Позиционирование — одно из ключевых понятий в блочной верстке. Разобравшись с ним, вам многое станет понятно, а верстка из шаманства превратится в осмысленный процесс. Итак, речь в статье пойдет о CSS-свойствах position и float.
1. position: static
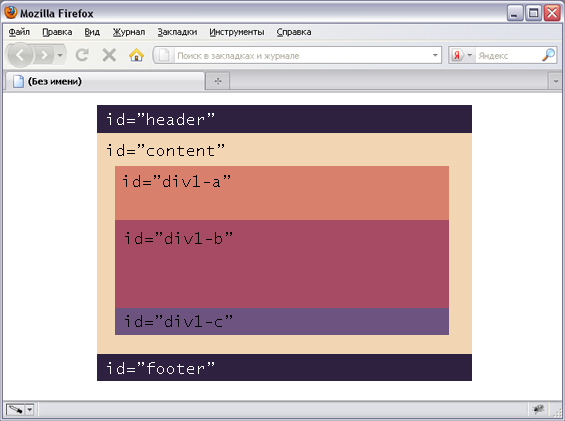
По умолчанию все элементы на странице имеют статическое позиционирование (position: static), это означает, что элемент не позиционирован, и появляется в документе на своем обычном месте, то есть в том же порядке, как и в html-разметке.
Нет необходимости специально назначать это свойство какому-либо элементу, если только вам не требуется изменить ранее установленное позиционирование на дефолтное.
#content{
position: static;
}
2. position:relative
Относительное позиционирование (position: relative) позволяет вам использовать свойства: top, bottom, left и right, для расположения элемента относительно того места, где бы он появился при обычном позиционировании.
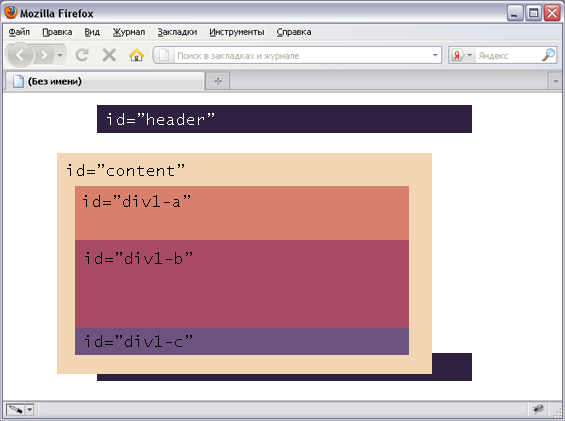
Давайте переместим #content на 20 пикселей вниз, и на 40 пикселей влево:
#content{
position: relative;
top: 20px;
left: -40px;
}
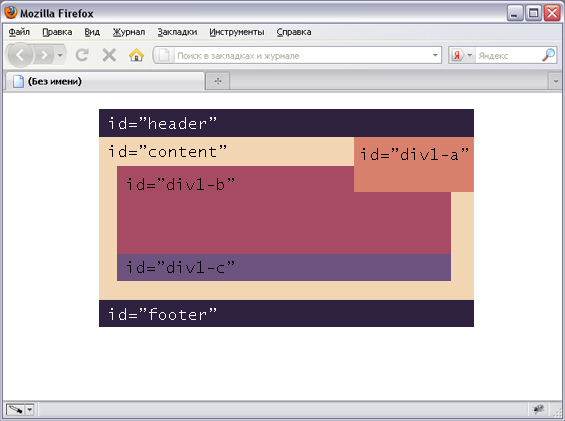
Обратите внимание, что на том месте, где бы должен был находится наш блок #content, теперь образовалось пустое пространство. Следующий за блоком #content, блок #footer не переместился ниже, потому что, #content по-прежнему занимает свое место в документе, несмотря на то, что мы передвинули его.
На данном этапе может показаться, что относительное позиционирование не так уж и полезно, но, не спешите с выводами, далее в статье, вы узнаете, для чего его можно использовать.
3. position: absolute
При абсолютном позиционировании (position: absolute), элемент удаляется из документа, и появляется там, где вы ему скажете.
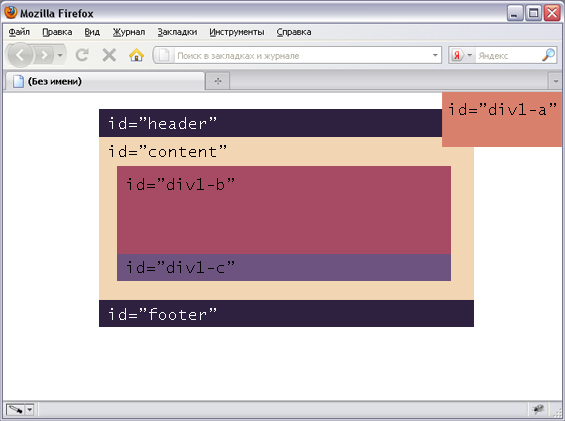
Давайте, для примера, переместим блок #div-1a в верхний, правый угол страницы:
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
Обратите внимание, что на этот раз, поскольку блок #div-1a был удален из документа, оставшиеся элементы на странице расположились по-другому: #div-1b, #div-1c и #footer переместились выше, на место удаленного блока. А сам блок #div-1a, расположился точно в правом, верхнему углу страницы.
Таким образом, мы можем позиционировать любой элемент относительно страницы, однако этого не достаточно. На самом деле, нам необходимо позиционировать #div-1a относительно родительского блока #content. И на этом этапе, относительное позиционирование вновь вступает в игру.
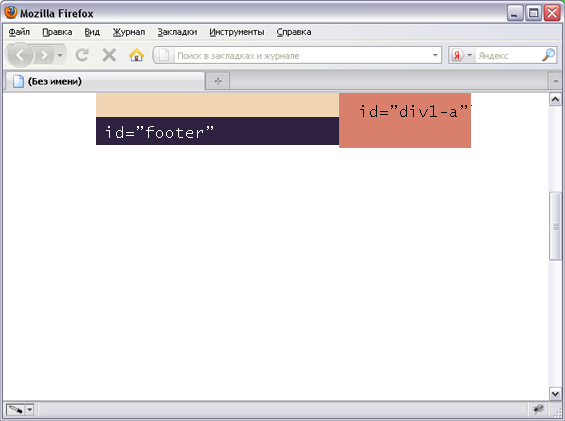
4. position: fixed
Фиксированное позиционирование (position: fixed), является подразделом абсолютного позиционирования. Единственное его отличие в том, что он всегда находится в видимой области экрана, и не двигается во время прокрутки страницы. В этом отношении, он немного похож на фиксированное фоновое изображение.
#div-1a {
position:fixed;
top:0;
right:0;
width:200px;
}
В IE с position: fixed не все так гладко, как бы нам хотелось, но существует множество способов обойти эти ограничения.
5. position:relative + position:absolute
Назначив блоку #content относительное позиционирование (position: relative), мы сможем позиционировать любые дочерние элементы, относительно его границ. Давайте разместим блок #div-1a, в верхнем правом углу блока #content.
#content {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
6. Две колонки
Вооружившись знаниями из предыдущих шагов, можно попробовать сделать две колонки, с помощью относительного и абсолютного позиционирования.
#content {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;
top:0;
left:0;
width:200px;
}
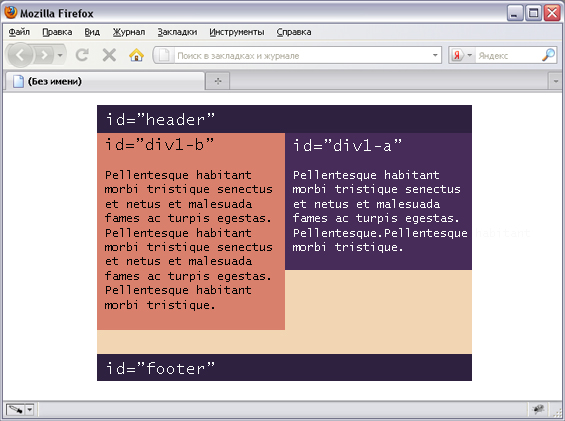
Одним из преимуществ абсолютного позиционирования, является возможность размещать элементы в произвольном порядке, независимо от того, как именно они расположены в разметке. В приведенном выше примере, блок #div-1b расположен перед блоком #div-1a.
А сейчас у вас должен был возникнуть вопрос: “А куда же делись остальные элементы из нашего примера?”. Они скрылись под абсолютно расположенными блоками. К счастью, есть возможность это исправить.
7. Две колонки с фиксированной высотой
Одно из решений – задать фиксированную высоту контейнеру, содержащему колонки.
#content {
position:relative;
height: 450px;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;
top:0;
left:0;
width:200px;
}
Решение не очень подходящее, поскольку мы никогда не знаем заранее, какого размера текст, будет расположен в колонках, и какой шрифт будет использован.
8. Float
Для колонок с переменной высотой, абсолютное позиционирование не подходит, поэтому давайте рассмотрим другой вариант.
Назначив блоку float, мы максимально возможно оттолкнем его к правому (или левому) краю, а следующий за блоком текст, будет обтекать его. Обычно такой прием используется для картинок, но мы будем использовать его для более сложной задачи, поскольку это единственный инструмент, имеющийся в нашем распоряжении.
#div-1a {
float:left;
width:200px;
}
9. “Плавающие” колонки
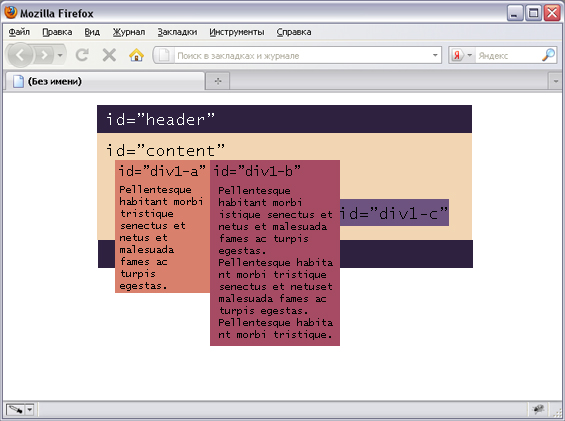
Если назначить первому блоку float: left, а затем второму float: left, каждый из блоков прижмется к левому краю, и мы получим две колонки, с переменной высотой.
#div-1a {
float:left;
width:150px;
}
#div-1b {
float:left;
width:150px;
}
Также, можно назначить колонкам противоположное значение float, в этом случае, они распределятся по краям контейнера.
#div-1a {
float:right;
width:150px;
}
#div-1b {
float:left;
width:150px;
}
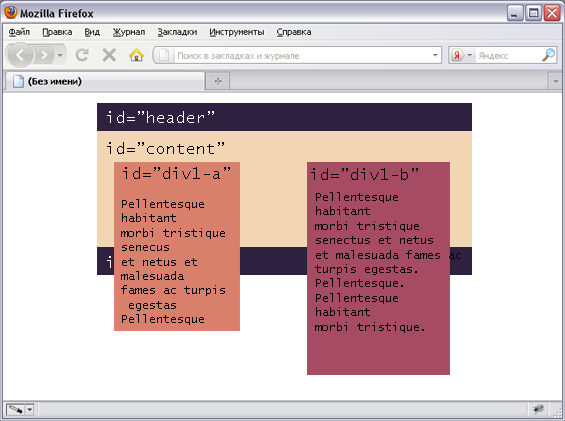
Но теперь у нас появилась другая проблема – колонки выходят за пределы родительского контейнера, тем самым ломая всю верстку. Эта самая распространенная проблема начинающих верстальщиков, хотя решается она довольно просто.
10. Очистка float
Чистку флоатов можно делать двумя способами. Если после колонок идет еще один блок, достаточно назначить ему clear: both.
#div-1a {
float:left;
width:190px;
}
#div-1b {
float:left;
width:190px;
}
#div-1c {
clear:both;
}
Или же назначить родительскому контейнеру свойство overflow: hidden
#content {
overflow:hidden;
}
В любом случае, результат будет один и тот же.
Заключение
Сегодня были рассмотрены только базовые приемы позиционирования, и самые простые примеры. Также, в помощь начинающим верстальщикам я всегда рекомендую цикл статей Ивана Сагалаева, которые в свое время мне очень помогли.
Перевод скринкаста “Learn CSS Positioning in Ten Steps”.











Очень полезная статья для начинающих! все просто и понятно! Спасибо!
Только top и left, по-моему.
Нет, работают все четыре свойства
Спасибо, всё ясно, доступно и понятно.
Доступно и наглядно, мне нравится )
Спасибо!!оч интересная статья!!все предельно понятно.
Две колонки лучше через inline-block делать…
inline-block не поддерживается IE
inline-block не поддерживается IE 7 и ниже соответственно. IE8+ все поддерживает.
Ежли для старых проектов то на float если свежий проект то однозначно inline-block.
http://caniuse.com/#search=inline-block
Кстати, у меня работали 5 программистов, из них никто не знал CSS стили, да и вообще не умеют верстать да же шаблоны, кодить только умеют и всё. Хорошо описано всё, чётко и понятно, круто вообще — так держать !
Хорошие примеры, главное все показано на примерах, спасибо!
Отличный урок … Спасибо. Столько интересного про div в одном месте еще не видел )
Спасибо, буду знать.
Быстро, просто и эффективно. Как всегда лучше всяких ожиданий. Спасибо.
То,что было нужно,понятно с первого прочтения,подача материала превосходная,оч.помогло!
а я хотел научиться верстке, но так и не научился, сначала не было возможности, потом не было рвения, а теперь нет времени) завтра не будет желания)
Акуенная и наглядная статья! ))) Довольно неплохо разбираюсь в html и CSS но с этим позиционированием всегда было, как сказал автор: «на уровне шаманства». После этой статьи все стало гораздо яснее.
Спасибо, вы мне очень помогли!
Хорошая статья ) зашел глянуть про одно свойство, а прочитал всю статью )) +1
Огромное спасибо!
Сколько перерыл сайтов пока искал по дивам понятный, нормально разъясняющий материал.
Еще раз спасибо Вам огромное!
Спасибо, разжевали от и до. Будем применять на практике…
огромное спасибо.
перерыл гору статей, везде сплошной текст и ничего не понятно.
тут же наглядно, разобрался за пол часа/, и сверстал ,что необходимо.
так держать, автор, отлично обьяснил все!
Спасибо ..Четко, лаконично
крутая статья!!!
Спасибо огромное!!
Могут же некоторые объяснять!
Оказывается все намного проще, чем порой в книгах понаписана.
Спасибо, помогли освежить память
Спасибо, интересно. Потихоньку осваиваю CSS.
Отличный перевод статьи)
Вот оригинал http://www.barelyfitz.com/screencast/html-training/css/positioning/
Спасибо, оригинал у меня тоже указан в конце статьи
блин реально большое спасибо за статью, везде описано просто текстом, а когда глазами видишь позиционирование эт совсем другое. А еще советую нубасям как я параллельно тож создать index и css файлы и на практике осваивать изложенное. Терь реально все понятно, щас перехожу на изучение тега display)
Отличная статья!!! Все очень наглядно и понятно!
Вы бы не могли написать статью про позиционирование с тремя колонками? Спасибо
объясните как сделать так что-бы при абсолютном позиционировании текст обтекал изображение. Заранее благодарен))
ОГРОМНОЕ СПАСИБО за столь подробно описанную технику позиционирования!! Несколько дней мучился с тем, что контент выходил за рамки основного блока (родительского элемента), а оказалось ему просто нужно было поставить оверфлоу: хидден!) Еще раз большое, человеческое спасибо!
Спасибо все понятно
Отличная статья, говорю со знанием дела, спасибо
Автору огромное спасибо за качественную информацию!!! В сети стало много «воды», а по делу — единицы блогов)))
Добрый день. Подскажите, как в последнем примере сделать, чтоб блок div-1a заполнял собой пустое пространство до блока div-1c.
Заранее спасибо.
Читаю книгу по HTML5 и CSS3 автор Дженнифер Роббинс но более понятного рассуждения чем здесь я ещё не нашел элементу position:
Автору спасибо за материал.
В девятом пункте второй пример вообще не понял, ему установлен float: right, но он слева, при том ещё и левее блока с float: left. В чём суть и как так вышло. Плюс я слышал, что «Блок с float:left не может быть правее, чем блок с float:right.» Собственно тут так и написано, третье правило в конце статьи.
Так что интересно понять что происходит.
Позиционирование элементов на странице position css
Подскажите плиззззз
схема такая
у меня когда блок float left он выходит за рамки родителя, скажите, как сделать что бы он был справа относительно равнозначного блока, но не выходил за рамки высоты родительского блока
Спасибо! Супер!
Доделал титульную страницу сайта, решил проверить растягивается ли блог при добавление контента — и… всё поплыло.
Пункт 10. Очистка float — мгновенно решило проблему!
Спасибо! Очень лаконично и доходчиво, отличная статья!