Небольшой штрих анимации может украсить любой, скучный интерфейс. В сегодняшней статье, вы узнаете, как правильно ее использовать с помощью jQuery.
Вступление
Анимация – понятие, которое обычно вызывает неоднозначную реакцию у людей. Одни считают ее полезной, другие осуждают ее чрезмерное использование. Несмотря на это, правильно используемая анимация, зачастую украшает пользовательский интерфейс, и делает его более опрятным и живым. В сегодняшней статье, мы коротко рассмотрим основы jQuery, затем научимся создавать нашу первую анимацию, научимся строить различные эффекты, а затем создадим анимацию, которую вполне можно будет использовать в реальных проектах.
Шаг 1. Основы jQuery
jQuery – это JavaScript библиотека, которая призвана помочь разработчику создавать многофункциональные, интерактивные веб-сайты и пользовательские интерфейсы, с использованием минимально возможного количества кода.
Обычная строка кода, выглядит следующим образом:
[javascript]$(DOM Element).something();[/javascript]
Давайте разберем каждую часть:
- $ – Сокращение для объекта jQuery. Если вы одновременно используете несколько фреймворков на одной странице, вместо знака $, воспользуетесь сокращением jQuery: jQuery(DOM Element).something();
- (DOM Element) – Элемент, с которым вы собираетесь что-то сделать. Это одна из ключевых особенностей jQuery. Вы можете использовать CSS-селекторы для получения нужного элемента. Любые селекторы, работающие в CSS-файле, могут быть использованы здесь. ID, классы, псевдо-классы, все что угодно.
- .something() – То, что вы хотите сделать с полученным элементом. Это может быть все что угодно от простого скрытия элемента до создания AJAX-запроса к обработчику события.
Сегодня мы рассмотрим только анимацию, и эффекты, связанные с ее функциональностью.
Шаг 2. Использование встроенных эффектов
jQuery предоставляет большое количество встроенных методов, которые вы можете использовать прямо из коробки. Это методы для отображения/скрытия элементов, с различными вариациями, включающими скольжение элемента и изменение его прозрачности. Вы также можете использовать ряд методов toggle, которые переключают видимость элемента.
Прежде чем мы рассмотрим каждый из этих методов, посмотрите на основной формат вызова каждого метода:
[javascript]$("#element").effect([speed, callback]);[/javascript]
Выше представлена основная парадигма jQuery, сначала мы получаем необходимый элемент, используя CSS-селекторы. Далее, мы просто вызываем любой из встроенных методов.
Несмотря на то, что большинство методов можно вызвать без параметров, часто возникает необходимость настроить их функциональность. Каждый из методов принимает как минимум два параметра: speed и callback.
speed – определяет продолжительность анимации в секундах. Вы можете передать в качестве значения одно из ключевых слов: slow, normal или fast; или задать время в миллисекундах.
callback – это функция, которая выполняется после того как анимация завершена. Вы можете использовать ее для чего угодно, например, сделать AJAX-вызов в фоне, обновить часть пользовательского интерфейса и многое другое. Вы ограничены только своим воображением.
Далее представлен список функций, всходящий в состав jQuery:
- show/hide – Методы для отображения и скрытия элемента. Принимают в качестве параметров speed и callback.
- toggle – Метод, манипулирующий с отображением элемента, в зависимости от текущего состояния элемента. То есть если он скрыт, то отображает его и наоборот. Использует методы show и hide.
- slideDown/slideUp – Вполне очевидные методы. Изменяя высоту элемента, создается скользящая анимация, отображающая или наоборот скрывающая элемент.
- slideToggle – Практически то же самое что и метод toggle, за исключением того, что здесь используются методы slideDown/slideUp, для отображения/скрытия элемента.
- fadeIn/fadeout – Изменение прозрачности элемента, для создания эффекта затухания.
- fadeTo – Изменяет прозрачность элемента в соответствии с переданным значением. Как нетрудно догадаться, он принимает дополнительный параметр opacity, где 0 это полная прозрачность, а 1 полная непрозрачность.
В качестве дополнительной функциональности, метод toggle, может принимать в качестве параметра выражение, решающее отображать элемент, или прятать.
Например, если вы хотите переключать только те элементы списка, которые имеют класс effect, ваш код будет выглядеть следующим образом:
[javascript]$("li").toggle( $(this).hasClass("effect") );[/javascript]
Проще говоря, функция toggle проверяет выражение, переданное ему в качестве параметра, и если оно истинно, то он переключает видимость элемента. Выражение, которые мы передали, в примере, проверяет наличие у элемента определенного класса.
Шаг 3. Создание собственной анимации
Очень часто, встроенные методы не удовлетворяют вашим потребностям, в этом случае вы, скорее всего, захотите создать свои собственные эффекты. С помощью jQuery вы легко сможете это сделать .
Чтобы создать персональный анимационный эффект, вам понадобится метод animate. Это выглядит следующим образом:
[javascript]$("#somelement").animate({property: value}, [speed, callback] );[/javascript]
Метод animate весьма похож на любые другие методы тем, что используется точно так же. Мы получаем элемент, и затем передаем ему некоторые параметры. Принимаемые параметры – это то, в чем метод animate отличается от готовых эффектов.
Параметры speed и callback выполняют те же функции, что и в предыдущих методах. Объект со свойствами, состоящими из определенного количества пар ключ/значение – то, что делает этот метод уникальным. Вы передаете каждое свойство, которое хотите анимировать, вместе с финальным результатом. Например, предположим, вы хотите анимировать изменение ширины элемента, на 90% от его текущего значения. Это можно сделать следующим образом:
[javascript]
$("#somelement").animate({width: "90%"}, 350, function(){
alert ("The animation has finished running.");
}
);
[/javascript]
Указанный пример кода, анимирует изменение ширины на 90%, а затем выдает сообщение, что анимация завершена.
Заметьте, что вы не ограничены в количестве. Вы можете добавить анимацию большому массиву свойств, включая прозрачность, поля, отступы, рамки, размеры шрифтов. Метод animate, удобен еще и потому, что может работать с любыми единицами измерения. Пиксели, ems, проценты – все работает. Так что, даже, представленный ниже, запутанный пример кода, будет работать. Правда выглядеть будет не очень понятно.
[javascript]
$("#somelement").animate({
width: "90%"
fontSize: "14em",
height: "183px",
opacity: 0.8,
marginTop: "2cm",
marginLeft: "0.3in",
borderBottom: "30mm",
}, 350, function(){alert ("The animation has finished running.");});
[/javascript]
При указании свойства, состоящего из нескольких слов, оно записывается без тире, и первая буква второго слова должна быть заглавной. Такая запись значительно отличается от привычного синтаксиса CSS, поэтому обязательно постарайтесь это запомнить. Например, свойство border-top, следует записывать borderTop.
Обратите внимание: jQuery позволяет анимировать только числовые значения свойств. Это значит, что вы не сможете анимировать цветовые свойства, используя только jQuery. Но все не так плохо. С небольшой помощью jQuery UI, вы сможете добавить анимацию цвета очень легко.
Шаг 4. Настройка эффекта
Если вы рассмотрите простой эффект на демонстрационной странице, то возможно заметите небольшую ошибку. Многократное наведение мыши на элемент, приводит к образованию длинной очереди из повторяющихся анимационных эффектов. В результате появляется неприятный, дергающийся эффект.
Самый простой способ решить эту проблему – использовать метод stop, непосредственно до начала анимации. Этот метод отлично очищает очередь, и анимация выполняется в обычном режиме.
Например, это ваш обычный код:
[javascript]
$("#someelement")
.hover(function() {
$(this).animate({ top: 20 }, ‘fast’);
}, function() {
$(this).animate({ top: 0 }, ‘fast’);
});
[/javascript]
Используя метод stop для предотвращения лишних повторений анимации, ваш новый код будет выглядеть вот так:
[javascript]
$("#someelement")
.hover(function() {
$(this).stop().animate({ top: 20 }, ‘fast’);
}, function() {
$(this).stop().animate({ top: 0 }, ‘fast’);
});
[/javascript]
Очень просто, правда? Но этот метод имеет одну небольшую проблему. Быстрые движения не приводят к повторяющемуся эффекту, но за это приходится расплачиваться неполной анимацией. Если вы хотите полностью решить эту проблему, вам понадобится плагин наподобие hoverFlow.
Шаг 5. Добавление реализма – Easing
Если хотите добавить чуть больше реализма, вам понадобится дополнительный контроль над скоростью, с которой выполняется анимация. Вот здесь нам на помощь приходит easing. Easing контролирует ускорение и замедление анимации по времени.
Метод, который easing использует по умолчанию, называется swing, он встроен в базовый функционал jQuery. Плагин Роберта Пеннера easing, позволит вам использовать несколько различных эффектов.
Существует только одно предостережение, когда речь идет об использовании персональных эффектов easing: вы можете использовать их только вместе со специальными эффектами анимации, то есть, с методом animate(). После того, как вы подключили плагин, использовать любой метод easing очень просто, передав его в качестве параметра:
[javascript]
$("#somelement").animate({
width: "90%"
height: "183px",
}, 550, "easeInElastic");
[/javascript]
Вы можете проверить, как выглядят различные эффекты easing в действии, на демо-странице, в соответствующем разделе. И хотя некоторые из эффектов не подходят ко всем ситуациям, ваша анимация будет выглядеть гораздо более привлекательной при правильном использовании некоторых методов easing.
Шаг 6. Поднимаемся на ступеньку выше – jQuery UI
Апгрейд до jQuery UI приносит нам ряд необходимых функций. Фактически, для использования дополнительных функций, вам не потребуется полная библиотека. Для получения нужной функциональности, вам потребуются встроенные эффекты. Не само ядро UI, только файл со встроенными эффектами, который весит около 10 килобайт.
Наиболее важными функциями, которые предоставляет библиотека эффектов jQuery UI, является поддержка анимации цветов, easing и переходы классов.
Если помните, я уже говорил, что в jQuery анимацию можно применить только к числовым значениям. С jQuery UI об этом ограничении можно забыть. Теперь вы легко сможете анимировать фоновый цвет элемента, цвет рамки и тому подобное. Кроме того, вместо того чтобы создавать отдельные функции для новых возможностей, jQuery UI просто расширяет базовый функционал animate. То есть, если вы включили библиотеку в свою страницу, то можете использовать обычный метод animate, и он сделает всю грязную работу за вас.
Например, если вы хотите анимировать цвет рамки элемента, при наведении, то ваш код будет выглядеть следующим образом:
[javascript]
$(".block").hover(function() {
$(this).animate({ borderColor: "black" }, 1000);
},function() {
$(this).animate({ borderColor: "red" }, 500);
});
[/javascript]
Переходы классов отвечают за анимацию между классами. При использовании базовой библиотеки jQuery, если вы удаляете, а затем добавляете класс, изменяющий внешний вид элемента, то это происходит мгновенно. Когда в вашем распоряжении имеется библиотека UI, вы получаете возможность передавать дополнительные параметры, управляющие скоростью анимации, метод easing и callback. Эта функциональность, как и предыдущие, является надстройкой над существущим API jQuery, облегчающей процесс перехода.
Шаг 7. Создание первого, настоящего эффекта
Все вышеуказанные примеры являются всего лишь демо-версиями функциональности. Неплохо было бы использовать их для создания настоящего эффекта. Именно этим мы и займемся. Наш эффект не будет чем-то радикальным или особенным, но с его помощью, вы узнаете как применить полученные знания на практике.
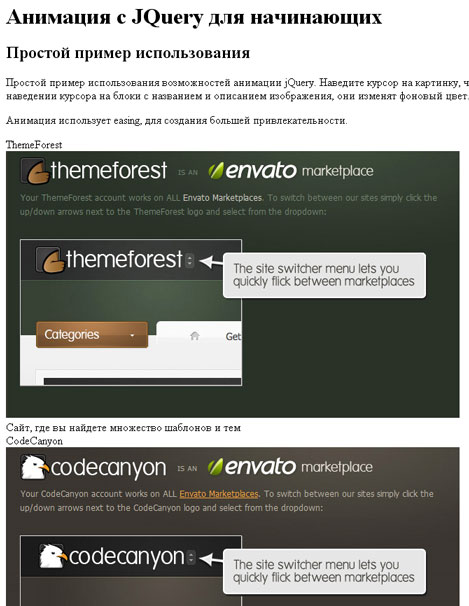
Предположим, нам нужно отобразить картинку, внутри которой будут появляться две секции, при наведении мыши. Верхняя секция будет содержать заголовок картинки, нижняя – ее краткое описание. Я знаю, что вы можете найти огромное количество различных плагинов, которые делают то же самое, но сегодня мы сделаем это с нуля. Это не так сложно, как кажется. Фактически, это очень просто и делается довольно быстро. Давайте начнем.
HTML
Для начала нам понадобится HTML-основа
[html]
<!DOCTYPE html>
<html lang="en-GB">
<head>
<title>Анимация с JQuery для начинающих</title>
<link type="text/css" href="css/style.css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jqueryui.js"></script>
<script type="text/javascript" src="js/mojo.js"></script>
</head>
<body>
<div id="container">
<h1>Анимация с JQuery для начинающих</h1>
<div class="bblock">
<h2>Простой пример использования</h2>
<p>
Простой пример использования возможностей анимации jQuery.
Наведите курсор на картинку, чтобы увидеть ее название и описание.
При отведении мыши, они скроются. При наведении курсора на блоки с названием и описанием изображения, они изменят фоновый цвет.
</p>
<p>Анимация использует easing, для создания большей привлекательности.</p>
<div class="item">
<div class="title">ThemeForest</div>
<img src="images/tf.jpg" alt="Image" />
<div class="desc">Сайт, где вы найдете множество шаблонов и тем</div>
</div>
<div class="item last">
<div class="title">CodeCanyon</div>
<img src="images/cc.jpg" alt="Image" />
<div class="desc">Сайт, содержащий множество скриптов и примеров кода.</div>
</div>
</div>
<!– Rest of the code for the demo –>
</div>
</body>
</html>
[/html]
Для этого эффекта, нам нужно продумать структуру каждого элемента. Каждый элемент будет заключен в div, с классом item. Внутри дива, будет размещено три элемента: картинка, и два дива, содержащих название и описание картинки.
Остальные части довольно простые. Нам понадобится подключить на страницу библиотеку jQuery, jQuery UI и файл, содержащий наш персональный код. Помните, что нам необходимы только эффекты jQuery UI, если вы хотите включить больше эффектов, вам понадобится специальная сборка, скачать которую можно здесь.
Вот так будет выглядеть наша страница на этом этапе.
CSS
[css]
.item {
position: relative;
margin: 20px 60px 40px 0;
overflow: hidden;
}
.item .title, .item .desc {
background: #000;
color: #fff;
position: absolute;
display: block;
width: 638px;
opacity: 0.4;
}
.item .title {
top: 0;
font-size: 16px;
padding: 12px 10px 25px 0;
text-align: rightright;
}
.item .desc {
bottom: 0;
font-size: 12px;
padding: 5px 0 15px 10px;
}
[/css]
Здесь есть несколько моментов, на которые вам стоит обратить внимание. Каждому элементу установлено свойство position в значение relative, для того чтобы внутри этого элемента легко было расположить другие. Также, блокам назначено свойство overflow: hidden, с тем, чтобы мы могли скрывать название и описание картинки снаружи, когда они не нужны.
Блокам, которые содержат название и описание, установлено свойство position: absolute, так что они точно позиционируются внутри блока с картинкой. Заголовку назначена координата top: 0, так что он располагается вверху, а описанию bottom: 0, и он соответственно, расположен внизу.
Остальной CSS очень простой, назначены стили для шрифтов, немного позиционирования. Ничего особенного.
Теперь наша страница выглядит вот так.
Включаем JavaScript-магию
[javascript]
$(document).ready(function()
{
// Code for other parts of the demo
$(".item").children("div.title").animate({top: -60}, 300);
$(".item").children("div.desc").animate({bottom: -40}, 300);
$(".item").hover(
function()
{
$(this).children("div.title").stop().animate({top: 0}, 700, "easeOutBounce");
$(this).children("div.desc").stop().animate({bottom: 0}, 700, "easeOutBounce");
},
function(){
$(this).children("div.title").stop().animate({top: -60}, 500);
$(this).children("div.desc").stop().animate({bottom: -40}, 400);
}
);
$(".title, .desc").hover(
function()
{
$(this).stop().animate({backgroundColor: "#444"}, 700, "easeOutSine");
},
function(){
$(this).stop().animate({backgroundColor: "#000"}, 700);
}
);
});
[/javascript]
Возможно, это выглядит немного сложно, но на самом деле это не так. Давайте рассмотрим каждую часть.
Логика этого эффекта очень проста. Поскольку мы позиционировали элементы абсолютно, сначала мы прячем их за пределами блока с картинкой. При наведении мыши на изображения, нам нужно просто вернуть их обратно, к изначальному положению.
Сначала мы передвигаем заголовок и описание за пределы родительского блока. Но вместо того, чтобы использовать CSS, мы делаем это помощью JavaScript, по весьма конкретным причинам. Даже если JS будет отключен, страница все равно останется функциональной. Заголовок и описание останутся поверх изображения, и будут выглядеть так, как будто применен эффект наведения. А вот если бы мы скрыли эти блоки с помощью CSS, и JS на странице был бы отключен, то они так бы и не появились на экране.
Наш код начинается с создания функции hover для каждого элемента. Первая функция выполняется при наведении мыши, вторая – наоборот, при отведении.
Внутри функции, this – указывает на элемент, который вызвал событие. Мы используем метод animate, для изменения соответствующих значений. Мы также используем easing, для добавления большей привлекательности нашему эффекту. При отведении мыши, мы просто изменяем значения к их изначальному состоянию.
В качестве небольшого дополнения, если навести курсор на блоки с заголовком или описанием, они медленно изменят цвет, спасибо jQuery UI.
Вот и все, наш эффект готов к использованию. Можете посмотреть на результат и скачать архив с приведенными примерами.
Перевод статьи «jQuery Animations: A 7-Step Program», автор Siddharth



Leave a Reply