 Давно в моем блоге не было статей про JQuery. Нет, статьи с его применением были, конечно, но он там выступал в роле вспомогательного инструмента, а рубрика «Изучаем JQuery» тем временем покрывалась пылью. А между тем, пришло время, перейти к самой интересной части обучения – добавлению различных эффектов, именно то, из-за чего его берутся изучать многие люди. И в сегодняшней статье вы узнаете, как изменять CSS-свойства «на лету».
Давно в моем блоге не было статей про JQuery. Нет, статьи с его применением были, конечно, но он там выступал в роле вспомогательного инструмента, а рубрика «Изучаем JQuery» тем временем покрывалась пылью. А между тем, пришло время, перейти к самой интересной части обучения – добавлению различных эффектов, именно то, из-за чего его берутся изучать многие люди. И в сегодняшней статье вы узнаете, как изменять CSS-свойства «на лету».
Прежде чем мы перейдем непосредственно к эффектам, давайте вернемся немного назад и взглянем на CSS. В предыдущих статьях, мы изменяли внешний вид страницы, путем добавления или удаления различных CSS-классов, которые перед этим, конечно же, должны быть созданы в CSS-файле. Как правило это правильный способ, потому что он считается с ролью CSS при формировании страницы.
Однако бывают случаи, когда вам нужно изменить стиль CSS, которого нет в файле стилей, или который описать нельзя. Для таких случаев в JQuery существует метод .css().
Для того чтобы получить значение CSS-свойства, мы должны просто передать имя свойства в качестве строки, примерно так .css(‘backgroundColor’).
Свойства, состоящие из нескольких слов, можно записывать через дефис, как в CSS-файле (background-color), или разным регистром, как они записываются в DOM (backgroundColor). Для установки свойств CSS, метод .css() использует два способа. Первый способ – два параметра, название CSS-свойства и его значение, через запятую. Второй – карта, состоящая из пар свойство-значение.
Пример:
[css]
.css(‘property’,’value’)
.css({property1: ‘value1’, ‘property-2’: ‘value2’})
[/css]
Мы будем использовать метод .css(), точно так же как использовали .addClass() – объединим их селектором и привяжем событие. Давайте разберем метод .css() на конкретном примере. Нам понадобится следующая HTML-разметка:
[html]
<div id="textbox">
Коллекции на вкладке "Вставка" содержат элементы,
которые определяют общий вид документа. Эти коллекции
служат для вставки в документ таблиц, колонтитулов, списков,
титульных страниц и других стандартных блоков. При создании рисунков,
диаграмм или схем они согласовываются с видом текущего документа.
</div>
<input id="increase" type="submit" value="увеличить" />
<input id="decrease" type="submit" value="уменьшить">
[/html]
И немного CSS:
[css]
#textbox{
border: 1px solid #000;
background: #DFECFF;
margin: 20px auto;
text-align: left;
padding: 10px;
width: 400px;
color: #0000a0;
font-style: italic;
clear: both;
}
[/css]
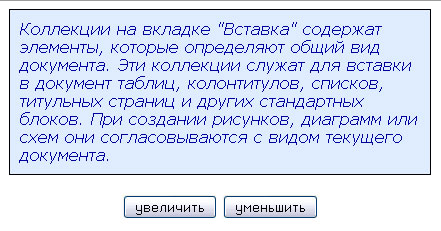
В результате у нас появится вот такая страничка:
На странице присутствуют две кнопки – для увеличения и уменьшения шрифта. В принципе здесь можно использовать метод .addClass(), описанный в предыдущей статье, но давайте немного усложним задачу, и представим, что нам нужно уменьшать или увеличивать текст, при каждом нажатии соответствующей кнопки. Это конечно можно реализовать, через описание отдельного класса для каждого клика, но гораздо проще будет получать текущий размер текста, и увеличивать (уменьшать) его по заданному значению.
Наш код традиционно начинается с $(document).ready() и обработчика событий кнопки $("#increase").click():
[javascript]
$(document).ready(function(){
$("#increase").click(function(){
});
})
[/javascript]
Далее, размер шрифта можно легко получить через с помощью $(“#textbox”).css('fontSize'). Однако, возвращаемое значение будет содержать как число так и единицы измерения, поэтому нам нужно сохранить каждую часть в собственную переменную, после чего мы сможем увеличить число, и заново присоединить к нему единицы измерения. Также, мы планируем использовать объект JQuery более одного раза, следовательно, было бы неплохо и его сохранить в переменную.
[javascript]
$(document).ready(function() {
$("#increase").click(function() {
var $speech = $(‘div.speech’);
var currentSize = $speech.css(‘fontSize’);
var num = parseFloat(currentSize, 10);
var unit = currentSize.slice(-2);
num *= 1.4;
$speech.css(‘fontSize’, num + unit);
});
});
[/javascript]
Первая строка внутри функции .click() сохраняет переменную c блоком #textblock.
Обратите внимание, что мы используем символ $, в имени переменной $speech. Поскольку $ – это допустимый символ для переменных JavaScript, мы можем использовать его в качестве напоминания, что это переменная хранит объект JQuery. Следующая строка – сохраняет в переменную размер шрифта блока #textblock – например, 12px.
После этого мы используем parseFloat() и slice(). Функция parseFloat() используется для конвертирования строковых значений в числовые (десятичные). Например, строку 12, будет конвертирована в число 12. Если строка начинается с нечислового символа, parseFloat() вернет NaN, что означает: «Не числовое значение» (Not a Number).Второй аргумент функции parseFloat(), гарантирует, что число будет конвертировано именно в десятеричное значение.
Метод .sice() возвращает подстроку, начинающуюся с определенного символа строки. Поскольку название единиц измерения, которые мы используем длиной в два символа (px), мы указываем, что подстрока должна начинаться с двух последних символов основной строки.
Все что нам осталось это умножить полученное значение переменной num на 1.4, а затем установить размер шрифта, путем склеивания двух переменных num и unit:
[javascript]
$(document).ready(function(){
$("#increase").click(function(){
var $speech = $("#textbox");
var currentSize = $speech.css(‘fontSize’);
var num = parseFloat(currentSize, 10);
var unit = currentSize.slice(-2);
num*=1.4;
$speech.css(‘fontSize’, num + unit);
});
})
[/javascript]
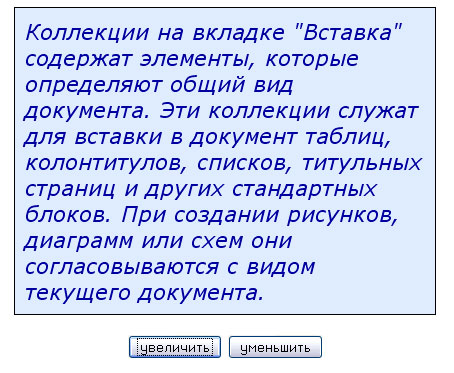
Теперь после клика по кнопке «Увеличить», текст в блоке увеличивается, как на представленном скриншоте:
Следующий клик по этой же кнопке, продолжает увеличивать текст в блоке.
Для того чтобы сделать работающей кнопку «Уменьшить», мы будем делить значение переменной – num/=1.4. И чтобы не увеличивать размер кода, мы можем объединить два обработчика событий .click() в один, через класс button. Затем, после установки переменных, мы легко можем умножать или делить, основываясь на ID кнопки, которая была нажата. Вот как должен выглядеть код:
[javascript]
$(document).ready(function(){
$("input").click(function(){
var $speech = $("#textbox");
var currentSize = $speech.css(‘fontSize’);
var num = parseFloat(currentSize, 10);
var unit = currentSize.slice(-2);
if (this.id=="increase"){
num*=1.4;
} else if(this.id=="decrease"){
num/=1.4;
}
$speech.css(‘fontSize’, num + unit);
});
})
[/javascript]
Выше был приведен простейший пример использования метода .css() на практике. Можно привести еще один пример использования этого метода.
Разделение пунктов меню
Довольно часто в дизайне встречается такой прием, как разделение пунктов меню вертикальной линией, причем первый и последний пункт меню не должны иметь боковой линии.
Для такого меню потребуется следующая HTML-разметка:
[html]
<div id="menu">
<ul>
<li><a href="#">первый пункт</a></li>
<li><a href="#">второй пункт</a></li>
<li><a href="#">третий пункт</a></li>
<li><a href="#">четвертый пункт</a></li>
</ul>
</div>
[/html]
CSS-стили:
[css]
ul{
list-style: none;
}
ul li{
list-style: none;
float: left;
background: #DFECFF;
display: block;
padding: 10px;
border-right: 1px gray solid;
}
ul li a{
text-decoration: none;
color: #000;
}
[/css]
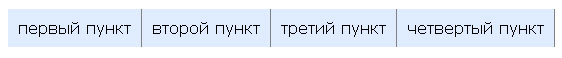
Вот так будет выглядеть наше меню:
А для того чтобы убрать правый разделитель у последнего пункта меню (четвертый пункт), можно использовать вот такой код:
[javascript]
$(document).ready(function(){
$("#menu ul li:last").css(‘border-right’, ‘none’);
});
[/javascript]
И в результате у нас получается вот такое меню:
Как видите пользоваться этим методом довольно просто и удобно, но все-таки старайтесь не злоупотреблять им, а использовать только в тех случаях, когда нет возможности добавить нужный стиль в CSS-файл.



Leave a Reply to Dima Cancel reply