваться отличным алгоритмом оптимизации PNGOUT. Если у вас возникнут трудности при использовании приложения, помощь можно получить на странице FAQ или на форуме.
7. PNGCrushrrr

PNGCrushrrr — это бесплатная (лицензия GPL) утилита для Mac OS для сжатия PNG-файлов в очень маленькие размеры. Имеет drag-and-drop интерфейс, с помощью которго вы можете перетащить один или несколько PNG-файлов, сжать их, и сравнить с оригиналом изображения. Для получения лучшего результата, разработчики приложения советуют использовать формат картинок PNG-24.
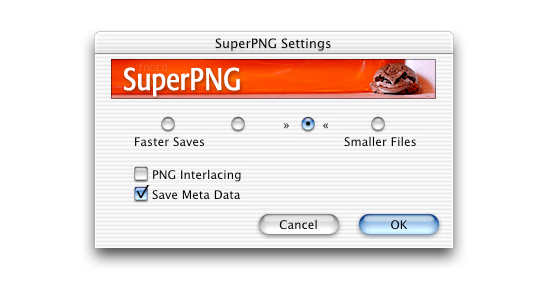
8. SuperPNG
 SuperPNG — бесплатный плагин к PhotoShop, позволяющий сохранять картинки в формате PNG, со значительно меньшим размером, чем стандартная функция сохранения изображений в PhotoShop. Он также включает в себя некоторые дополнительные функции создания PNG, такие как поддержка 16-битного цвета, настраиваемый уровень сжатия, гамма-коррекция и сохранение метаданных. На странице PNG Samples можно увидеть примеры PNG-изображений, сделанных с помощью SuperPNG.
SuperPNG — бесплатный плагин к PhotoShop, позволяющий сохранять картинки в формате PNG, со значительно меньшим размером, чем стандартная функция сохранения изображений в PhotoShop. Он также включает в себя некоторые дополнительные функции создания PNG, такие как поддержка 16-битного цвета, настраиваемый уровень сжатия, гамма-коррекция и сохранение метаданных. На странице PNG Samples можно увидеть примеры PNG-изображений, сделанных с помощью SuperPNG.
А как вы оптимизиурете изображения?
Если вы используете другой инструмент оптимизации изображений, пожалуйста расскажите о нем в комментариях.


К этим сервисам я бы добавил http://www.jpglite.ru
Он позволяет обрезать и ужимать jpg файлы, при этом обладает красивым интерфейсом.
А вот я оптимизирую свежеразработанным CQ by x128. И я шибко подозреваю, что CQ сделает все упомянутые оптимизаторы, если не по удобству, то по качеству и размеру файла.
Инструкция о конструкции где-то здесь: http://pj2k.livejournal.com/1728.html
А автора (x128) интересуют отзывы и багрепорты.
А статейка-то устарела. На дворе 2015 год. Сейчас лучшие сжималки используют алготитм ZOPFLI. А всё упомянутое выше — нет.