В прошлой статье, мы разобрались что именно представляет собой JQuery, где его можно скачать и как подключить, а также простенький пример по раскрашиванию ссылок. В этой статье речь пойдет об использовании в JQuery мощного механизма CSS и XPath селекторов, позволяющих с легкостью получить доступ как к отдельным, так и к группе элементов на странице.
Это очень простой но достаточно мощный механизм, объяснить который будет проще на примере, поэтому в сегодняшней статье будет сравнительно больше практических примеров, а желающие смогут скачать архив со всеми примерами в конце статьи.
JQuery поддерживает большинство селекторов, включенных в спецификации CSS 1-3, что позволяет разработчикам не беспокоиться, о том что какие-либо браузеры (в частности Internet Explorer 6) не поймут применяемых CSS-селекторов.
Начнем изучение работы CSS-селекторов с простой конструкции, применяемой на многих сайтах в основном для навигации, списка:
<ul id="selected-plays"> <li>Comedies <ul> <li>As You Like It</li> <li>All's Well That Ends Well</li> <li>A Midsummer Night's Dream</li> <li>Twelfth Night</li> </ul> </li> <li>Tragedies <ul> <li>Hamlet</li> <li>Macbeth</li> <li>Romeo and Juliet</li> </ul> </li> <li>Histories <ul> <li>Henry IV <ul> <li>Part I</li> <li>Part II</li> </ul> </li> <li>Henry V</li> <li>Richard II</li> </ul> </li> </ul>
Стоит отметить, что назначенный id=»selected-plays» применяется только к первому элементу ul, но не один из элементов li, не имеет стиля, поэтому вышеприведеный список будет выглядеть следующим образом:

Стилизация уровней списка
Допустим мы хотим расположить позиции верхнего уровня нашего списка горизонтально. Начнем с описания класса horizontal в css-файле:
.horizontal{
float: left;
list-style: none;
margin: 10px;
}
Класс horizontal, флоатит (выравнивает) элементы списка горизонтально, удаляет маркер списка, и добавляет по 10px отступа с обоих сторон элемента. Итак вместо того чтобы назначить наш класс прямо через html, мы динамически применим его только к верхним позициям нашего списка — Comedies, Tragedies и Histories — используя возможности селекторов JQuery:
$(document).ready(function(){
$("#selected-plays > li").addClass("horizontal");
});
Как мы говорили в предыдущей статье, любой код JQuery, мы заключаем в контейнер $(document).ready(), включающий в себя все доступные элементы страницы, после того как они загружены. Вторая строчка использует дочерний комбинатор (>) для добавления класса horizontal только к элементам списка верхнего уровня. Селектор заключен внутрь конструкции $(), которая говорит: найти все элементы списка (li), которые являются дочерними (>) от элемента с присвоенным id=selected-plays (#selected-plays).
Теперь, когда класс применен, наш список будет выглядеть вот так:

Стилизация всех остальных позиций списка, не входящих в первый уровень, может быть выполнена несколькими способами. Поскольку мы уже применили класс horizontal к верхнему уровню списка, один из способов получения оставшихся элементов — использование отрицательного псевдо-класса, для идентификации всех элементов списка, к которым не применяется класс horizontal.
Для этого достаточно написать третью строчку кода:
$(document).ready(function(){
$("#selected-plays > li").addClass("horizontal");
$("#selected-plays li:not(.horizontal)").addClass("sub-level");
});
Благодаря этой строчке кода мы получаем:
- Все элементы списка (li), принадлежащие id=»selected-plays»
- К которым не применяется класс horizontal (:not(.horizontal))
И применяем к полученным элементам стиль sub-level. Теперь можно назначить классу «sub-level» цвет фона например зеленый:
.sub-level{
background: lime;
}
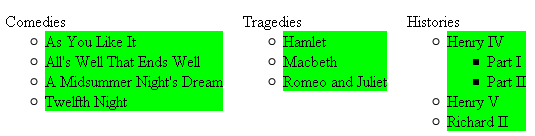
После этого наш список будет выглядеть вот так:

XPath Селекторы
XML Path Language — тип языка для идентификации различных элементов или их значений внутри XML-документов, сходный с CSS-идентификацией элементов в HTML-странице. Библиотека JQuery поддерживает базовый набор XPath селекторов, которые можно использовать рядом с CSS-селекторами, если уж нам сильно захочется. И с JQuery, и CSS и XPath селекторы, могут использоваться независимо от типа документа.
Когда дело касается селекторов с атрибутами, JQuery использует принятое в XML соглашение об идентфикации атрибутов через префикс @, внутри квадратных скобок. Например для того чтобы выделить все ссылки, имеющие атрибут title, мы должны написать следующее:
$('a[@title]')
Синтаксис XPath позволяет использовать квадратные скобки и без символа @, для обозначения элементов, содержащих внутри другие элементы. Мы например можем выбрать все блоки (div) содержащие внутри себя элемент (ol), всего лишь одной строчкой:
$('div[ol]')
Стилизация ссылок
Атрибутивные селекторы разрешают синтаксис подобный регулярным выражениям, для идентификации начала (^) или конца ($) строки. Также разрешается использовать звездочку (*) для обозначения любой последовательности символов в строке. Давайте представим что мы хотим выделить разные типы ссылок на странице, разным цветом текста. Для начала опишем нужные цвета в css-файле:
a.mailto{
color: #f00;
}
a.pdflink{
color: #090;
}
a.mysite {
text-decoration: none;
border-bottom: 1px dotted #00f;
}
Теперь мы должны добавить три типа ссылок на страницу — mailto, pdflink, и mysite:

Для того чтобы выбрать все ссылки ведущие на e-mail, нам нужно составить селектор, который бы искал все якорные элементы (a) с атрибутом href ([@href]), который начинается с mailto (^=»mailto:»). Селектор будет выглядеть следующим образом:
$(document).ready(function(){
$('a[@href^="mailto:"]').addClass("mailto");
});
Для выбора ссылок, ведущих на pdf-файл, мы будем использовать знак $, указывающий на конец строки, так как нам нужно получить все элементы с атрибутом href, который заканчивается на .pdf:
$(document).ready(function(){
$('a[@href^="mailto:"]').addClass("mailto");
$('a[@href$=".pdf"]').addClass("pdflink");
});
Наконец, для получения всех ссылок, ведущих на другие страницы — в данном примере на страницу mysite.com — нужно использовать звездочку, с помощью которой мы сможем выбрать не только прямые ссылки на mysite.com, а вообще все в которых встречается строчка с адресом сайта:
$(document).ready(function(){
$('a[@href^="mailto:"]').addClass("mailto");
$('a[@href$=".pdf"]').addClass("pdflink");
$('a[@href*="mysite.com"]').addClass("mysite");
});
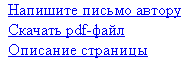
В результате выполнения этого кода, мы получили:
- — Синие ссылки, ведущие на другие страницы
- — Зеленые ссылки, ведущий на pdf-файлы
- — Красные ссылки, ссылающиеся на e-mail

Как видите, все довольно просто, в следующей статье я расскажу об оставшихся, не менее полезных селекторах.
Note: In jQuery 1.3 [@attr] style selectors were removed (they were previously deprecated in jQuery 1.2). Simply remove the ‘@’ symbol from your selectors in order to make them work again.
спасибо за комментарий, я об этом не слышала