Tag: навигация
-

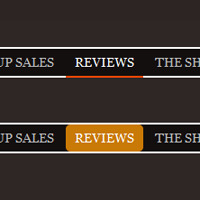
Создание навигации “волшебная линия” с помощью jQuery
Такой “скользящий” стиль навигации существует довольно давно, мне всего лишь было нужно изменить его немного под собственные нужды, поскольку появилась такая возможность. Это оказалось очень легко. Можете взглянуть на два примера такой навигации на демонстрационной странице.
-

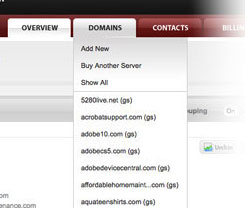
Решение для очень длинных выпадающих меню
Мне нравится давать статьям точные заголовки, но в данном случае, правильно было бы сказать *возможное* решение для очень длинного, выпадающего меню. Проблема с такими меню состоит в том, что выпадающий список может выйти за пределы самой веб-страницы, то есть ниже видимой области окна браузера. Так, что для доступа к нижним пунктам меню, вам понадобится прокручивать…
-

Создаем эластичное меню из миниатюр
Еще один интересный пример навигации – из миниатюр. У него есть как минимум два преимущества – работает просто и выглядит эффектно. Сделать такую навигацию под силу любому пользователю, поэтому сегодняшняя статья, скорее похожа на заметку, чем на полноценную инструкцию. Итак, как обычно взгляните на конечный результат, и если понравилось, читатайте далее.
-
«Скользящая дверь» c одним изображением
Сегодня, я собираюсь поделиться одной замечательной CSS-техникой, о которой узнала совсем недавно. Она довольно простая, как все гениальное, и немного похожа на технику верстки блоков с закругленными краями. Вообще, термин «скользящая дверь», англ. sliding door, означает простой hover-эффект, с использованием изображения. До того, как я узнала об этой технике, я всегда использовала несколько различных изображений,…
-
WordPress и хлебные крошки
На многих сайтах, особенно имеющих сложную многоуровневую структуру можно встретить навигацию под названием хлебные крошки (breadcrumb). Она представляет собой цепочку ссылок от главной страницы до той, на который вы находитесь в данный момент. И вот создавая очередной шаблон для WordPress, передо мной встала задача создания такой навигации в шаблоне. К сожалению в рунете ничего подходящего не…