
jParallax не представляет ничего нового для любителей jQuery. Но для тех, кто все еще не слышал о нем, далее небольшое описание.
jParallax вращает выделенные элементы, а также все его дочерние элементы, расположенные в абсолютно позиционированных слоях, в просматриваемой области. Эти слои двигаются вслед за движениями мыши, а также в зависимости от их размеров (и установок слоя), они могут перемещаться различными способами.
Далее, я покажу вам, как создать красивый заголовок, реагирующий на движения мыши. Мой сайт с портфолио использует этот трюк, так что вы сразу можете посмотреть результат.
Подключение JavaScript
[javascript]
<script src="js/jquery-1.3.2.js" type="text/javascript"></script>
<script src="js/jquery.jparallax.js" type="text/javascript"></script>
[/javascript]
HTML и CSS
Для установки небольшого окна, которое будет реагировать на движения мыши, нам понадобится блок, с id=parallax, шириной в 800 px. Изображения, которое вы ставите первым в списке, отправляется на задний план. Убедитесь, что ширина установлена правильно, поскольку слой, выходящий за пределы окна parallax, будет скрыт.
[html]
<div id="parallax">
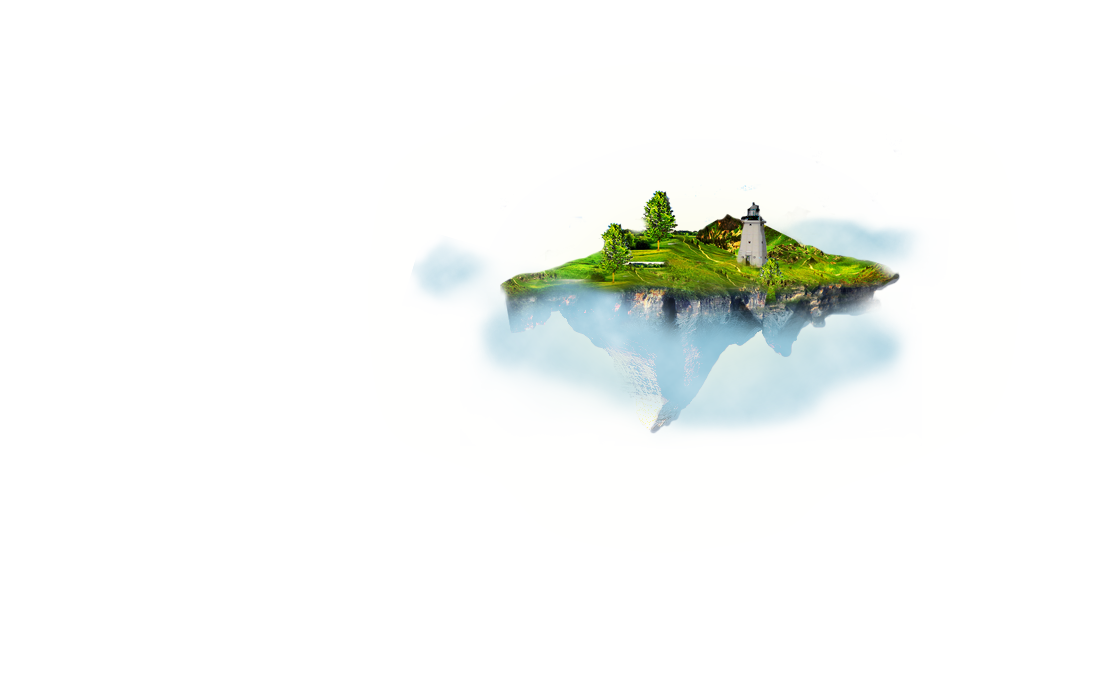
<img style="width: 400px;" src="images/0.png" alt="" />
<img style="width: 500px;" src="images/1.png" alt="" />
<img style="width: 600px;" src="images/2.png" alt="" />
<img style="width: 550px;" src="images/3.png" alt="" />
</div>
[/html]
CSS
[css]
#parallax
{position:relative; overflow:hidden; width:800px; height:450px;border:none;
margin:0 auto 20px auto;}
[/css]
Изображение 0
Изображение 1
Изображение 2
Изображение 3
JavaScript
[javascript]
jQuery(document).ready(function(){
jQuery(‘#parallax’).();
});
[/javascript]
Вот так выглядит результат, с настройками по умолчанию. Как видите, это немного странно.
Настройки Слоев
jQuery(’element’).jparallax(настройки, Слой_0_настройки, Слой_1_настройки, и т.д.);
Я отключила движения по оси Y, и разрешила перемещаться слою 0 (картинка 0) и слою 1 (картинка 1).
В результате мы получили красивый заголовок.
[javascript]
jQuery(document).ready(function(){
jQuery(‘#parallax’).jparallax({yparallax:false},{xtravel: ‘100px’},{xtravel: ‘300px’});
});
[/javascript]
Перевод статьи “Make Your Header Responses To Mouse Movements with jParallax“, автор Аlexandra Тong




Leave a Reply to alexpts Cancel reply