В наши дни, слайд-шоу можно встретить практически на любом сайте. Большинство из них используют JavaScript для смены изображений, некоторые используют Flash. Проблемы с просмотром изображений могут возникнуть лишь в том случае, если браузер пользователя не поддерживает ни того ни другого. В сегодняшней статье вы узнаете, как можно создать слайд-шоу c помощью CSS и HTML.
Что мы собираемся делать
Мы создадим простое слайд-шоу, с четырьмя табами справа и основной картинкой слева. При клике по одному из табов, справа появится новое изображение. Посмотреть как это будет выглядеть в конце, можно здесь.
Подготовка изображений
Первое, что нам понадобится это картинки. В этом примере я использовал изображения пейзажей, но это может быть и рекламный контент, в общем, все, что вам нравится. Я сделал основное изображение размером 500х300, и табы размером 75х125. Я просто взял размер основного изображения, затем разделил высоту на желаемое количество табов (в моем случае 300/4 = 75), так я вычислил высоту табов. Ширина табов взята произвольно, я просто изменил размер основного изображения до высоты равной 75, и ширина получилась, пропорциональна заданной высоте, в нашем случае 125.
Теория
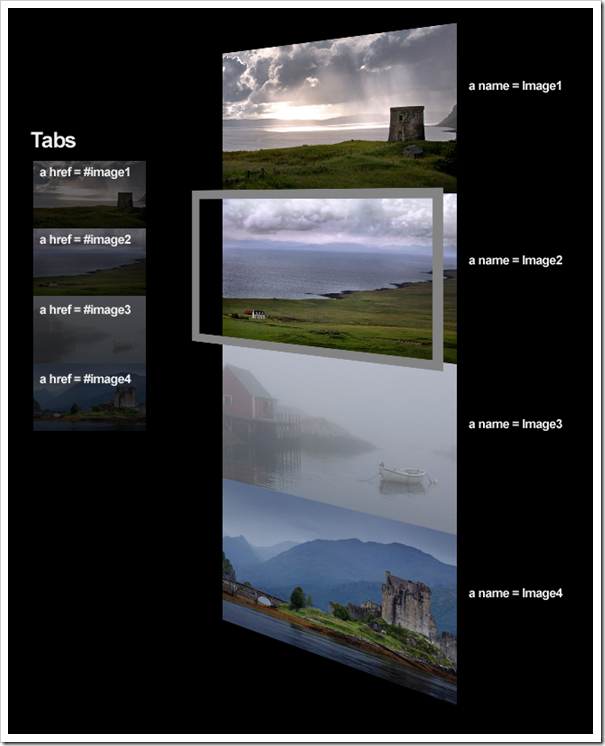
В теории все это работает довольно просто. Мы будем использовать тэги a, для перехода от одного изображения к другому. Это очень похоже на ссылку «наверх», которая прокручивает страницу до самого верха, по клику. Единственное различие в том, что картинки будут прокручиваться в контейнере div, вместо прокручивания вверх и вниз по странице.
HTML
HTML, сам по себе, очень простой. Что касается табов, это всего лишь маркированный список, с изображениями внутри якорных тэгов. Все просматриваемые изображения, заключены в div (это очень важно, поскольку мы будем прятать все лишние картинки с помощью overflow, и отображать только выделенное изображение). К тому же, каждая картинка также заключена в div и в якорный тэг. Эти div-ы можно использовать как контейнеры, в том случае если вы захотите использовать фоновое изображение вместо обычной картинки, они на самом деле не нужны в этом примере, мы просто оставим их, если вдруг передумаем.
Вот такой должен быть html:
<div id="wrapper">
<!-- Tabs -->
<ul>
<li><a href="#image1" id="tab1"><img src="tab1.jpg" alt="" title="" /></a></li>
<li><a href="#image2" id="tab2"><img src="tab2.jpg" alt="" title="" /></a></li>
<li><a href="#image3" id="tab3"><img src="tab3.jpg" alt="" title="" /></a></li>
<li><a href="#image4" id="tab4"><img src="tab4.jpg" alt="" title="" /></a></li>
</ul>
<!-- Images -->
<div id="images">
<div><a name="image1"></a><img src="image1.jpg" alt="" title="" /></div>
<div><a name="image2"></a><img src="image2.jpg" alt="" title="" /></div>
<div><a name="image3"></a><img src="image3.jpg" alt="" title="" /></div>
<div><a name="image4"></a><img src="image4.jpg" alt="" title="" /></div>
</div>
</div>
CSS
С помощью CSS, мы настроим табы таким образом, что они будут располагаться слева от основного окна и располагаться друг на друге. Мы также установим 40-% прозрачность табов в обычном состоянии, и 100%-прозрачность при наведении мыши. Конечно, наиболее важная часть CSS относится к div-у, содержащему изображения. Мы просто должны убедиться, что свойство overflow установлено в hidden.
Вот такой должен быть CSS:
/* CSS Reset */
* {
margin: 0;
padding: 0;
border: 0;
outline: 0;
}
/* Setup Tabs */
ul{
background:#000;
width:125px; /* Width of Tab Image */
float: left;
list-style: none;
border-right:8px solid black;
}
ul li{
height:75px; /* Height of Tab Image */
}
/* Setup Tab so normal opacity is 40 and rollover is 100 */
ul li a img{
/* for IE */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=40)";
filter:alpha(opacity=40);
/* CSS3 standard */
opacity:0.4;
}
/* Change Opacity to 100% on roll over */
ul li a:hover img{
/* for IE */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter:alpha(opacity=100);
/* CSS3 standard */
opacity:1.0;
}
/* Places images to the right of the tabs,
and hides non selected images */
#images{
width:500px;
height:300px;
overflow:hidden; /* Hides the non selected images */
float:left;
}
/* Places a black border around the entire viewer
and centers it on the screen */
#wrapper{
width:633px;
height:300px;
border:8px solid black;
margin:0px auto;
}
Соединяем все вместе
Последнее, что нам осталось сделать, это соединить HTML и CSS вместе. Вы, конечно, можете изменить внешний вид слайд-шоу и количество табов. Самое важное, то, что вам нужно запомнить из этого руководства – идею использования якорных тэгов в качестве средства переключения изображений.
Вот так выглядит код, собранный вместе:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>Image Viewer</title>
<style type="text/css" media="screen">
/* CSS Reset */
* {
margin: 0;
padding: 0;
border: 0;
outline: 0;
}
/* Setup Tabs */
ul{
background:#000;
width:125px; /* Width of Tab Image */
float: left;
list-style: none;
border-right:8px solid black;
}
ul li{
height:75px; /* Height of Tab Image */
}
/* Setup Tab so normal opacity is 40 and rollover is 100 */
ul li a img{
/* for IE */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=40)";
filter:alpha(opacity=40);
/* CSS3 standard */
opacity:0.4;
}
/* Change Opacity to 100% on roll over */
ul li a:hover img{
/* for IE */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter:alpha(opacity=100);
/* CSS3 standard */
opacity:1.0;
}
/* Places images to the right of the tabs,
and hides non selected images */
#images{
width:500px;
height:300px;
overflow:hidden; /* Hides the non selected images */
float:left;
}
/* Places a black border around the entire viewer
and centers it on the screen */
#wrapper{
width:633px;
height:300px;
border:8px solid black;
margin:0px auto;
}
</style>
</head>
<body>
<div id="wrapper">
<!-- Tabs -->
<ul>
<li><a href="#image1" id="tab1"><img src="tab1.jpg" alt="" title="" /></a></li>
<li><a href="#image2" id="tab2"><img src="tab2.jpg" alt="" title="" /></a></li>
<li><a href="#image3" id="tab3"><img src="tab3.jpg" alt="" title="" /></a></li>
<li><a href="#image4" id="tab4"><img src="tab4.jpg" alt="" title="" /></a></li>
</ul>
<!-- Images -->
<div id="images">
<div><a name="image1"></a><img src="image1.jpg" alt="" title="" /></div>
<div><a name="image2"></a><img src="image2.jpg" alt="" title="" /></div>
<div><a name="image3"></a><img src="image3.jpg" alt="" title="" /></div>
<div><a name="image4"></a><img src="image4.jpg" alt="" title="" /></div>
</div>
</div>
</body>
</html>
В результате у нас получилось простое и довольно симпатичное слайд-шоу. Конечно, немного не хватает плавности, как в слайдерах с использованием JavaScript, зато будет хорошо смотреться, даже в случае отключенных скриптов в браузере клиента. Недостаток тоже имеется, куда же без него, слайд-шоу не работает в опере. Причину сходу определить не удалось, если найду, то опубликую апдейт.
Перевод статьи «How to Build a CSS Image Viewer the Clever Way«


Ага, и все картинки грузятся на сайт. А если юзеру не нужна вовсе эта галерея, то мы просто так, «за даром» нагенерим ему трафик
никто не заставляет пользоваться именно этим решением, это просто один из способов.
Можно этот способ сделать с помощью скриптов ИЛИ заточить под визитед. Правда, во втором случае теряем часть навигации (повторной)
Можно так:
ЦСС для активного линка шлет на сервер инфу про след. картинку (сервер запомнит). А клик просто запрашивает карт-ку по статичесскому урлу (сервер уже знает какую). Правда с хидерами надо подшаманить — чтобы не кешировалось… да и прокси… вообще…. короче или как сказал автор или скрипты. Или фреймы (жесть)
прикольно
На вид все правильно, но почемуто не работает. Пробовал исправить не получилось. Помогите пожалуйста, нужен какраз этот способ.
Все отлично, тока в Опере нихт функционирен
Отличный пример. Записал себе в дневник =)
Странно,это очень странно — у меня почему-то работает и в опере, разницы не заметил, но есть один нюанс — если рамка хотя бы на пиксел меньше фотки то фотка вылазит снизу рамки и с перекрытием. А в общем -огромное спасибо автору, очень понравился этот вариант, занесу сайт в закладки.
Огромное спасибо!Я недавно закончил изучать Html и прочитал первую главу по css и всё понял!Очень хороший сайт и умные создатели!
Спасибо большое интересный способ,пригодился))
Все работает, только вот когда я на картинки жму они отдельно открываются во фрейме, а как у вас , ну прям никак. Сайт пишется через dreamweawer для оперы. Помогите пожалуйста.
Все отлично! Идея хороша своей простотой. Есть одно но. При нажатии на миниатюру, весь слайдер перескакивает к верху экрана. Как от этого избавиться? Буду признателен если подскажите
Тут нужно звать на помощь jQuery, без него никак. Такой код должен помочь:
jQuery(document).ready(function(){
jQuery("#wrapper ul a")click(function(e){
e.preventDefault();
})
})
Хорошая статья, полезная информация, Спасибо!!!
Но огромный минус в этом слайд-шоу это большой вес веб-страницы, так как все картинки, которые здесь задействованы, находятся все на одной странице (просто они скрыты overflow:hidden;).
Альтернатива:
использовать событие «onclick» для подгружения картинок по клику
и еще минусы:
— если это слайд-шоу вставить например между текстом, то при условии если пользователь проскролил экран так, чтобы слайд-щоу стало поцентру экрана, то при нажатии на табы экран будет прыгать вверх.
— и в таком слайд-шоу нельзя сделать табы сверху большой картинки, так как экран опять будет прыгать вверх и закрывать табы.
Как написать слайд шоу
Замечательный урок и замечательный дизайн блога! 10\10
Здравствуйте!Скажите пожалуйста, как сделать, чтобы слева помещалось больше картинок и были стрелки вверх и вниз?
Здравствуйте, я только учусь html , и столкнулась с проблемой, что вся моя таблица которую я создавала до этого стала знаками вопросов и не отображается. Что мне делать?
Если таблица из картинок…скорее всего изображения просто не в одной папке с создаваемым html документом
Как подогнать по размерам помогите пожалуйста http://efimov.ws/assets/files/develop/2011/01/slidesjs/images_with_titles/index.html
Где надо исправить чтобы таб4 не торчал за бардюром.????