Почему бы не украсить заголовок вашего сайта? В сегодняшней статье вы узнаете, как анимировать фоновое изображение вашего заголовка, используя JQuery.
Что мы собираемся делать?
Мы собираемся создать заголовок, с анимированным фоном. Кроме этого, мы добавим тень к заголовку, для создания слегка драматического эффекта. Как это будет выглядеть в конце, можно посмотреть здесь.
Как это работает
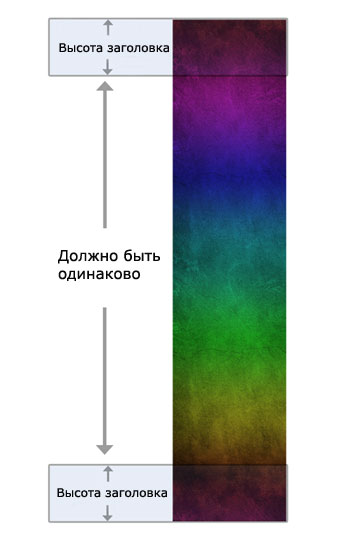
Фоновое изображение заголовка должно быть очень длинное. Это очень важно, поскольку мы создадим заголовок, высотой в 300px. Изображение по всей длине должно быть равным 300px. Это позволит нам прокручивать заголовок без швов. Так что вспомните свои навыки фотошопа, они вам понадобятся. Не беспокойтесь, это не очень трудно. Просто скопируйте верхние 300px вашего изображения и вставьте их вниз. Затем смешайте оригинальный фон с тем, который вы вставили.
Теперь, после того как у нас есть фоновое изображение, нам также нужно создать картинку с тенью. Это будет обычное .png-изображение, с прозрачным центром, который постепенно становится черным, по краям. С помощью CSS, мы наложим этот слой поверх заголовка.
После этого, нам останется только анимировать фон нашего заголовка.
Начнем
Первое что нам понадобится, это HTML-разметка. Это довольно просто. У нас есть содержащий div, который центрирует сайт, div для анимированного заголовка, еще один div для наложения тени на заголовок и наконец, div-ы для навигации и основного контента. Конечно div-ов довольно много, но что вы хотели, это же фреймворк :).
HTML-разметка:
[html]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>Анимированный заголовок</title>
</head>
<body>
<div id="wrapper">
<div id="header">
<!– Div для слоя с тенью–>
<div>
<!– Title –>
<h1>Анимированный фон заголовка</h1>
</div>
</div>
<div id="nav">
<!– Блок навигации –>
</div>
<div id="body">
<!– Блок контента –>
</div>
</div>
</body>
<!– Подключение jQuery–>
<script src="http://code.jquery.com/jquery-latest.pack.js" type="text/javascript" charset="utf-8"></script>
</html>
[/html]
CSS
Здесь мы также не будем делать ничего сложного. Вот список того, что мы сделаем:
- центрируем страницу
- назначим заголовку высоту и фоновое изображение
- настроем стиль и расположение текста в заголовке
- создадим теневой слой
- назначим основные стили заголовку и навигации.
CSS-стили:
[css]
body{
background-color: #000;
}
/* Центрируем страницу */
#wrapper{
width:920px;
margin:0 auto;
}
/* Назначаем заголовку высоту и фоновое изображение */
#header{
height:300px;
background: #000 url(background.jpg) repeat-y scroll left top;
text-align:center;
}
/* Создание слоя с тенью */
#header div{
width:920px;
height:300px;
background: transparent url(overlay.png) no-repeat scroll left top;
}
/* Вертикальное позиционирование текста заголовка и стилизация */
#header h1{
padding-top:125px;
font-family: Arial, "MS Trebuchet", sans-serif;
color:white;
}
/* Назначение основных стилей контенту и навигации */
#body{
background-color:#efefef;
height:500px;
}
#nav{
height:35px;
background-color: #111;
}
[/css]
Единственное, на что стоит обратить внимание, прозрачность не работает в IE6. Если вы собираетесь оптимизировать верстку под IE6, вам нужно добавить этот фрагмент кода, для использования полупрозрачного слоя.
HTML:
[html]
<!–[if lte IE 6]>
<style type="text/css" media="screen">
#header div{
background-image: none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=’overlay.png’, sizingMethod=’scale’);
}
</style>
<![endif]–>
[/html]
JQuery
Существует куча способов анимации фона с JQuery. Вы можете использовать плагин JQuery, который позволяет анимировать фон посредством изменения атрибута background-position. Но я решил не использовать плагин, поскольку заметил не очень хорошую производительность. Вместо этого я использовал интервал, который повторно вызывает функцию. Выглядит это немного уродливо, но зато работает намного лучше.
Код JQuery:
[javascript]
var scrollSpeed = 70; // Скорость в миллисекундах
var step = 1; // Количество пикселей для передвижения за один шаг
var current = 0; // Текущая строка пикселей
var imageHeight = 4300; // Высота фонового изображения
var headerHeight = 300; // Высота заголовка
//Строка пикселей, с которой нужно начинать новый цикл
var restartPosition = -(imageHeight – headerHeight);
function scrollBg(){
//Переходим к следующей строке пикселей
current -= step;
//Если конец изображения, то переходим снова вверх
if (current == restartPosition){
current = 0;
}
//Устанавливаем CSS заголовка
$(‘#header’).css("background-position","0 "+current+"px");
}
//Вызываем прокручивающую функцию повторно
var init = setInterval("scrollBg()", scrollSpeed);
[/javascript]
Соединяем все вместе
Вот и все. Вот так выглядит полностью собранный код:
[html]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>Анимированный заголовок</title>
<style type="text/css" media="screen">
body{
background-color: #000;
}
/* Центрируем страницу */
#wrapper{
width:920px;
margin:0 auto;
}
/* Назначаем заголовку высоту и фоновое изображение */
#header{
height:300px;
background: #000 url(background.jpg) repeat-y scroll left top;
text-align:center;
}
/* Создание слоя с тенью */
#header div{
width:920px;
height:300px;
background: transparent url(overlay.png) no-repeat scroll left top;
}
/* Вертикальное позиционирование текста заголовка и стилизация */
#header h1{
padding-top:125px;
font-family: Arial, "MS Trebuchet", sans-serif;
color:white;
}
/* Назначение основных стилей контенту и навигации */
#body{
background-color:#efefef;
height:500px;
}
#nav{
height:35px;
background-color: #111;
}
</style>
<!–[if lte IE 6]>
<style type="text/css" media="screen">
#header div{
background-image: none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=’overlay.png’, sizingMethod=’scale’);
}
</style>
<![endif]–>
</head>
<body>
<div id="wrapper">
<div id="header">
<!– Div для блока с тенью–>
<div>
<h1>Анимированный фон заголовка</h1>
</div>
</div>
<div id="nav">
<!– Блок навигации –>
</div>
<div id="body">
<!– Блок контента –>
</div>
</div>
</body>
<!– Import jQuery–>
<script src="http://code.jquery.com/jquery-latest.pack.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" charset="utf-8">
var scrollSpeed = 70; // Скорость в миллисекундах
var step = 1; // Количество пикселей для передвижения за один шаг
var current = 0; // Текущая строка пикселей
var imageHeight = 4300; // Высота фонового изображения
var headerHeight = 300; // Высота заголовка
//Строка пикселей, с которой нужно начинать новый цикл
var restartPosition = -(imageHeight – headerHeight);
function scrollBg(){
//Переходим к следующей строке пикселей
current -= step;
//Если конец изображения, то переходим снова вверх
if (current == restartPosition){
current = 0;
}
//Устанавливаем CSS заголовка
$(‘#header’).css("background-position","0 "+current+"px");
}
//Вызываем прокручивающую функцию повторно
var init = setInterval("scrollBg()", scrollSpeed);
</script>
</html>
[/html]
Перевод статьи “How To Build an Animated Header in jQuery“



Leave a Reply