Tag: верстка
-

Что такое inline-block?
Если вы работаете с CSS не первый день, то наверняка знакомы со значением inline-block, свойства display. Наиболее часто эту связку используют для устранения проблем в IE6.
-

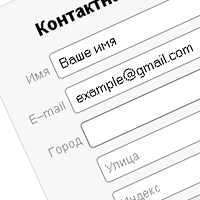
Создание формы со скользящими подписями
Пару недель назад, я читал статью Люка Вроблевски. Для тех, кто еще не слышал о нем, Люк – автор книги о правильном дизайне веб-форм. В его статье, меня особенно заинтересовала часть, о расположении подписей внутри текстовых полей:
-

Создание прототипа с помощью CSS-фреймворка Grid 960
Grid 960 – это CSS Фреймворк, который позволяет разработчикам быстро конструировать прототипы дизайна. Они являются замечательным инструментом для создания макетов. Почему? Потому что они делают за вас всю тяжелую работу, позволяя получить быстрые результаты. Звучит отлично, но как это делается? В интернете есть большое количество статей, агитирующих за и против использования CSS-фреймворков, но нет ничего…
-
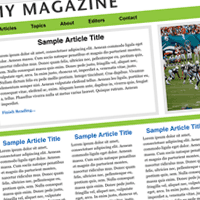
Дизайн и верстка эластичного макета
В сегодняшней статье, мы создадим дизайн и сверстаем простую страницу в стиле блога. При этом особое внимание, мы уделим созданию тянущегося макета с использованием только XHTML и CSS. Эта статья предназначена для начинающих веб-мастеров, а также всех, кто хочет улучшить юзабилити своих проектов. Вы можете сразу взглянуть на результат, а также скачать архив с примером.
-

CSS-cвойство z-index: подробный обзор
Большинство CSS-свойств довольно просты в использовании. Зачастую, применение CSS-свойства к элементу в разметке дает мгновенный результат – как только вы обновите страницу, набор значений свойства применится, и вы сразу же увидите результат. Другие CSS-свойства, однако, более комплексные и будут работать только после задания определенного набора условий. Свойство z-index принадлежит к последней группе свойств. Это свойство…
-
Как создать слайд-шоу с помощью CSS и HTML
В наши дни, слайд-шоу можно встретить практически на любом сайте. Большинство из них используют JavaScript для смены изображений, некоторые используют Flash. Проблемы с просмотром изображений могут возникнуть лишь в том случае, если браузер пользователя не поддерживает ни того ни другого. В сегодняшней статье вы узнаете, как можно создать слайд-шоу c помощью CSS и HTML. Что…
-
Полное руководство по укрощению IE6
На протяжении многих лет, Internet Explorer 6 (IE6) был несчастьем для веб-разработчиков во всем мире. Разработчики и пользователи стали использовать более предсказуемые, соответствующие стандартам, современные браузеры, такие как Firefox, Opera и Safari. Между тем, IE6 продолжает преследовать наши дизайны, скрываясь в темных местах, а умирает мучительно долго, в агонии. Поскольку мы ожидаем наступление того великого…
-
HTML 5 и CSS3: Техники, которые мы скоро будем использовать
В сегодняшней статье мы собираемся создать страницу блога, используя техники нового поколения – HTML5 и CSS3. Статья продемонстрирует вам процесс разработки веб-сайтов, после того как окончательно утвердят спецификации и поставщики браузеров начнут их поддерживать. Если вы знакомы с HTML и CSS, то вам будет легко продолжить обучение.
-
Еще раз о png в IE6
Позволю себе внести посильный вклад в общечеловеческую проблему прозрачности .png-картинок во всеми любимом браузере Internet Explorer версии 6. Если вам пока не ясно в чем же состоит эта проблема, откройте сегодняшнюю статью этим браузером, и вы сразу увидете в первом абзаце неопрятную картинку, с серым фоном. Эта проблема решается только двумя способами – использовать javascript,…