Такой “скользящий” стиль навигации существует довольно давно, мне всего лишь было нужно изменить его немного под собственные нужды, поскольку появилась такая возможность. Это оказалось очень легко. Можете взглянуть на два примера такой навигации на демонстрационной странице.
Идея
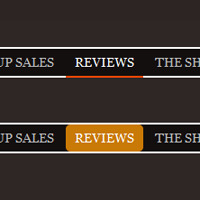
Идея состоит в наличие какой-либо подсветки (фонового изображения или подчеркивания), следующей за мышью, при наведении к какому-либо пункту меню. Это реализуется с помощью анимации jQuery. Следовательно, “волшебную линию” можно добавить только с помощью JavaScript. После того, как линия будет добавлена и стилизована, при движении мыши к любому пункту меню, ее ширина и левое позиционирование будет изменятся с анимационным эффектом.
HTML
Здесь обычный маркированный список. Ему назначен класс “group”, так как в примере будет использовано два горизонтальных меню. ID используется для указания элемента JavaScript.
[html]
<div class="nav-wrap">
<ul class="group" id="example-one">
<li class="current_page_item"><a href="#">Home</a></li>
<li><a href="#">Buy Tickets</a></li>
<li><a href="#">Group Sales</a></li>
<li><a href="#">Reviews</a></li>
<li><a href="#">The Show</a></li>
<li><a href="#">Videos</a></li>
<li><a href="#">Photos</a></li>
<li><a href="#">Magic Shop</a></li>
</ul>
</div>
[/html]
Обратите внимание, что список заключен внутри блока .nav-wrap. Это сделано в связи с особенностями стилизации. Панель, на которой расположена навигация, растянута на всю ширину экрана, но сама навигация центрирована внутри этой панели.
CSS
Здесь мы располагаем список горизонтально, и позиционируем волшебную линию абсолютно, поверх меню. Все остальное – просто наведение красоты.
[css]
.nav-wrap { margin: 50px auto; background-color: rgba(0,0,0,0.6); border-top: 2px solid white; border-bottom: 2px solid white; }
#example-one { margin: 0 auto; list-style: none; position: relative; width: 960px; }
#example-one li { display: inline-block; }
#example-one li a { color: #bbb; font-size: 14px; display: block; float: left; padding: 6px 10px 4px 10px; text-decoration: none; text-transform: uppercase; }
#example-one li a:hover { color: white; }
#magic-line { position: absolute; bottom: -2px; left: 0; width: 100px; height: 2px; background: #fe4902; }
[/css]
JQuery JavaScript
- Когда DOM загружен…
- Устанавливаем переменные, включающие текущее левое смещение навигации
- Добавляем волшебную линию к навигации
- Назначаем позиционирование и ширину волшебной линии равной значению текущего элемента списка
- Также назначаем оригинальную ширину и позиционирование в качестве данных, с тем чтобы их можно было использовать для обратной анимации
- При наведении мыши, подсчитываем новую ширину и левое позиционирование, и включаем анимацию для изменения этих значений
- При отведении мыши от пункта меню, включаем анимацию возвращения линии на исходную позицию.
[javascript]
$(function() {
var $el, leftPos, newWidth,
$mainNav = $("#example-one");
$mainNav.append("<li id=’magic-line’></li>");
var $magicLine = $("#magic-line");
$magicLine
.width($(".current_page_item").width())
.css("left", $(".current_page_item a").position().left)
.data("origLeft", $magicLine.position().left)
.data("origWidth", $magicLine.width());
$("#example-one li a").hover(function() {
$el = $(this);
leftPos = $el.position().left;
newWidth = $el.parent().width();
$magicLine.stop().animate({
left: leftPos,
width: newWidth
});
}, function() {
$magicLine.stop().animate({
left: $magicLine.data("origLeft"),
width: $magicLine.data("origWidth")
});
});
});
[/javascript]
Альтернативная версия
На демонстрационной странице, также имеется альтернативная версия “волшебной” линии, использующая фон вместо линии, и анимирующей цвет вместе с шириной и левым позиционированием. В основе все то же самое, отличается разве что CSS и JavaScript, который получает цвет для нового элемента списка, из HTML-атрибута rel. Для анимации цвета, потребуется специальный плагин.
Перевод статьи “jQuery MagicLine Navigation”, автор Chris Coyier
Примечение:
После небольшой доработки, скрипт нормально работает в опере и IE7-8, насчет IE6 не знаю, не тестировала.

Leave a Reply