CSS редакторы – это редакторы, которые предназначены только для создания Каскадных Таблиц Стилей. И хотя для этих целей можно использовать полнофункциональную среду разработки или другой редактор кода – CSS-редакторы могут предложить специализированные функции и особенности, для быстрого создания качественного CSS. В этой статье, вы узнаете о наиболее популярных CSS-редакторах, доступных к использованию.Stylizer
Stylizer является визуальным редактором CSS-кода. У него есть возможность, в режиме реального времени, просматривать изменения на веб-странице, по мере их появления. Кроме того, у него есть интерфейс point-and-click, который позволяет выделять элементы страницы простым кликом по ним, значительно упрощая редактирование CSS. Stylizer доступен только для пользователей Windows и Mac OS.
Style Master
Style Master – это кроссплатформенное приложение для разработки CSS, которое поставляется с большим набором возможностей, таких как автозаполнение кода прямо во время редактирования и отрисовка динамически-генерируемых страниц (таких как PHP, .NET и Ruby on Rails), а еще иерархическое представление CSS-полей. Кроме этого, здесь также имеется функция под названием Support Watcher, которая сообщает вам о потенциальных ошибках CSS для определенных браузеров.
Rapid CSS
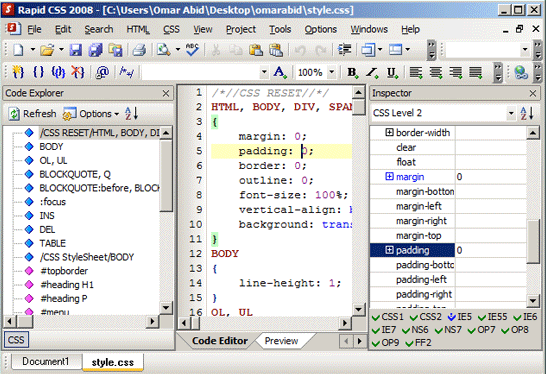
RapidCSS – идеальный инструмент для написания CSS-кода. Он мало весит и предлагает широкий спектр возможностей, таких как автозаполнение кода, подсветку синтаксиса, встроенный CSS-справочник и разнообразные сочетания клавиш для тэгов.
Free CSS Toolbox
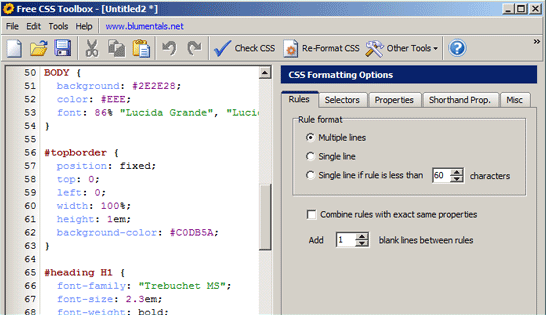
Free CSS toolbox – это простой текстовый редактор для CSS. Он очень легковесный и простой в использовании. У него есть подсветка синтаксиса, автозаполнение кода, функция проверки CSS, CSS-валидатор и компрессор.
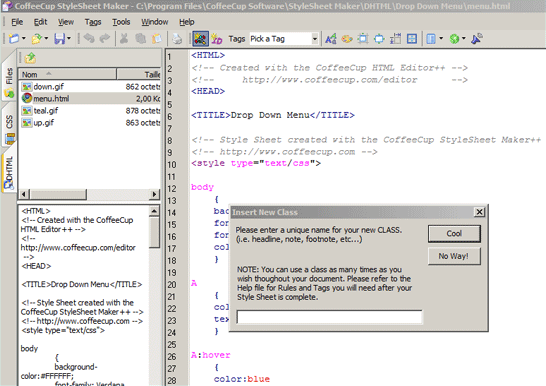
CoffeeCup StyleSheet Maker
CoffeeCup StyleSheet Maker – это другой CSS-редактор, который предлагает множество функций для редактирования CSS, но является недостаточно гибким, для того, чтобы повысить производительность до максимального уровня. У него есть поддержка комбинаций клавиш для тэгов, классов и отступов; все, для того, чтобы вам пришлось печатать как можно меньше. Он также поставляется с большим количеством готовых кодовых сниппетов, для часто используемых CSS-стилей.
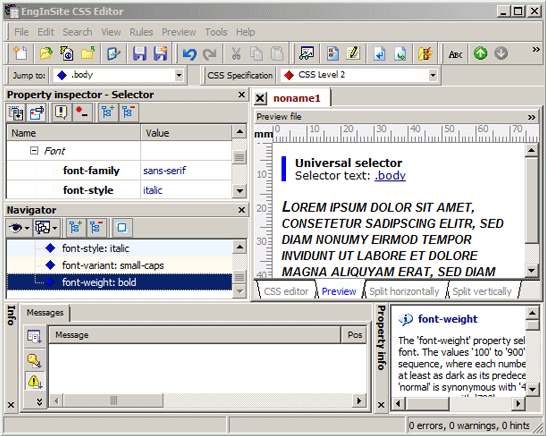
EnginSite CSS Editor
EnginSite CSS Editor – это хороший CSS-редактор с «мгновенным» просмотром. Этот редактор идеально подойдет для начинающих разработчиков, которые сосредоточены на простых задачах и проектах.
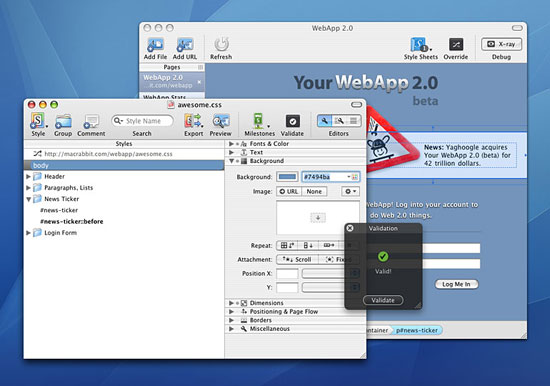
CSSEdit
CSSEdit – является «золотой серединой» между сложными редакторами для веб-разработки и очень простыми. Лучше всего, он подойдет для начинающих CSS-разработчиков или одиночных проектов.
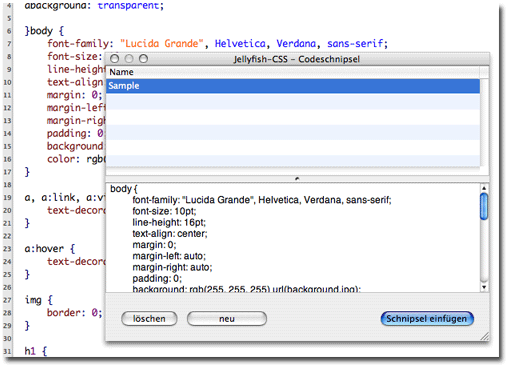
JellyFish-CSS
JellyFish-CSS – это эффективный и простой CSS-редактор. Он помогает легко и быстро отредактировать CSS-код. Кроме того, он также поможет вам избежать синтаксических CSS-ошибок, благодаря встроенной функции «умного кода».
SnapCSS
SnapCSS – это CSS-редактор, доступный только для пользователей windows, который очень мало весит и предоставляет отличный интерфейс текстового редактора. Также, он имеет функцию «украшения» кода, которая автоматически форматирует и стандартизирует ваш CSS.
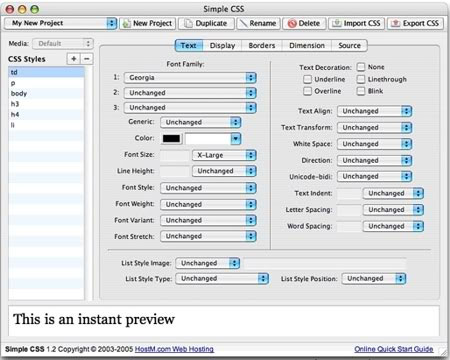
SimpleCSS
SimpleCSS – это приложение для Mac OS, которое позволяет легко создавать таблицы стилей с нуля. В его состав входит функция импорта, которая позволяет вам объединить вместе несколько CSS-файлов, в один. Кроме этого, SimpleCSS также имеет возможность drag-and-drop, для перераспределения ваших CSS-правил, так что вы можете организовать ваш CSS-файл, так как вам удобно.
Какой CSS-редактор мы упустили?
Возможно ваш любимый CSS-редактор не был упомянут в этой статье? Расскажите о нем в комментариях. Оригинал статьи “10 Top-Notch CSS Editors“, автор Omar Abid











 Поделитесь если у кого навалом
Поделитесь если у кого навалом 
Leave a Reply