Компания Apple отлично умеет представлять себя и свои продукты. Мне очень нравится сайдбар, расположенный на стартовой странице Apple, и сегодня, я собираюсь создать такой же, с помощью плагина Accordion к JQuery UI. Но это еще не все. Я также, хочу иметь возможность, скрывать и отображать сайдбар, по своему усмотрению. Читайте далее, я расскажу, как все это можно сделать.
Демо версию можно посмотреть здесь.
Введение
Это руководство предполагает наличие у вас установленного на сервере, WordPress-блога, доступа к загрузке файлов и их просмотру. Если вы хотите запустить локальный сервер с установленным WordPress, можете прочитать инструкцию по установке для Windows и для OS X.
Файлы, которые нам понадобятся
Всего нам понадобится 6 файлов:
- functions.php – Он будет содержать несколько строк, регистрирующих сайдбар.
- index.php – Нам обязательно понадобится этот файл. Догадываетесь для чего?
- jQuery – Вот здесь можно скачать версию 1.2.6.
- jQuery UI (accordion) – Нам понадобится только плагин Accordion и UI core, не вся UI библиотека.
- sidebar.js – Содержащий весь код jQuery для сайдбара.
- style.css – необходимый для активации темы, и содержащий весь CSS.
- папка с картинками – Вы получите список изображений, для загрузки в папку, чуть позже, в CSS-части. Сейчас же, мы просто загрузим одну картинку – иконку для RSS. Скопируйте его в папку «images», и давайте начнем.
Не забудьте активировать вашу WordPress-тему (которую, кстати, мы должны назвать sidebarTheme) в панели управления. Для начала нам понадобится только HTML и WordPress. Мы создадим необходимую структуру, затем добавим нужный WordPress-код, который отобразит записи, а также зарегистрирует и выведет сайдбар. После этого добавим немного CSS, что сделает нашу тему похожей на стартовую страницу apple, и сделаем такой же сайдбар. Все это мы сделаем до подключения JS, так что даже без ява-скрипта, все будет смотреться отлично. Затем, наконец-то, мы перейдем к моей любимой части – JQuery. Мы используем его для анимации разворачивания/сворачивания сайдбара, а также accordion() и его параметры для эффекта наведения.
Шаг 1- HTML
Откройте файл functions.php, и вставьте следующий код:
[php]
<?php
if(function_exists(‘register_sidebar’)){
register_sidebar(array(‘name’ => ‘appleQuery’));
}
?>
[/php]
functions.php автоматически обрабатывается PHP/WordPress, и выполняет существующие функции. Эта функция информирует WordPress, о необходимости зарегистрировать новый сайдбар в Панели управления, с возможностью добавления виджетов. Это еще не все, нам нужно расположить соответствующий код в нашей теме. Я все подробно разъясню, после следующего примера кода.
Что касается вышеприведенного примера, массив (array) в данном случае используется для именования нашего сайдбара, так что вы легко сможете выбрать нужный сайдбар для редактирования, в панели управления.
Скопируйте и вставьте следующий код в файл index.php:
[php]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head profile="http://gmpg.org/xfn/11">
<title><?php bloginfo(‘name’); ?><?php wp_title(); ?></title>
<link rel="stylesheet" href="<?php bloginfo(‘stylesheet_url’); ?>" type="text/css" media="screen" />
<link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="<?php bloginfo(‘rss2_url’); ?>" />
<?php wp_head(); ?>
<script type="text/javascript" src="<?php bloginfo(‘template_directory’); ?>/jquery-1.2.6.min.js"></script>
<script type="text/javascript" src="<?php bloginfo(‘template_directory’); ?>/jquery-accordion-1.5.2.min.js"></script>
<script type="text/javascript" src="<?php bloginfo(‘template_directory’); ?>/sidebar.js"></script>
</head>
<body>
<div id="wrapper">
<h1><?php bloginfo(‘name’); ?></h1>
<div id="sidebar">
<ul>
<?php if(function_exists(‘dynamic_sidebar’) && dynamic_sidebar()) : ?>
<?php endif; ?>
</ul>
</div><!– end div#sidebar –>
<div id="content">
<div id="topStories">
<span id="sidebarToggleButton" class="sidebarOpen"></span>
<strong>Top Stories</strong>
<?php echo date(‘F j, Y H:i A e’); ?>
<a href="<?php bloginfo(‘rss2_url’); ?>" title="RSS 2 feed"><img src="<?php bloginfo(‘template_directory’); ?>/images/rssIcon.gif" alt="" /></a>
</div>
<?php if(have_posts()) : ?><?php while(have_posts()) : the_post(); ?>
<div class="post">
<span class="postDate"><?php the_date(‘F j, Y’); ?></span>
<h3><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a></h3>
<div class="entry">
<?php the_content(‘(read more…)’); ?>
</div>
</div>
<?php endwhile; ?>
<?php endif; ?>
</div><!– end div#content –>
</div>
</body>
</html>
[/php]
Разъяснение
Я разъясню наиболее интересные моменты, чтобы вам было понятно.
- Блок с сайдбаром – это самая важная, основная часть. Здесь мы спрашиваем WordPress, знает ли он о существовании функции dynamic_sidebar (которая находится в файле functions.php), и если она ему известна, просим исполнить ее. Строка appleQuery определяет имя сайдбара, которое мы назначили (в файле functions.php, помните?).
<?php echo date('F j, Y H:i A e'); ?>– Это PHP-строчка, выводящая текущую дату и время пользователя.<?php bloginfo('rss2_url'); ?>– Записи блога в формате XML<span id="sidebarToggleButton" class="sidebarOpen"></span>– Ничего особенного, просто кнопка-переключатель для сайдбара. Я сделал ее элементом span, так что она не будет кликабельна в браузерах, с отключенным ява-скриптом.
После того как необходимая разметка и функциональность готовы, давайте зайдем в панель управления WordPress, и добавим несколько виджетов в блог. Я использовал следующие виджеты:
- Рубрики
- Архивы
- Ссылки
- Страницы
- Мета
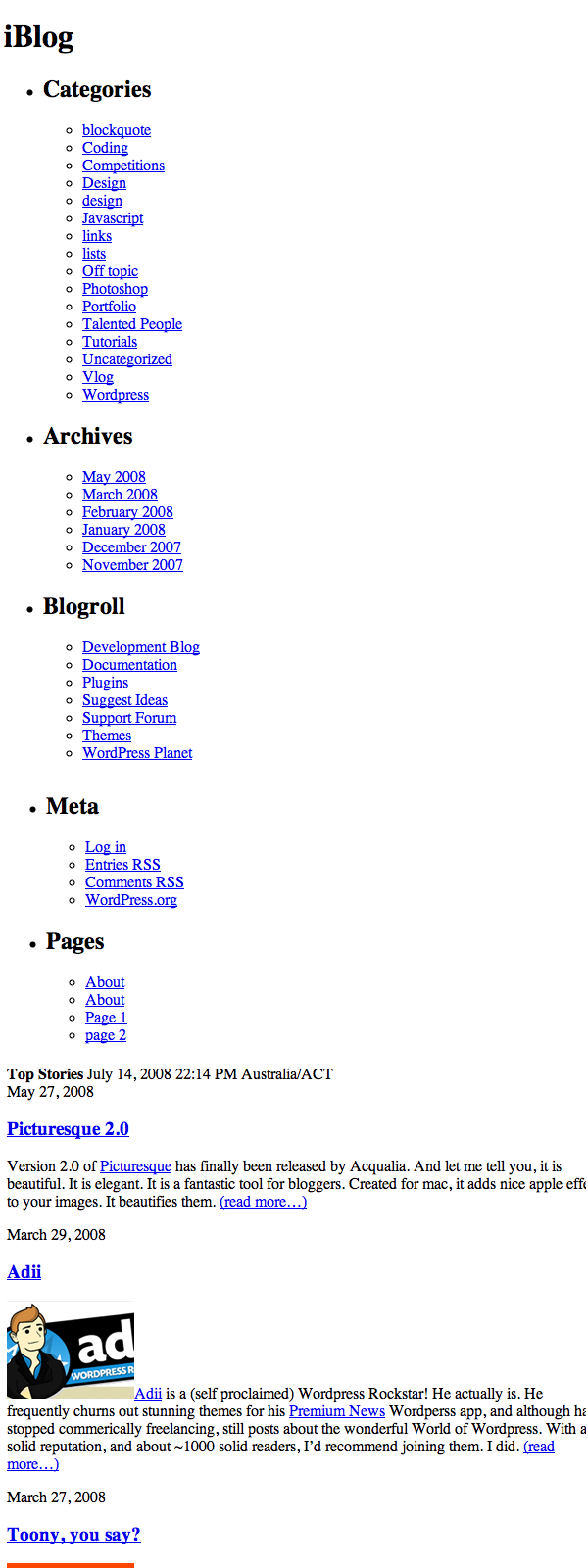
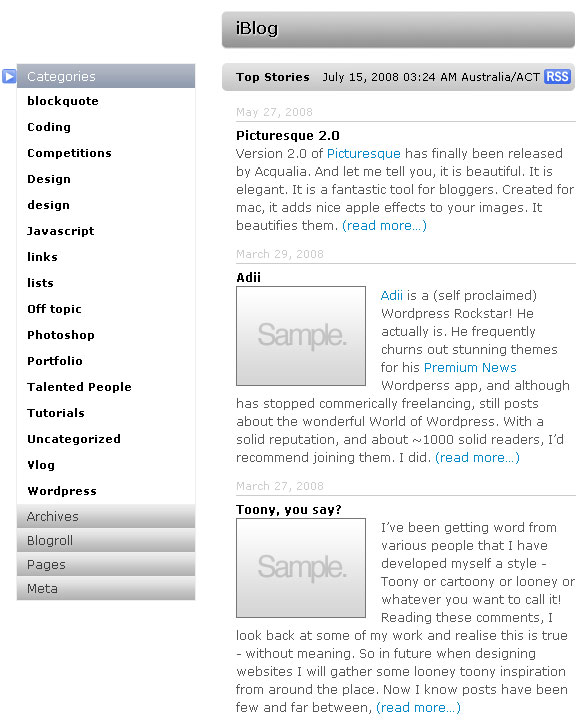
В результате, у вас должно получится, что-то вроде этого:
Не очень-то красиво, правда? Не беспокойтесь, далее следует CSS.
Шаг 2 – CSS
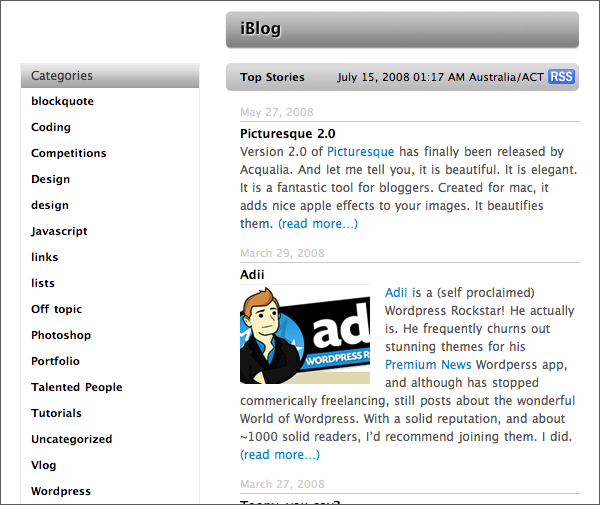
Да, CSS здесь, чтобы спасти ситуацию. С помощью стилей, мы должны получить макет, похожий на этот:
Как вам, мой небольшой эффект размытия? Конечно, он появится, только после подключения JavaScript, о котором я расскажу далее, что же касается 1% пользователей, с браузерами, не поддерживающими JS, для них сайдбар останется статическим, но все равно будет отлично выглядеть. CSS-стили получились довольно объемными, поэтому я не буду приводить их пример в тексте статьи. Просто скопируйте и вставьте этот CSS, в свой CSS-файл. Вам также понадобятся следующие картинки:
Кое-что к сведению
- Я постарался назначить все размеры текста в относительных единицах, так что 75% уменьшает текст до
12px, что в дальнейшем становится1em. - Для заголовка
h1, я использовал CSS3-свойствоtext-shadow. - Блоку
#content, назначен белый цвет фона. Вы спросите почему, ведь фоновый цвет и так всегда остается белым. Все дело в том, что когда у нас заработает JavaScript, нам понадобится, чтобы#contentнакрывал сайдбар, и если у него не будет задан цвет фона, он останется прозрачным, и сайдбар будет просвечиваться под ним. #sidebarToggleButton– этот блок используется для отображения кнопки-переключателя отображения сайдбара, в нужное состояние, а также становится невидимым в браузерах с отключенным JavaScript.
Я тестировал этот код в Firefox, Safari 3 и Opera 9, и он отлично работает. Вот как все это должно выглядеть:
Далее нам понадобится jQuery.
Шаг 3 – Время jQuery
Вот основная идея того, что должен уметь наш скрипт.
- Прятать сайдбар
- При клике по элементу c классом «
.sidebarOpen», переключать следующее:
– удалять класс «sidebarOpen».
– добавлять класс «sidebarClose» (который мы назначим далее).
– добавлять анимацию во время появления сайдбара - Инициировать
Accordion.
На первый взгляд может показаться что это слишком много (хотя на самом деле это не так), поэтому я проведу вас шаг за шагом. Откройте, ранее созданный файл sidebar.js, и начинайте печатать.
Шаг 3.1
Как обычно, не забывайте весь код jQuery, заключать в document.ready:
[javascript]
$(document).ready(function(){
//jQuery code goes here
});
[/javascript]
Весь код должен находиться внутри этой конструкции.
Шаг 3.2
[javascript]
$("#sidebar").css({ left: "205px"});
[/javascript]
Этот код прячет сайдбар, путем манипулирования DOM, на уровне CSS. На самом деле, это конечно не так, просто сайдбар спрячется под блок #content. Это не будет работать, пока мы не добавим немного CSS, о котором я расскажу далее.
Шаг 3.3
[javascript]
$(".sidebarOpen").toggle(function(){
$(this)
.removeClass("sidebarOpen")
.addClass("sidebarClose")
.animate({right: "205px"}, 500);
$("#sidebar").animate({left: "0px"}, 500);
}, function(){
$(this)
.removeClass("sidebarClose")
.addClass("sidebarOpen")
.animate({right: "0px"}, 500);
$("#sidebar").animate({left: "205px"}, 500);
});
[/javascript]
Понимаю ваше недоумение, вам кажется, что это слишком сложно. На самом деле, здесь выполняются две простые функции. Первая функция .toggle() выполняет следующее:
- Удаляет класс “
sidebarOpen” (эти CSS-стили будут описаны в следующем разделе). - Добавляет класс “
sidebarClose”. - Анимирует маленькую кнопку, скрывающую сайдбар
- Скрывает сайдбар, со скользящим эффектом, добавленным с помощью jQuery.
Вторая функция почти такая же, только делает все наоборот:
- Удаляет класс «
sidebarClose» - Добавляет класс «
sidebarOpen» - Анимирует маленькую кнопку, выдвигающую сайдбар
- Отображает сайдбар, со скользящим эффектом.
Видите, все не так уж сложно.
Шаг 3.4
Настало время для представления JQuery UI. Пользоваться им довольно просто:
[javascript]
$("#sidebar ul").accordion({
header: ‘h2’,
event: ‘mouseover’,
activeClass: ‘selected’
});
[/javascript]
Всего лишь одна функция .accordion(), применяется к элементам ul в блоке #sidebar. Функция принимает следующие параметры (под одному в каждой строке):
header– определяет «ручку» для каждого «ящика» аккордеона – в нашем случае это заголовок каждого виджета h2.event– определяет, при каком событии изменять состояние «ящика», и поскольку нам необходим эффект наведения как у Apple, мы указываем mouseoveractiveclass– определяет, какой класс мы должны применить в активном состоянии. Мы применяем к развернутому виджету класс “selected”.
Вот и весь JavaScript-код, который нам необходим. Его очень просто можно изменить, в зависимости от того, что именно вы хотите получить.
Шаг 4 – JQuery CSS
Итак, практически все готово, осталось добавить немного CSS. Нам понадобится настроить стили для следующих элементов:
#sidebarToggleButton– используя классы, которые нам предоставляет JQuery, мы спокойно можем настроить отображения картинок ‘sidebarClose.png’ и ‘sidebarOpen.png’, которые вы скачали ранее.- Аккордеон нуждается в небольшой доработке. Нам необходимо сгладить квадратные углы, с помощью CSS3-свойств, и настроить стиль для активного класса.
[css]
/* jQUERY CSS */
#sidebar>ul{
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-opera-border-radius: 5px;
}
span.sidebarOpen{
background: url(images/sidebarOpen.png) no-repeat center;
}
span.sidebarClose{
background: url(images/sidebarClose.png) no-repeat center;
}
h2.selected{
background: url(images/activeBg.png) repeat-x !IMPORTANT;
color: white !IMPORTANT;
}
[/css]
2 вещи, на которые стоит обратить внимание:
#sidebar>ul– здесь ко всем элементам ul, являющимся дочерними элементами блока #sidebar, применяются закругленные углы – с помощью CSS3. Углы будут корректно работать в Firefox, Opera и Webkit-браузерах.!IMPORTANT– эта директива необходима для переопределения установленных значений, так как по умолчанию будет установлен серый фоновый цвет.
Вот и все, в результате у нас должна получится вот такая страничка (в закрытом виде):
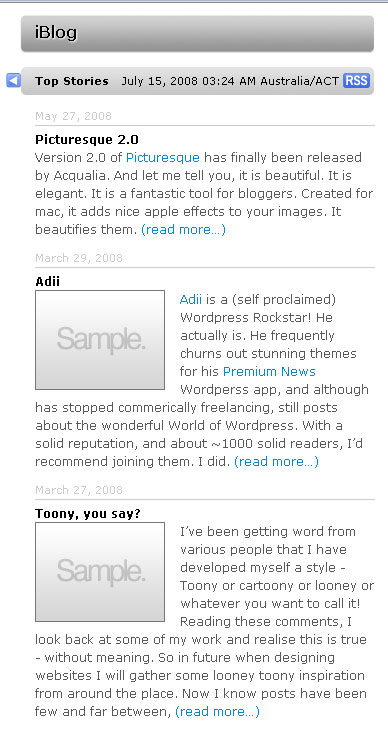
и в открытом виде:
Перевод статьи “WordPress Sidebar Turned Apple-Flashy Using jQuery UI“, автор Harley






Leave a Reply