CSS редакторы – это редакторы, которые предназначены только для создания Каскадных Таблиц Стилей. И хотя для этих целей можно использовать полнофункциональную среду разработки или другой редактор кода – CSS-редакторы могут предложить специализированные функции и особенности, для быстрого создания качественного CSS. В этой статье, вы узнаете о наиболее популярных CSS-редакторах, доступных к использованию.Stylizer
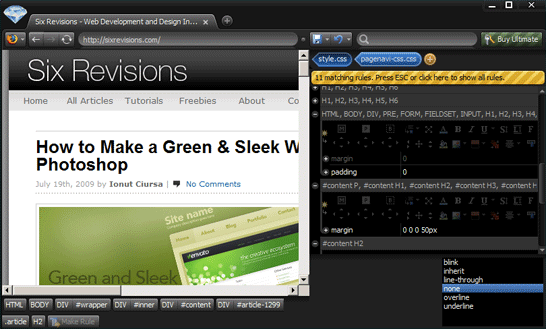
Stylizer является визуальным редактором CSS-кода. У него есть возможность, в режиме реального времени, просматривать изменения на веб-странице, по мере их появления. Кроме того, у него есть интерфейс point-and-click, который позволяет выделять элементы страницы простым кликом по ним, значительно упрощая редактирование CSS. Stylizer доступен только для пользователей Windows и Mac OS.
Style Master
Style Master – это кроссплатформенное приложение для разработки CSS, которое поставляется с большим набором возможностей, таких как автозаполнение кода прямо во время редактирования и отрисовка динамически-генерируемых страниц (таких как PHP, .NET и Ruby on Rails), а еще иерархическое представление CSS-полей. Кроме этого, здесь также имеется функция под названием Support Watcher, которая сообщает вам о потенциальных ошибках CSS для определенных браузеров.
Rapid CSS
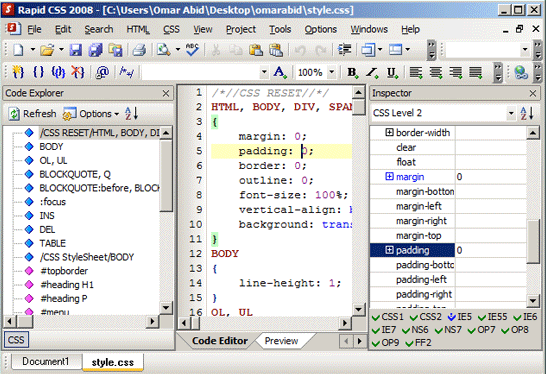
RapidCSS – идеальный инструмент для написания CSS-кода. Он мало весит и предлагает широкий спектр возможностей, таких как автозаполнение кода, подсветку синтаксиса, встроенный CSS-справочник и разнообразные сочетания клавиш для тэгов.
Free CSS Toolbox
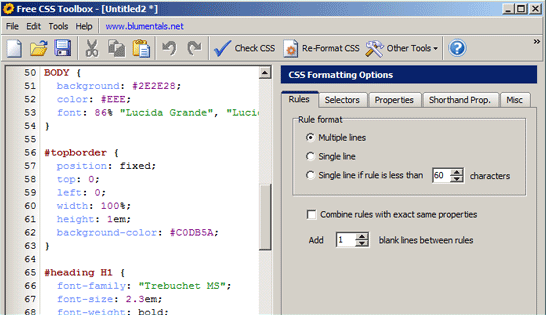
Free CSS toolbox – это простой текстовый редактор для CSS. Он очень легковесный и простой в использовании. У него есть подсветка синтаксиса, автозаполнение кода, функция проверки CSS, CSS-валидатор и компрессор.
CoffeeCup StyleSheet Maker
CoffeeCup StyleSheet Maker – это другой CSS-редактор, который предлагает множество функций для редактирования CSS, но является недостаточно гибким, для того, чтобы повысить производительность до максимального уровня. У него есть поддержка комбинаций клавиш для тэгов, классов и отступов; все, для того, чтобы вам пришлось печатать как можно меньше. Он также поставляется с большим количеством готовых кодовых сниппетов, для часто используемых CSS-стилей.
EnginSite CSS Editor
EnginSite CSS Editor – это хороший CSS-редактор с «мгновенным» просмотром. Этот редактор идеально подойдет для начинающих разработчиков, которые сосредоточены на простых задачах и проектах.
CSSEdit
CSSEdit – является «золотой серединой» между сложными редакторами для веб-разработки и очень простыми. Лучше всего, он подойдет для начинающих CSS-разработчиков или одиночных проектов.
JellyFish-CSS
JellyFish-CSS – это эффективный и простой CSS-редактор. Он помогает легко и быстро отредактировать CSS-код. Кроме того, он также поможет вам избежать синтаксических CSS-ошибок, благодаря встроенной функции «умного кода».
SnapCSS
SnapCSS – это CSS-редактор, доступный только для пользователей windows, который очень мало весит и предоставляет отличный интерфейс текстового редактора. Также, он имеет функцию «украшения» кода, которая автоматически форматирует и стандартизирует ваш CSS.
SimpleCSS
SimpleCSS – это приложение для Mac OS, которое позволяет легко создавать таблицы стилей с нуля. В его состав входит функция импорта, которая позволяет вам объединить вместе несколько CSS-файлов, в один. Кроме этого, SimpleCSS также имеет возможность drag-and-drop, для перераспределения ваших CSS-правил, так что вы можете организовать ваш CSS-файл, так как вам удобно.
Какой CSS-редактор мы упустили?
Возможно ваш любимый CSS-редактор не был упомянут в этой статье? Расскажите о нем в комментариях. Оригинал статьи «10 Top-Notch CSS Editors«, автор Omar Abid










Странно и несправедливо, что в обзоре нет ни слова о TopStyle (h**p://www.topstyle4.com/), который уже много лет является стандартом в своём секторе ПО.
Вообще подбор этих редакторов под заголовком
10 Top-Notch CSS Editors вызывает сомнения. Если дополнить название и читать его 10 Top-Notch CSS Editors for Beginner, тогда это будет более соответствовать этому набору. Здесь представлены в большинстве визуальные редакторы, для не желающих знать CSS.
Почему-то обойдены вниманием CSS-редакторы для линуксовой платформы.
Согласна на все 100%, TopStyle одна из лучших программ, даст фору многим
Пользюсь аналогом Rapid CSS — WeBuilder. В статье нет анализа, просто перечисление свойств.
Егор совершенно прав, редактор TopStyle должен быть в списке. Я сам им пользуюсь и он на 100% меня устраивает
ДУмал увижу в статье чтото получше своего любимого топстайл про, но не вышло. Все вышеперечисленные редакторы — шлак, без обид
Лучшим редактором CSS (каскадных таблиц стилей) является бесспорно TopStyle Pro. Чтобы убедиться в этом, советую изучить «TopStyle. Иллюстрированный самоучитель»:
Самоучитель здесь: http://your-step.ru/node/1
Также не упомянули об очень простом виндовом open-source HTML/XHTML/CSS редакторе — Notepad++
( http://notepad-plus.sourceforge.net/ )
Рекомендую для тех, кто пишет в блокноте ;)
Notepad++ не является специализированным css-редактором.
Если упоминать все приложения, которые могут подсвечивать css-код, получится трехтомник.
А тех кто пишет в блокноте надо лечить! Да и нет сейчас таких чудил…
Есть такой чудило. Ничего страшного в этом не вижу. Зато при виде кода примерно представляешь сайт в голове. Очень удобно когда под рукой ничего из редакторов нет, кроме твоей башки.
Тем которые пишут в блокноте не нужны никакие редакторы, так как они и есть профи(которых увы мало). Редакторы нужны тем кто неможет правильно использывать свои мозги, если они в нево есть!!!
Хуйню уважаемый сказали.
Те кто пишет в блокноте — долбаебы не экономящие свое время
))))))))))))))) Уписался от переписи))))
Я ждал возможность скачать редактор для создания моделей в CSS. Хотел сам создать, но…
А как же NVU? Тоже зря не упомянули, мне кажется
Я пользуюсь Codelobster PHP Edition.
Это бесплатный PHP/HTML/CSS редактор с хорошим авто-дополнением и контекстной помощью по всем языкам.
Самый лучший редактор это блокнот
Данила Летуновский, не надо рисоваться и говорить глупости!
Никто сейчас этой дрянью не пользуется.
to Egorr
Только потому, что вы не пользуетесь блокнотоподными программами, не означает, что ими не пользуется никто. Напротив, если проект уникальный, то его надо делать руками. А свои dreamweaver’ы и прочий бред оставляйте тем, кто поставил это на поток. Я уж насмотрелся того шлака, который рождается в таких программах.
Terr, речь была о виндовой программе «Блокнот», а не о «блокнотоподных программах». И я не говорил ни слова о dreamweaver. Будьте точны в определениях.
Сразу видно, как человек разбирается в верстке… Текстовый редактор порой выручает, если из проекта у вас всего пара файлов.
Да и с цветами вам пипетка поможет. Зачем терять время, если все собрано воедино.
Хорошо критиковать то, чем вообще не пользуешься, правда?
TopStyle — самый лучший из всех перечисленных выше редакторов, чтобы не говорили
Чистая правда! Только жаль, что автор совсем его забросил…
Вопрос к знающим.
Обычно для меня это ФаерБаг. После нотепада или, например, dreamweaver для старта.
Хороший редактор для проектов, когда ты уже не допускаешь мелкие ляпы вполне поможет.
И ВОПРОС — что для старта построение базовых CSS подойдет с предпросмотром. Задача — создание базовой стилистики или доработка существующих — шаблоны Joomla, Drupal и прочие.
PS: Но здесь не соглашусь с Егором, скорость работы падает в разы.
Для начала хорошо поучиться plain-text, но потом это самодовольство для школьников и студентов — в смысле времени дофига лишнего 8-) Поделитесь если у кого навалом :-)
Спасибо всем за советы, если что пишите на почту — скажу спасибо еще раз %)
ПОЗВОЛЬТЕ ВОПРОС ЧАЙНИКУ? КАКОЙ РЕДАКТОР МОЖЕТ ПОКАЗЫВАТЬ ТО, ЧТО Я БУДУ КОДИРОВАТЬ? Я ХОЧУ СРАЗУ ВИДЕТЬ ТО, ЧТО Я НАТВОРЮ. ЧТОБЫ МОЖНО БЫЛО СРАЗУ ИСПРАВИТЬ.
Советую TopStyle Pro и Stylizer.