 Перевод статьи Nick La “WordPress Theme Hacks“.
Перевод статьи Nick La “WordPress Theme Hacks“.
WordPress изначально был создан в качестве платформы для блогов, однако теперь его возможности настолько возросли, что вы легко можете использовать его для создания любого типа сайтов в качестве полноценной CMS.
В этой статье, я собираюсь рассказать о некоторых советах, которые помогут улучшить вашу тему для WordPress. Я не программист и не разработчик, поэтому большую часть внимания буду уделять внешнему виду шаблона. Да кстати, я забыл упомянуть, что WordPress настолько прост, что любой не-программист (например дизайнер как я) может создать замечательный сайт.
Условные теги WordPress
Условные теги очень полезны во время создания шаблона WordPress. Они позволяют вам определять какой контент будет отображен на странице, и как он будет отображен. Далее следуют простые примеры использования условных тегов:
Динамическая подсветка меню
Вот что я использовал для динамической подсветки меню на сайте Best Web Gallery. В первую очередь, если это страницы Home, Category, Archive, Search или Single, я добавлял класс “current” к тегу <li>, который все время будет подсвечивать кнопку “Gallery”. Затем если активная страница содержит слаг “about”, также добавляется класс “current”.
[php]
<ul id="nav">
<li<?php if ( is_home() || is_category() || is_archive() || is_search() || is_single() || is_date() ) { echo ‘ class="current"’; } ?>><a href="#">Gallery</a></li>
<li<?php if ( is_page(‘about’) ) { echo ‘ class="current"’; } ?>><a href="#">About</a></li>
<li<?php if ( is_page(‘submit’) ) { echo ‘ class="current"’; } ?>><a href="#">Submit</a></li>
</ul>
[/php]
Динамический заголовок страницы
Снова я использую условные теги для организации динамического заголовка у страниц:
[php]
<title>
<?php
if (is_home()) {
echo bloginfo(‘name’);
} elseif (is_404()) {
echo ‘404 Not Found’;
} elseif (is_category()) {
echo ‘Category:’; wp_title(”);
} elseif (is_search()) {
echo ‘Search Results’;
} elseif ( is_day() || is_month() || is_year() ) {
echo ‘Archives:’; wp_title(”);
} else {
echo wp_title(”);
}
?>
</title>
[/php]
Динамический контент
Если вам нужно включить файл, который будет отображен только на главной странице, вот код:
[php]
<?php if ( is_home() ) { include (‘file.php’); } ?>
[/php]
Подсветка определенных постов
Предоложим что категория с ID=2 ваша особенная категория, и вы хотите добавить CSS-класс для выделения всех постов, находящихся в ней. Для этого можно использовать следующий сниппет в цикле Loop:
[php]
<?php if ( in_category(‘2’) ) { echo (‘class="feature"’); } ?>
[/php]
Уникальный шаблон Single
Предположим, что вы хотите использовать различные шаблоны Single для отображения отдельных записей в определенных категориях. Для этого вы можете использовать условный тэг in_category, для проверки категории записи, и затем использовать разные Single-шаблоны. В вашем дефолтном single.php введите следующий код. Если пост находится в категории 1, используйте single1.php, если в категории 2 – single2.php, для оставшихся используйте single_other.php.
[php]
<?php
$post = $wp_query- >post;
if ( in_category(‘1’) ) {
include(TEMPLATEPATH . ‘/single1.php’);
} elseif ( in_category(‘2’) ) {
include(TEMPLATEPATH . ‘/single2.php’);
} else {
include(TEMPLATEPATH . ‘/single_other.php’);
}
? >
[/php]
Отображение Google Ad после первой записи
Много людей спрашивали меня как установить Google ad после первой записи. Это очень просто. Вы просто должны добавить переменную ($loopcounter) в цикл Loop. Если $loopcounter меньше или равен 1, то вкючить Google ad php-файл.
[php]
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); $loopcounter++; ?>
// the loop stuffs
<?php if ($loopcounter <= 1) { include (TEMPLATEPATH . ‘/ad.php’); } ?>
<?php endwhile; ?>
<?php else : ?>
<?php endif; ?>
[/php]
Query Posts
Вы можете использовать query_posts для управления записями, выводящимися в Loop’е. Это позволяет вам определять какой контент будет отображен, место его распложения и внешний вид. Вы можете выбирать или исключать любые категории, можете осуществить над записями полный контроль. Далее я расскажу как использоать query_posts для отображения списка последних записей, определенных записей и как исключить определенную категорию.
Отобразить последние записи
Следующий код выведет 5 последних записей:
[php]
<?php query_posts(‘showposts=5’); ?>
<ul>
<?php while (have_posts()) : the_post(); ?>
<li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
<?php endwhile;?>
</ul>
[/php]
Отобразить определенные записи
Допустим категория с ID=2 нужная вам категория, из которой вам нужно выбрать 5 записей, и поместить их в сайдбар. Для этого в файле sidebar.php вставьте следующий код:
[php]
<?php query_posts(‘cat=2&showposts=5’); ?>
<ul>
<?php while (have_posts()) : the_post(); ?>
<li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
<?php endwhile;?>
</ul>
[/php]
Исключить определенную категорию
Вы также можете использовать query_posts для исключения определенной категории из отображения списка записей. Следующий код исключить все записи из категории с ID=2 (обратите внимание, перед значением ID категории стоит знак минус):
[php]
<?php query_posts(‘cat=-2’); ?>
<?php while (have_posts()) : the_post(); ?>
//the loop here
<?php endwhile;?>
[/php]
Совет: Вы можете изменить количество выводимых записей на странице, с использованием posts_per_page в качестве параметра. ( <?php query_posts(‘posts_per_page=6’); ?>)
Произвольные поля
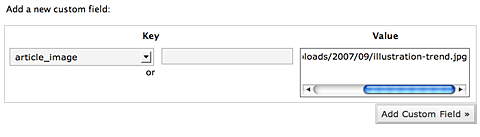
Произвольные поля одна из самых эффективных особенностей WordPress. Они позволяют добавить дополнительные данные или текст к записи, наряду с содержанием и цитатой. С произвольными полями вы буквально можете превратить WordPress в любой CMS-портал. На своем сайте я использовал произвольные поля для отображения картинки к статье со ссылкой на статью.
Сначала нужно добавить произвольное поле к записи:

Для отображения картинки статьи вместе со ссылкой на статью, вставьте следующий код в цикл Loop:
[php]
<?php //get article_image (custom field) ?>
<?php $image = get_post_meta($post->ID, ‘article_image’, true); ?>
<a href="<?php the_permalink() ?>"><img src="<?php echo $image; ?>" alt="<?php the_title(); ?>" /></a>
[/php]
Совет: Помните, что WordPress позволяет создавать/сохранять множество ключей и они могут быть использованы несколько раз в течении поста.
Я использовал ту же методику и создал весьма динамический шаблон для Best Web Gallery, где использовал произвольные поля для отображения миниатюры сайта, всплывающей картинки и URL.
WP List Pages
Шаблонный тэг wp_list_pages обычно используется для выведения списка страниц WordPress в заголовке или сайдбаре, для навигации. Я расскажу как использовать wp_list_pages для отображения карты сайта и меню второго уровня.
Карта сайта
Для генерации простой карты сайта всех ваших страниц, вставтье следующий код в ваш шаблон карты сайта (Примечание: я исключил страницу с ID=12, поэтому что на этой странице расположена сама карта сайта, и я не хочу ее выводить):
[php]
<ul>
<?php wp_list_pages(‘exclude=12&title_li=’ ); ?>
</ul>
[/php]
Динамическое меню второго уровня
Поместите этот код в sidebar.php и он выведет меню второго уровня, если у текущей страницы есть дочерние страницы.
[php]
<?php
$children = wp_list_pages(‘title_li=&child_of=’.$post->ID.’&echo=0′);
if ($children) { ?>
<ul>
<?php echo $children; ?>
</ul>
<?php } ?>
[/php]
Шаблон страницы
Если вы используете WordPress в качестве основной CMS, вам лучше знать о особенностях шаблонов страниц WordPress, это позволит вам настроить внешний вид статических страниц. Для того чтобы использовать шаблон страницы, вам сначала понадобится его создать, после этого вы можете создавать новые страницы, выбирая для них разные шаблоны.
Вот как оформляются новые шаблоны для страниц (portfolio.php):
[php]
<?php
/*
Template Name: Portfolio
*/
?>
<?php get_header(); ?>
//the loop here
<?php get_footer(); ?>
[/php]
Когда вы создаете или редактируете страницу, в меню есть опция выбрать шаблон страницы, где вы увидите доступные шаблоны:

Хотите больше?
WordPress кодекс – лучшее место изучения WordPress. Спасибо WordPress и счастливого блоггинга.
Leave a Reply to blogmedika Cancel reply