Пару недель назад, я читал статью Люка Вроблевски. Для тех, кто еще не слышал о нем, Люк – автор книги о правильном дизайне веб-форм.
В его статье, меня особенно заинтересовала часть, о расположении подписей внутри текстовых полей:
Поскольку подписи, расположенные внутри текстовых полей, исчезают при вводе текста, вместе с ними исчезает контекст введенных данных. Так что, если вы вдруг забудете, на какой вопрос вы ввели ответ, значит вам не повезло – подпись к полю вы, скорее всего нигде не найдете. Из этого следует, что подписи, расположенные внутри текстовых полей – не самое лучшее решение для создания длинных форм. Когда вы заполните форму до конца, все подписи пропадут! В этом случае, гораздо сложнее будет вернутся и проверить свои ответы.
Люк Вроблевски
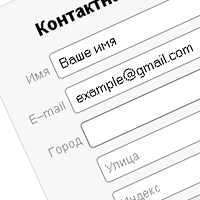
Эти слова стали хорошим поводом для размышления. Конечно, вы можете взглянуть на поле со значением “Вася Пупкин”, и точно сказать что это поле для ввода имени. Но в случае с длинными формами, очень легко забыть вопросы, на которые вы отвечали.
Самым лучшим решением, по мнению Люка, является размещение подписей за пределами текстового поля, с тем, чтобы они всегда были доступны для пользователя. Я думаю это неплохое решение, но мы можем придумать кое-что поинтереснее.
Скользящие подписи
После прочтения этой статьи, мне пришло в голову, что мы вполне можем использовать преимущества каждого из методов. Мне нравится как выглядят подсказки внутри полей, но тем не менее, я согласен с тем, что она всегда должна оставаться на экране. Но, к счастью у нас в распоряжении есть JQuery, мы знакомы с принципом постепенного улучшения, поэтому давайте создадим подписи, расположенные внутри текстовых полей, которые, вместо того, чтобы исчезать, будут сдвигаться влево (или вверх, как вам больше хочется), при клике по текстовому полю.
HTML
[html]
<form action="" method="post" id="info">
<h2>Контактная информация</h2>
<div id="name-wrap" class="slider">
<label for="name">
Имя
</label>
<input type="text" id="name" name="name">
</div><!–/#name-wrap–>
<div id="email-wrap" class="slider">
<label for="email">
E–mail
</label>
<input type="text" id="email" name="email">
</div><!–/#email-wrap–>
<div id="street-wrap" class="slider">
<label for="st">
Город
</label>
<input type="text" id="st" name="st">
</div><!–/#street-wrap–>
<div id="city-wrap" class="slider">
<label for="city">
Улица
</label>
<input type="text" id="city" name="city">
</div><!–/#city-wrap–>
<div id="zip-wrap" class="slider">
<label for="zip">
Индекс
</label>
<input type="text" id="zip" name="zip">
</div><!–/#zip-wrap–>
<input type="submit" id="btn" name="btn" value="отправить">
</form>
[/html]
Единственным необходимым элементом, для создания скользящих подписей (в моей реализации), является оборачивающий элемент (в моем примере DIV), и применение к нему класса “slider” (это легко можно изменить в JavaScript).
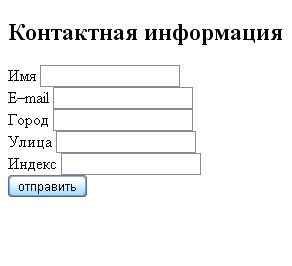
На этом этапе, у нас получилась очень простая, и некрасивая форма:

CSS
[css]
body {
font: 12px / 1.3 Arial, Sans-serif;
}
form {
width: 360px;
padding: 10px 20px 30px 60px;
margin: auto;
background: #f7f7f7;
border: 1px solid #ddd;
}
div {
clear: both;
position: relative;
margin: 0 0 10px;
}
label {
cursor: pointer;
display: block;
}
input[type =
"text"] {
width: 300px;
border: 1px solid #999;
padding: 5px;
-moz-border-radius: 4px;
}
input[type =
"text"]:focus {
border-color: #777;
}
input[name =
"zip"] {
width: 150px;
}
/* submit button */
input[type =
"submit"] {
cursor: pointer;
border: 1px solid #999;
padding: 5px;
-moz-border-radius: 4px;
background: #eee;
}
input[type =
"submit"]:hover, input[type = "submit"]:focus {
border-color: #333;
background: #ddd;
}
input[type =
"submit"]:active {
margin-top: 1px;
}
[/css]
Единственный, 100%-необходимый CSS в этом примере – это применение position: relatve, к оборачивающему элементу (DIV). Все остальное используется только для настройки внешнего вида формы, вы можете изменять его по своему вкусу.
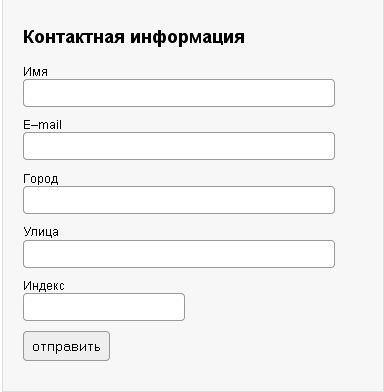
Теперь у нас получилась вполне симпатичная форма, в которой подписи расположены сверху непосредственных полей ввода.

jQuery
Теперь, раздел, который все обычно пропускают, переходя к демо-странице:
[javascript]
$(‘form#info .slider label’).each(function(){
var labelColor = ‘#999’;
var restingPosition = ‘5px’;
// стилизация и позиционирование подписей
$(this).css({
‘color’ : labelColor,
‘position’ : ‘absolute’,
‘top’ : ‘6px’,
‘left’ : restingPosition,
‘display’ : ‘inline’,
‘z-index’ : ’99’
});
// получение введенного в поле, значения
var inputval = $(this).next(‘input’).val();
// получение длины подписи, и добавление к ней 5px
var labelwidth = $(this).width();
var labelmove = labelwidth + 5;
//проверяем, если поле заполнено, то сдвигаем подпись за пределы поля
if(inputval !== ”){
$(this).stop().animate({ ‘left’:’-‘+labelmove }, 1);
}
// если значение поля пустое при фокусе, сдвигаем подпись влево
// если оно осталось пустым, при потере фокуса, возвращаем их обратно
$(‘input’).focus(function(){
var label = $(this).prev(‘label’);
var width = $(label).width();
var adjust = width + 5;
var value = $(this).val();
if(value == ”){
label.stop().animate({ ‘left’:’-‘+adjust }, ‘fast’);
} else {
label.css({ ‘left’:’-‘+adjust });
}
}).blur(function(){
var label = $(this).prev(‘label’);
var value = $(this).val();
if(value == ”){
label.stop().animate({ ‘left’:restingPosition }, ‘fast’);
}
});
})
[/javascript]
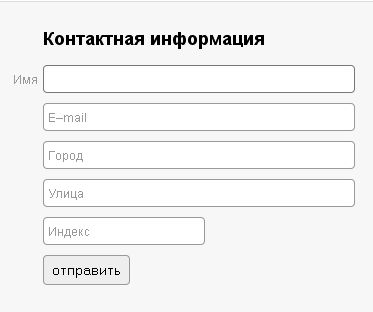
Вот и все, у вас должна получится полностью работающая форма со скользящими подписями.
Обратите внимание, что форма остается рабочей, даже с отключенным ява-скриптом, это является основным принципом постепенного улучшения. Верите или нет, но все еще остаются люди, не использующие ява-скрипт при просмотре веб-страниц.
Демонстрационная страница.
Архив с примером.
Перевод статьи “Form Design with Sliding Labels”, автор Tim Wright


Leave a Reply