
Выпадающее меню в представлении не нуждается, все давно уже поняли его преимущества. Удобный способ навигации, отражающий иерархию страниц сайта. И сегодня мы поговорим о том как создать такое меню в своем wordpress-блоге, и как назначить ему различные стили и визульные эффекты.
Начнем с самого простого, как создать выпадающее меню в WordPress. Думаю большинству пользователей это известно, но все же в двух словах объясню. Выпадающее меню – это меню в котором находятся подчиненные страницы, поэтому для того чтобы его создать, вам, в своем блоге нужно создать как минимум одну родительскую страницу, и одну дочернюю.
Чтобы не продолжать беспредметный разговор, давайте представим, что у нас в блоге есть обычная статическая страница под названием “О блоге”, вот для нее мы и создадим три подчиненные страницы: “об авторе”, “контакты”, “партнерам”.
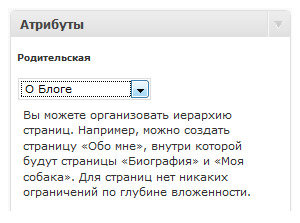
Итак, поочередно, самым обычным способом добавим все три страницы, за исключением того, что в поле родительская страница следует выбрать “О блоге”.
После этих, допольно простых действий, вы увидете выпадающее меню у себя в блоге, а вот как оно будет выглядеть, зависит от темы, которую вы используете. Если это одна из тем, идущих в комплекте с WordPress, то ваше меню отобразится в сайдбаре, в виде маркированного списка.
Если используете стороннюю тему, тут все зависит от совести разработчика. Мне часто попадались очень красивые темы, в которых совершенно не было предусмотрено выпадающее меню, вследствии чего после его добавления, шаблон разваливался на части.
Так вот если такое произошло и с вами, далее я расскажу, как формируется красивое выпадающее меню, на примере всем знакомого шаблона “WordPress Default”.
1. Первое, что мы сделаем, это расположим меню сразу после шапки, а для этого сначала нужно удалить его из сайдабара. Открываем файл sidebar.php, находим в нем строчку
[php]
<?php wp_list_pages(‘title_li=<h2>Pages</h2>’); ?>
[/php]
и удаляем ее
2. Теперь расположим меню ниже заголовка, для этого открываем файл header.php, и после блока “headerimg”, вставляем следующие строки:
[php]
<div id="menu">
<?php wp_list_pages(‘title_li=’) ?>
</div>
[/php]
Здесь параметр title_li=, с пустым значением, означает что меню выведется без предваряющей надписи “Стараницы”.
3. Теперь добавим стилей для нашего меню, чтобы оно выглядело соответственно общему дизайну темы, в файле style.css:
[css]
/*общий стиль блока меню*/
#menu{
height: 30px;
background: #4182b8;
margin: 5px 20px 100px 20px;
clear: both;
font-size: 14px;
}
/*стиль ссылок в меню*/
#menu li a{
color: #fff;
display: block;
line-height: 27px;
padding: 0 10px;
}
#menu li a:hover{
background: #07599d;
text-decoration: none;
}
/*стиль для элементов первого уровня, т.е. дочерних страниц*/
#menu li{
list-style: none;
float: left;
}
/*стиль для элементов дочернего меню*/
#menu li ul li{
float: none;
}
#menu ul{
background: #4182b8;
margin: 0; padding: 0;
position: absolute;
z-index: 10;
}
[/css]
После добавления стилей меню должно выглядеть примерно так:
4. Далее было бы неплохо, выделять активные страницы. В моем блоге и раньше публиковалась статья, на эту тему, правда она не затрагивала дочерних страниц. То есть фактически если мы находимся на дочерней странице, хорошо бы знать, ее родительскую страницу. Это реализуется довольно просто, с помощью CSS:
[css]
.current_page_item, .current_page_parent{
background: #07599d;
text-decoration: none;
}
[/css]
Здесь .current_page_item – текущая активная страница (на скриншоте ниже это страница “партнерам”), .current_page_parent – это ее родительская страница.
5. Все бы хорошо, но выпадающее меню, на то и названо, чтобы появляться и исчезать, при наведении мыши, а не постоянно отображаться на экране. Поэтому для начала мы спрячем его с помощью CSS, а затем будем показывать с помощью JQuery.
[css]
/*строка display:none прячет выпадающее меню*/
#menu ul{
display: none;
background: #4182b8;
margin: 0; padding: 0;
position: absolute;
z-index: 10;
}
[/css]
Далее потребуется подключить jquery, к нашему шаблону. Это можно сделать в разделе head, до функции , файла header.php, следующей строчкой:
[javascript]
<?php wp_enqueue_script("jquery"); ?>
[/javascript]
Далее код, который позволит отображать дочернее меню, при наведении мыши:
[javascript]
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#menu li").hover(
function(){
jQuery(this).find(‘ul’).show();
},
function(){
jQuery(this).find(‘ul’).hide();
}
);
});
</script>
[/javascript]
В принципе этого достаточно, теперь при наведении мыши к имени страницы, будет отображаться дочернее меню. Но можно пойти дальше, и добавить различные эффекты появления дочернего меню.
6. Эффект медленного появления дочернего меню, делается очень просто, путем изменения высоты, ширины и прозрачности отображаемого блока. Пондобится просто добавить один параметр, к уже написанному коду:
[javascript]
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#menu li").hover(
function(){
jQuery(this).find(‘ul’).show(‘slow’);
},
function(){
jQuery(this).find(‘ul’).hide();
}
);
});
</script>
[/javascript]
Можно добавить эффект появления без прозрачности, вертикальный:
[javascript]
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#menu li").hover(
function(){
jQuery(this).find(‘ul’).slideDown();
},
function(){
jQuery(this).find(‘ul’).slideUp();
}
);
});
</script>
[/javascript]
Если возникла необходимость, отображать выпадающее меню постоянно, если дочерняя страница активна (подходит для вертикального бокового меню), то это делается следующим образом:
[javascript]
<script type="text/javascript">
jQuery(document).ready(function(){
if(jQuery("#menu li").hasClass(‘current_page_parent’)){
jQuery("#menu li ul").show();
}
jQuery("#menu li").hover(function(){
jQuery(this).find(‘ul’).show(‘slow’);
},
function(){
if (!jQuery(this).hasClass(‘current_page_parent’)){
jQuery(this).find(‘ul’).hide();
}
}
);
});
</script>
[/javascript]
Возможно пример не слишком изящный с точки зрения программирования (если есть предложения по улучшению, с радостью исправлю), но работать будет.
Как видно, выпадающее меню под силу сделать любому пользователю, и его внешний вид полностью зависит от вашей фантазии, и знания эффектов jQuery.


Leave a Reply