Начиная вести свой блог, я твердо решила никогда не писать обзорных статей о плагинах к WordPress. На это было несколько причин: во-первых об этом и без меня достаточно пишут, во-вторых, разобраться с плагином сможет практически любой пользователь. Да и к тому же, меня не особо интересовала эта область. Но правила на то и существуют, чтобы их иногда нарушать.
Многих владельцев блогов, спустя некоторое время, посещает мысль о расшрении аудитории своего ресурса. Итак, если вы считаете, что русскоязычных читателей вам уже не достаточно, и пришла пора локализовать ваш блог на другой язык, то эта статья предназначена специально для вас.
Установка плагина
Для того чтобы добавить дополнительные языки для нашего блога, мы будем использовать плагин WPML Multilingual CMS, который позволяет не только русифицировать все тексты на сайте, но и перевести шаблон, а также элементы навигации. Так что с его помощью, мы сможем создать, полноценный сайт на разных языках. Он гарантированно работает до версии wordpress 2.8.4, но обязательно потребует наличие PHP5 на вашем сервере. Итак, скачиваем плагин, устанавливаем его, как обычно (распаковываем в папку wp-content/plugins) и активируем.
После активации плагина, в панели управления появится дополнительный блок управления плагином WPML:

Перейдите на вкладку Overview в блоке WMPL, здесь вам понадобится установить первоначальные настройки. Вы увидите две группы настроек, содержащие несколько разных секций. Мы не будем сейчас останавливаться на них подробно, в данный момент нас интересует первая секция под названием Languages. Здесь вам понадобится назначить доступные для сайта языки. Нажимайте кнопку «configure languages»:

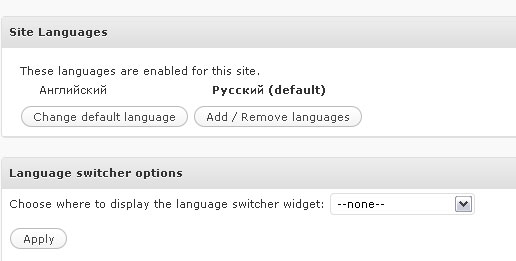
Сначала нужно указать основной язык сайта – тот, на котором он отображается по умолчанию. Поскольку наш блог по умолчанию русскоязычный – мы выбираем его в качестве умолчания, а вторым языком указываем английский.
На этой же странице, можно сразу встроить в сайдбар (если он есть в вашей теме) переключатель языка, выполненный в виде выпадающего меню. Давайте, на время активируем его у нас в сайдбаре, чтобы проверить работоспособность блога, позже мы вернемся к переключателю, и сделаем его более интересным.
Локализация контента
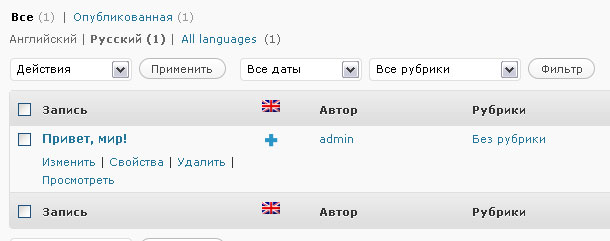
Итак, вышеприведенных шагов достаточно, для того, чтобы можно было создавать записи уже на двух языках. В нашем примере, у нас уже есть традиционная запись «Привет, мир», с русским текстом. И если вы все сделали правильно, вот так будет выглядеть вкладка «Редактировать записи», в Панели управления:

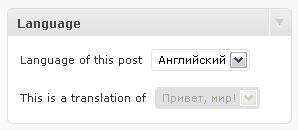
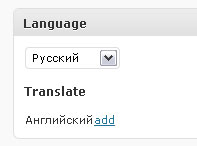
Кнопка в виде плюса, одновременно сообщает нам, что запись еще не переведена на английский язык, и позволяет добавить перевод. Нажав на нее, вы увидите обычную форму добавления новой записи, за исключением небольшого блока “Language” слева, этот блок будет информировать вас о текущем языке и переводе к записи.

Здесь можно смело переписать нашу запись на английском языке. Я использовала для перевода, переводчик Google, поэтому за качество не ручаюсь.
После того как вы опубликуете запись (версию перевода нужно точно также публиковать как и оригинал статьи), в панели редактирования записей, вместо значка плюса, появится иконка карандаша, с помощью которой можно всегда отредактировать ранее созданный перевод.
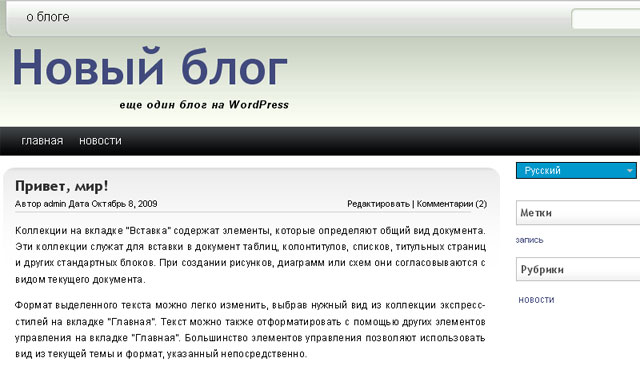
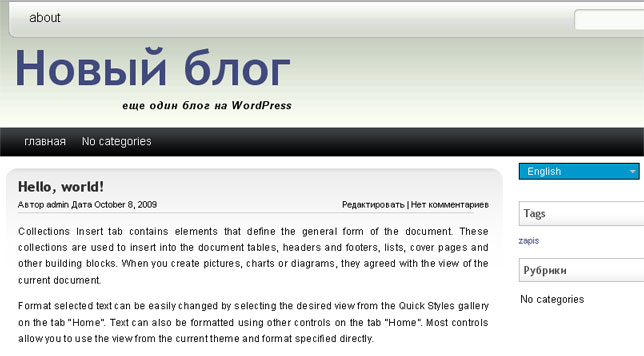
Теперь, можно полюбоваться на полученный результат, вот так выглядит оригинал статьи в моем блоге:

А если воспользуемся переключателем, то он загрузит нам эту же версию страницы, но на английском языке:

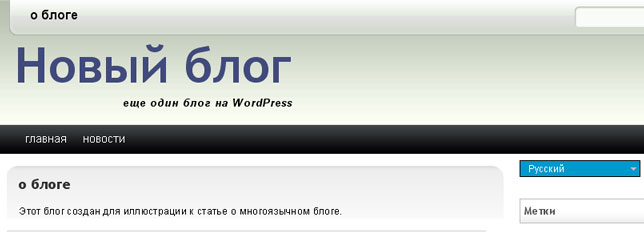
Страницы локализуются точно также, я добавила одну страницу «о блоге»:

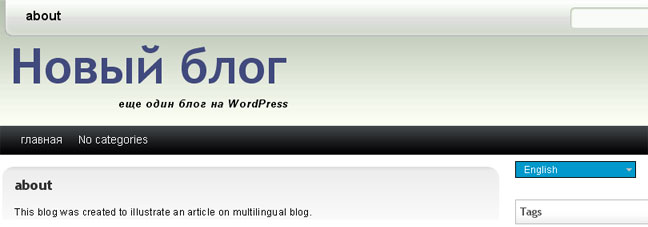
и ее локализованный вариант «about»:

Обратите внимание, что в английском варианте, рядом со ссылкой «главная», появилась надпись «No categories». Это потому, что я пока не добавила перевод рубрики «новости», в панели управления рубриками. Сделать это очень просто. Заходите на страницу редактирования рубрики, и в блоке language нажимаете ссылку add:

А дальше по аналогии с записями, добавляете английское название и сохраняете. Затем нужно отредактировать наш перевод, для того, чтобы назначить ему новую рубрику. Точно также как рубрики, локализуются метки записи, я не буду на этом отдельно останавливаться, думаю, вы вполне разберетесь самостоятельно.
Локализация комментариев
WPML предлагает весьма интересную схему локализации комментариев, которую проще всего будет объяснить на примере.
Представьте себе, что вы написали небольшую статью на русском языке, а затем перевели ее на английский.
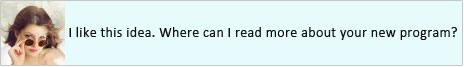
Эту статью прочитала одна из ваших читательниц, и оставила комментарий на английском языке:

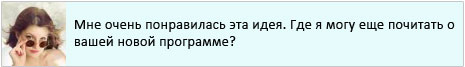
Когда вы зайдете в Панель управления, вы обнаружите новый комментарий, но не на английском языке, для вас он будет переведен на русский:

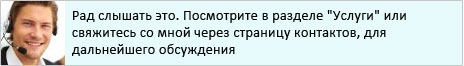
Вы ответите комментатору на русском языке:

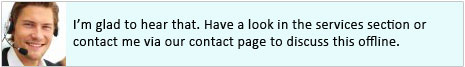
А ваш ответ, добавится на английском языке.

То есть фактически, вы можете говорить с читателями на их родном языке.
Как же это происходит?
Все довольно просто, когда пользователь оставляет комментарий на английском языке, WMPL отправляет его к автоматическому переводчику Google, это работает очень быстро и бесплатно. Конечно, никто не гарантирует вам абсолютной точности перевода, именно поэтому эта услуга бесплатная, вы получаете машинный перевод, чтобы просто уловить смысл комментария.
С другой стороны, когда вы публикуете ответ пользователю, ваш ответ может быть переведен профессиональным переводчиком, и будет звучать так, как будто вы на самом деле владеете иностранным языком. И вот за эту услугу, уже придется заплатить, эта услуга стоит около 0.07$ за слово.
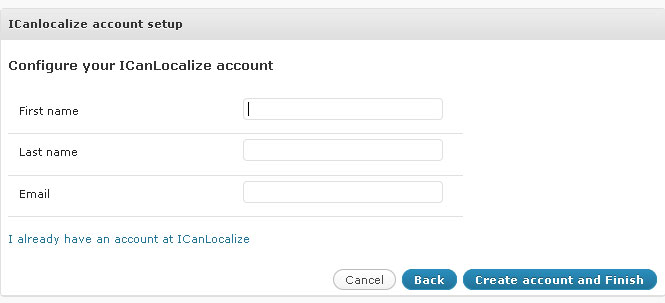
Для того чтобы активировать локализацию комментариев, вам понадобится отметить соответствующие пункты в меню WPML – comments translations, а также зарегистрироваться в сервисе ICanLocalize, что можно сделать прямо из панели администрирования в разделе WPML – Pro translation:

Локализация темы
Приступаем к очень важному шагу – локализации шаблона. Возможно, кому-то покажется, что это уже лишнее, локализованного контента вполне достаточно, но все же, пока ваш сайт будет содержать непонятные надписи для иностранных посетителей, его нельзя будет называть по-настоящему многоязычным.
Процесс перевода шаблона может быть как долгим и мучительным, так и очень простым – все зависит от выбранного вами шаблона. Если вашу тему делал профессиональный разработчик – то он, скорее всего, позаботился о том, что возможно кому-нибудь захочется перевести ее на другой язык. Но практика показывает, что зачастую разработчики шаблонов об этом не беспокоятся.
Хорошим примером, здесь могут служить темы, входящие в состав WordPress, по умолчанию. А определить готов ли ваш шаблон к переводу очень просто: достаточно взглянуть на то, как оформлены текстовые строки, такие как: «автор», «комментарии», «читать далее» и другие. Если вы видите обычный текст, без использования php-функции gettext, то вам не повезло – и придется добавлять ее вручную.
WPML предлагает два способа перевода шаблона, с помощью готового .mo-файла или вручную, с помощью плагина, но независимо от выбранного способа локализации, вам прежде всего нужно все-все текстовые строки шаблона заключить внутрь функции gettext. Например, строчку «Автор», идущую перед именем автора, следует записать так:
[php]
<?php _e(‘Автор’); ?>
[/php]
А текст, выводящийся в php-функциях, например, надпись «Редактировать», следующим образом:
[php]
<?php edit_post_link(__(‘Редактировать’) ); ?>
[/php]
Более подробно о локализации темы, можно прочитать в моей предыдущей статье. После того как вы обработаете все текстовые строки вашего шаблона вышеуказанным способом, можно переходить к непосредственному переводу.
Перевод темы с помощью плагина
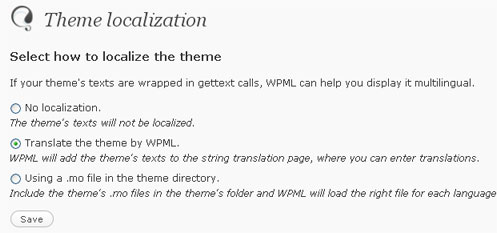
Итак, переходим на страницу WPML – Theme Localization, и указываем, что мы будем переводить тему с помощью WMPL:

Все очень просто, после того, как мы заключили все текстовые строки шаблона в функцию gettext, нажимаем кнопку «Scan the theme for string», и плагин просканирует все файлы темы, найдет строчки, которые нужно перевести, и отобразит их в таблице, выше.
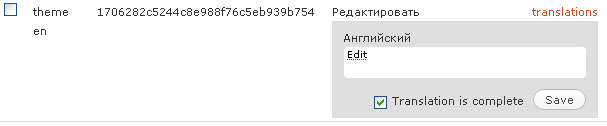
После того, как вы увидите найденные строки, нажимайте кнопку «View strings that need translation», и добавляйте по очереди перевод для каждой строки:

Вообще-то, предполагается, что плагин может просканировать все текстовые строки, и без заключения их в функцию
gettext. Но на практике это работает не так хорошо, как хотелось бы. Во-первых, сканируются не все текстовые строки, а во-вторых, после добавления перевода к найденным словам, при переключении языка, он так и не отобразился. Поэтому, я все же рекомендую потратить, немного времени на приведение вашего шаблона в правильный вид.
Этот процесс не займет много времени, зато результат будет отличный – полностью локализованная тема.
Перевод темы с помощью файла .mo
Многие темы WordPress поставляются уже переведенными на разные языки. Если вам повезло, и вы обладатель такой темы – вы можете использовать уже готовый перевод, вместо того, чтобы мучиться самому.
Чтобы использовать перевод с помощью файла .mo, выберите пункт «Using a .mo file in the theme directory». Все, что вам потребуется указать – это название текстового домена для вашей темы.
Как я уже упоминала, когда тема создается правильно, все текстовые строки заключены в вызов функции gettext. Каждый вызов этой функции содержит два аргумента – строку, которая должна быть переведена, и второй аргумент, под названием Текстовый домен. Этот второй аргумент определяет, что все текстовые строчки темы, принадлежат ему. Вам нужно будет ввести значение текстового домена в соответствующем поле, чтобы WPML мог загрузить необходимый файл с переводом.
Оформление переключателя
Итак, мы получили полностью локализованную версию блога на английском языке. Единственное, что меня не устраивает в нашем результате, это вид переключателя языка. К тому же, я хочу самостоятельно выбрать место для расположения переключателя, не ограничиваясь сайдбаром. К счастью, разработчики плагина предоставили нам возможность, самостоятельно создать переключатель языков, и использовать его в любом месте нашего шаблона.
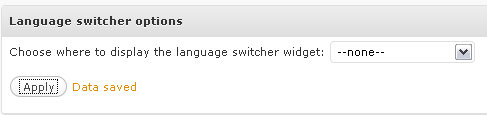
Для начала давайте уберем существующий переключатель языков, это делается в меню WPML – Languages

Выбираете из списка none, и сохраняете.
Получение списка доступных языков
Функция icl_get_languages() используется для получения списка переводов для любой страницы. Пример использования:
[php]
icl_get_languages(‘skip_missing=N’)
[/php]
Параметр skip_missing говорит функции, как выводить языки, не имеющие перевода. Вы вернемся к нему, чуть позже.
Эта функция возвращает массив с определенным набором элементов, для каждого языка. Например, для WordPress-сайта, запущенного на Английском, Французском и Итальянском, массив будет выглядеть следующим образом:
[php]
Array
(
[0] => Array
(
[active] => 1
[native_name] => English
[translated_name] => English
[language_code] => en
[country_flag_url] => http://yourdomain/wpmlpath/res/flags/en.png
[url] => http://yourdomain/about
)
[1] => Array
(
[active] => 0
[native_name] => Français
[translated_name] => French
[language_code] => fr
[country_flag_url] => http://yourdomain/wpmlpath/res/flags/fr.png
[url] => http://yourdomain/fr/a-propos
)
[2] => Array
(
[active] => 0
[native_name] => Italiano
[translated_name] => Italian
[language_code] => it
[country_flag_url] => http://yourdomain/wpmlpath/res/flags/it.png
[url] => http://yourdomain/it/circa
)
)
[/php]
Каждый язык имеет свой собственный массив параметров, который можно использовать в функции шаблона для построения переключателя любого вида.
- active: Это текущий активный язык (только один язык является активным)
- native_name: Имя языка (не переводится)
- translated_name: Имя языка, переведенное на текущий, активный язык
- country_flag_url: URL PNG-картинки в виде флага, отображающей язык
- url: Ссылка на перевод, выполненный на этом языке
Обработка отсутствующих переводов
Некоторые из страниц могут быть не переведены на другие языки. Вы можете указать функции icl_get_languages что именно нужно возвращать для языков, не имеющих перевода.
Если указать ’skip_missing=1′, эти языки просто не будут выводиться. Если значение параметра skip_missing, установить в 0, будут выведены все доступные языки сайта.
Использование функции в шаблоне
Вы можете построить собственный переключатель языков, абсолютно любого вида. Далее, представлены два популярных решения.
Примеры PHP-функций, представленных ниже, должны быть распложены в файле functions.php (который расположен в папке с темой).
Предположим, вы хотите добавить строчку внизу (или вверху) каждой записи, информирующую пользователя, что эта запись доступна, также, на других языках. Приведенная ниже функция вернет только существующие переводы текущей записи, а если перевода на другие языки нет, то ничего не вернет.
[php]
function icl_post_languages(){
$languages = icl_get_languages(‘skip_missing=1’);
if(1 < count($languages)){
echo __(‘Эта запись также доступна на следующих языках: ‘);
foreach($languages as $l){
if(!$l[‘active’]) $langs[] = ‘<a href="’.$l[‘url’].’">’.$l[‘translated_name’].'</a>’;
}
echo join(‘, ‘, $langs);
}
}
[/php]
Что делает функция:
- Получает список языков от WMPL –
$languages = icl_get_languages(’skip_missing=1′); - Проверяет, доступен ли перевод для текущей записи –
if(1 < count($languages)) - Создает вывод, пропуская активный в данный момент язык –
if(!$l['active']).
Обратите внимание:
- Сообщения заключены в функцию
gettext. Это очень важно, поскольку это сообщение, добавленное к каждой записи, будет отображаться на правильном языке –__(‘Эта запись также переведена на:’); - Имена языков выводятся на основе переведенных названий. Это гарантирует правильное отображение имени языка:
$l['translated_name']
Вот такой у нас получился результат:
![]()
Чтобы включить это сообщение в каждую запись, добавьте вызов функции icl_post_languages(), в файле single.php.
[php]
<?php icl_post_languages(); ?>
[/php]
Список языков с флагами
Рассмотрим еще один вид переключателя языков – список названий языков с соответствующими флагами. Такой переключатель обычно располагается в подвале многоязычного сайта, но вы можете расположить его где угодно.
[php]
function languages_list_footer(){
$languages = icl_get_languages(‘skip_missing=0’);
if(!empty($languages)){
echo ‘<div id="footer_language_list"><ul>’;
foreach($languages as $l){
echo ‘<li>’;
if($l[‘country_flag_url’]){
if(!$l[‘active’]) echo ‘<a href="’.$l[‘url’].’">’;
echo ‘<img src="’.$l[‘country_flag_url’].’" height="12" alt="’.$l[‘language_code’].’" width="18" />’;
if(!$l[‘active’]) echo ‘</a>’;
}
if(!$l[‘active’]) echo ‘<a href="’.$l[‘url’].’">’;
echo icl_disp_language($l[‘native_name’], $l[‘translated_name’]);
if(!$l[‘active’]) echo ‘</a>’;
echo ‘</li>’;
}
echo ‘</ul></div>’;
}
}
[/php]
Эта функция выполняет следующее:
- Если существует хотя бы один перевод, создает DIV и открывает внутри него маркированный список
- Просматривает каждый язык и добавляет его в список
- Если текущий язык не является активным в данный момент, также добавляет ссылку на страницу с этим языком
- Добавляет флаг для языка
- Добавляет оба названия языка, настоящее и переведенное, если они отличаются
Кроме самой функции, нам понадобится добавить немного CSS, для нормального отображения нашего списка языков:
[css]
#footer_language_list{
margin-bottom: 25px;
text-align: center;
}
#footer_language_list ul{
list-style: none;
margin:0;
padding:0;
}
#footer_language_list ul li img{
margin-right:5px;
}
#footer_language_list ul li{
display:inline;
margin:0 5px 0 5px;
padding:0;
}
#footer_language_list ul li a, #footer_language_list ul li a:visited{
color: #000;
text-decoration:underline;
}
#footer_language_list ul li a:hover, #footer_language_list ul li a:active{
color: #000;
}
[/css]
В результате у нас получился вот такой переключатель:
![]()
Чтобы добавить его в свою тему, добавьте вызов функции languages_list_footer, в файле footer.php (или в любом другом месте вашего шаблона) следующим образом:
[php]
<?php languages_list_footer(); ?>
[/php]
Обратите внимание: вы легко можете изменить горизонтальный переключатель языков, на вертикальный. Просто удалите из CSS строчку
display: inline.
Заключение
Как видите, с помощью плагина WPML, сделать блог многоязычным под силу любому пользователю. В статье приведен краткий обзор плагина, но всегда вы можете узнать больше на официальном сайте WPML.
Leave a Reply to Виктор Cancel reply