 Продолжаю публиковать, по мере нахождения, переводы небольших, но весьма полезных заметок о расширении базовой функциональности шаблонов WordPress, без использования дополнительных плагинов.
Продолжаю публиковать, по мере нахождения, переводы небольших, но весьма полезных заметок о расширении базовой функциональности шаблонов WordPress, без использования дополнительных плагинов.
И сегодня хочу вам представить небольшую статью, о том как можно вывести блок авторизации/регистрации пользователей WordPress в любое место вашего шаблона.
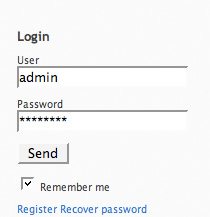
Итак в результате наших действий, мы получим вот такие блоки до и после авторизации.
Для начала определимся что именно нам нужно отобразить в этом блоке:
- Поле для ввода имени пользователя
- Поле для пароля
- Чекбокс для запоминания пароля
- Скрытое поле, сообщающее вордпрессу, куда перенаправить пользователя после авторизации
- Кнопку отправки данных
- Две ссылки, одну для регистрации, другую для восстановления пароля
Поскольку мы собираемся делать форму, работающую в любом шаблоне, мы будем использовать функцию get_option(’home’), которая получает полный путь, к папке в которой установлен WordPress.
[php]
<h3>Login</h3>
<form action="<?php echo get_option(‘home’); ?>/wp-login.php" method="post">
<p><label for="log">User</label><input type="text" name="log" id="log" value="<?php echo wp_specialchars(stripslashes($user_login), 1) ?>" size="20" /> </p>
<p><label for="pwd">Password</label><input type="password" name="pwd" id="pwd" size="20" /></p>
<p><input type="submit" name="submit" value="Send" class="button" /></p>
<p>
<label for="rememberme"><input name="rememberme" id="rememberme" type="checkbox" checked="checked" value="forever" /> Remember me</label>
<input type="hidden" name="redirect_to" value="<?php echo $_SERVER[‘REQUEST_URI’]; ?>" />
</p>
</form>
<a href="<?php echo get_option(‘home’); ?>/wp-register.php">Register</a>
<a href="<?php echo get_option(‘home’); ?>/wp-login.php?action=lostpassword">Recover password</a>
[/php]
В скрытое поле, мы поместили URL страницы, с которой логинится пользователь, так что после авторизации, он снова будет направлен на эту страницу.
Для того чтобы показывать форму входа/регистрации, только неавторизованным пользователям, мы воспользуемся функцией current_user_can(), с параметром level_0.
[php]
<?php if (!(current_user_can(‘level_0’))){ ?>
//код указанный выше
<?php } else { /*next to come*/}?>
[/php]
Последнее что осталось сделать, это написать код, для авторизованного пользователя, следующий после else
[php]
<ul class="admin_box">
<li><a href="<?php echo get_option(‘home’); ?>/wp-admin/">Dashboard</a></li>
<li><a href="<?php echo get_option(‘home’); ?>/wp-admin/post-new.php">Write new Post</a></li>
<li><a href="<?php echo get_option(‘home’); ?>/wp-admin/page-new.php">Write new Page</a></li>
<li><a href="<?php echo get_option(‘home’); ?>/wp-login.php?action=logout&redirect_to=<?php echo urlencode($_SERVER[‘REQUEST_URI’]) ?>">Log out</a></li>
</ul>
[/php]
В результате у нас получился вот такой код, и вам остается только скопировать его и вставить в любом месте вашего шаблона:
[php]
<?php if (!(current_user_can(‘level_0’))){ ?>
<h3>Login</h3>
<form action="<?php echo get_option(‘home’); ?>/wp-login.php" method="post">
<p><label for="log">User</label><input type="text" name="log" id="log" value="<?php echo wp_specialchars(stripslashes($user_login), 1) ?>" size="20" /> </p>
<p><label for="pwd">Password</label><input type="password" name="pwd" id="pwd" size="20" /></p>
<p><input type="submit" name="submit" value="Send" class="button" /></p>
<p>
<label for="rememberme"><input name="rememberme" id="rememberme" type="checkbox" checked="checked" value="forever" /> Remember me</label>
<input type="hidden" name="redirect_to" value="<?php echo $_SERVER[‘REQUEST_URI’]; ?>" />
</p>
</form>
<a href="<?php echo get_option(‘home’); ?>/wp-register.php">Register</a>
<a href="<?php echo get_option(‘home’); ?>/wp-login.php?action=lostpassword">Recover password</a>
<?php } else { ?>
<ul class="admin_box">
<li><a href="<?php echo get_option(‘home’); ?>/wp-admin/">Dashboard</a></li>
<li><a href="<?php echo get_option(‘home’); ?>/wp-admin/post-new.php">Write new Post</a></li>
<li><a href="<?php echo get_option(‘home’); ?>/wp-admin/page-new.php">Write new Page</a></li>
<li><a href="<?php echo get_option(‘home’); ?>/wp-login.php?action=logout&redirect_to=<?php echo urlencode($_SERVER[‘REQUEST_URI’]) ?>">Log out</a></li>
</ul>
<?php }?>
[/php]


Leave a Reply to Vadim Cancel reply