
jParallax не представляет ничего нового для любителей jQuery. Но для тех, кто все еще не слышал о нем, далее небольшое описание.
jParallax вращает выделенные элементы, а также все его дочерние элементы, расположенные в абсолютно позиционированных слоях, в просматриваемой области. Эти слои двигаются вслед за движениями мыши, а также в зависимости от их размеров (и установок слоя), они могут перемещаться различными способами.
Далее, я покажу вам, как создать красивый заголовок, реагирующий на движения мыши. Мой сайт с портфолио использует этот трюк, так что вы сразу можете посмотреть результат.
Подключение JavaScript
<script src="js/jquery-1.3.2.js" type="text/javascript"></script> <script src="js/jquery.jparallax.js" type="text/javascript"></script>
HTML и CSS
Для установки небольшого окна, которое будет реагировать на движения мыши, нам понадобится блок, с id=parallax, шириной в 800 px. Изображения, которое вы ставите первым в списке, отправляется на задний план. Убедитесь, что ширина установлена правильно, поскольку слой, выходящий за пределы окна parallax, будет скрыт.
<div id="parallax"> <img style="width: 400px;" src="images/0.png" alt="" /> <img style="width: 500px;" src="images/1.png" alt="" /> <img style="width: 600px;" src="images/2.png" alt="" /> <img style="width: 550px;" src="images/3.png" alt="" /> </div>
CSS
#parallax
{position:relative; overflow:hidden; width:800px; height:450px;border:none;
margin:0 auto 20px auto;}
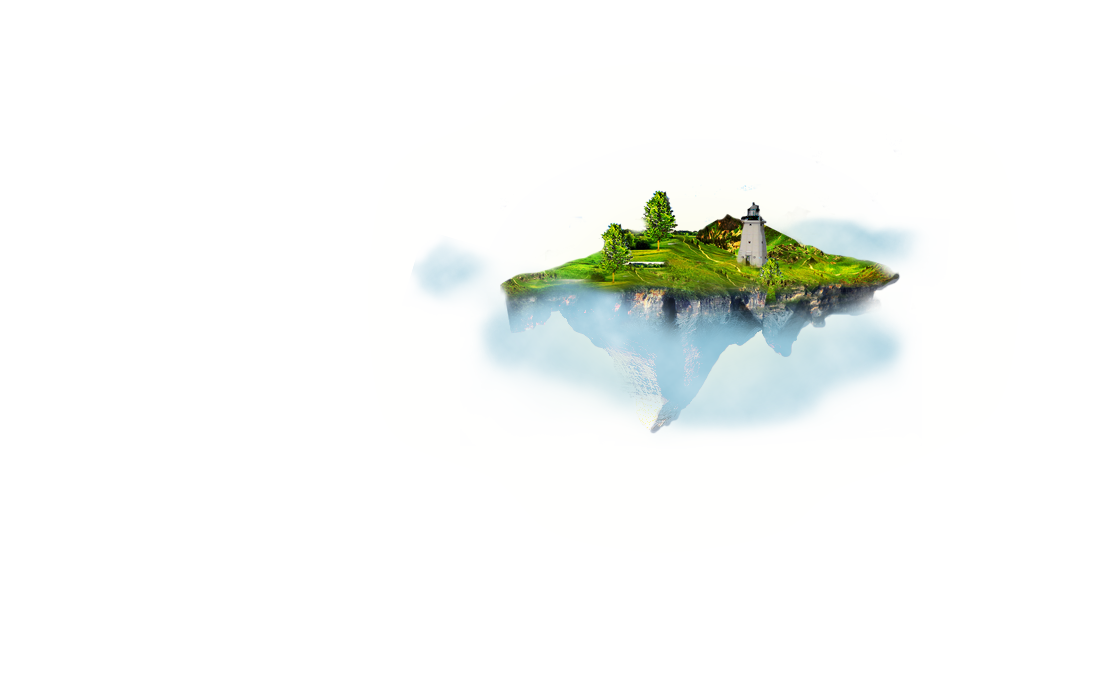
Изображение 0
Изображение 1
Изображение 2
Изображение 3
JavaScript
jQuery(document).ready(function(){
jQuery('#parallax').();
});
Вот так выглядит результат, с настройками по умолчанию. Как видите, это немного странно.
Настройки Слоев
jQuery(’element’).jparallax(настройки, Слой_0_настройки, Слой_1_настройки, и т.д.);
Я отключила движения по оси Y, и разрешила перемещаться слою 0 (картинка 0) и слою 1 (картинка 1).
В результате мы получили красивый заголовок.
jQuery(document).ready(function(){
jQuery('#parallax').jparallax({yparallax:false},{xtravel: '100px'},{xtravel: '300px'});
});
Перевод статьи «Make Your Header Responses To Mouse Movements with jParallax«, автор Аlexandra Тong




Так себе статья, по-моему не было никакого смысла переводить, не дополнив. Даже мне, человеку, малознакомому с jQuery, эта статья не принесла ничего, кроме знания, что jParallax вообще существует. По этому описанию даже приведенный пример повторить не получится, чего уж говорить о новом..
Повсюду в статье лишние кусочки текста и кода. Для чего, например, подключается lightbox? Или, например, цитирую :«…на схеме, приведенной выше…», а выше нет никакой схемы. Ну и так далее, не считая пропущенных слов и несогласованных предложений.
В итоге получается неудобоваримая каша на нерусском языке. По сравнению с предыдущими, прямо-таки, великолепными мануалами, выглядит нелепо.
А ещё поле для комментариев маленькое. =(
Спасибо за конструктивную критику, обещаю исправиться ;)
Спасибо за перевод статьи давно смотрел на этот паралах в оригинале с переводом от гугле не особо помог а тут очень даже спасибо еще раз
зы простите не люблю знаки припинания
ззы продолжите про jquery писать очень хорошо и доходчиво многое так же сам дошёл но многим будет очень полезно и чем более доходчиво тем лучше… как говорит один мой друг если хочешь кому то что то объяснить но не знаешь как то представь на месте этого человека маленькую девочку не чего не понимающего вообще и тогда все получиться!!! если что то будет выходить новое то можете прислать почта у вас есть ;)
Работаю сейчас с шаблоном, использующим Parallax, и возник вопрос — возможно ли сделать движущийся объект ссылкой? У меня почему-то не получается, ссылка отображается как ссылка, но не нажимается и не изменяет курсор на pointer.
Возможно, ваш объект-ссылка, перекрывается верхними слоями с другими объектами. Хотелось бы увидеть на примере.
Смотрите — http://www.paratourism.ru
Разобрался. Действительно выше ссылок был слой, который их перекрывал.
И, кстати, если кому интересно, есть parallax для mootools, которые более нативны для joomla (правда джумла использует мутулз 1.1, а для параллакса нужны мутулзы 1.2). Располагается по адресу — http://www.piksite.com/mParallax/
Вот вопрос: а зачем это делать?
Зачем делать средствами jQuery то, что намного эффектней можно сделать с помощью Flash?
Там тебе и интерактив и куча эффектов и всякие другие приятности.
Приведенный пример выглядит достаточно жалким. В перемещениях блоков нет никакой логики. Какова цель и что это дает непонятно.
Автор скрипта мог бы потратить усилия на что-то более полезное.
Не стоит так категорично относится к плагину, это просто альтернатива. Вот здесь, можете взглянуть на другие примеры.
Выглядит симпотично, но тяжеловато немного все таки. Фетиш фетишом, но раздувать страницу из-за него врядли стану.
Да, едва не забыл, у меня ведь получилось – http://a4art.ru
Невышло сделать. Выложите простейший пример в архиве, чтобы можно было поюзать.
Я так понимаю этот параллакс не работает с последними версиями jQuery. Надо напр. jquery-1.3.2.min.js
Интересная статья, понятная, простая и для начальных навыков, пойдет.