WordPress замечательная CMS, однако для реализации некоторых функций в вашей теме, иногда требуется нестандартное мышление. Обычно текст записи или страницы, выводится в шаблоне, с помощью одиночного вызова соответствующей функции:
the_content(args);
Но, что если вам нужно разделить контент на несколько блоков? Это может потребоваться, для многоколоночной темы, или, имеющей несколько разделов на одной странице. В wordpress есть функция get_the_content(), для получения контента в виде PHP-переменной, но как же определить где именно располагаются разделы?
Существуют различные решения, но все они сводятся к следующему:
- Разбивание контента HTML-тэгами, такими например, как заголовок h2. К сожалению, этот метод предполагает наличие минимальных знаний HTML у автора, к тому же он не очень гибкий – вам нельзя будет использовать два заголовка в одной колонке.
- Использование шорткода WordPress. Это более удобный способ, но все же, он накладывает определенные обязательства на редактора статьи — запоминать и правильно использовать необходимый код.
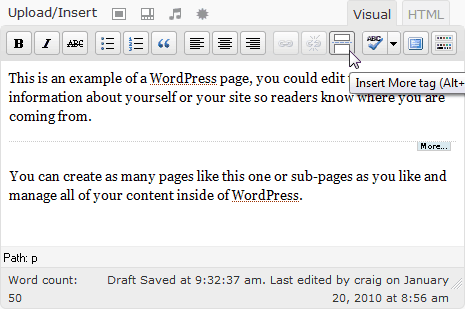
WordPress-тэг <!—more—>, может предложить гораздо лучшее решение. Обычно, он используется для разбиения длинной статьи на две части, однако не все темы используют эту возможность, к тому же, по умолчанию, он работает только для записей (не для страниц). Использование тега <—more—>, имеет ряд преимуществ:
- кнопку “more”, которая доступна как в HTML, так и в визуальном редакторе.
- разделы можно располагать в любом месте текста.
- принцип действия очень простой, процесс разделения контента понятен даже не опытным пользователям.
Для того, чтобы использовать тег more, для разделения статьи, вам понадобится файл functions.php, расположенный в вашей теме. Просто откройте его, и вставьте следующий код.
// разбиваем контент тегом more и возвращаем в виде массива
function split_content() {
global $more;
$more = true;
$content = preg_split('/<span id="more-\d+"><\/span>/i', get_the_content('more'));
for($c = 0, $csize = count($content); $c < $csize; $c++) {
$content[$c] = apply_filters('the_content', $content[$c]);
}
return $content;
}
Теперь, вам нужно найти файлы темы, содержащие вызов функции the_content(), расположенный внутри цикла. Как правило, это файлы single.php и page.php, которые используются для отображения одиночной записи и страницы. Однако, кроме этих файлов, the_content() также используется в файлах index.php, archive.php и search.php, для вывода списка записей, поэтому будьте осторжны, с внесением изменений в шаблон.
После того, как найдете нужный код, закомментируйте строку вызова функции the_content(), и вызовите функцию split_content(). Она вернет контент в виде массива, где каждый элемент представляет собой одиночный блок контента, разделенный тегом <--more-->, $content[0], $content[1], $content[2] … и так далее. После этого, расположить блоки внутри нужной HTML-разметки не составит труда.
< ?php
// обычный вывод контента
// the_content('<p>Read the rest of this page »</p>');
// разбиение контента в массив
$content = split_content();
// вывод первой секции контента в отдельной колонке
echo '<div id="column1">', $content[0], '</div>';
// вывод оставшейся части контента в другой колонке
echo '<div id="column2">', implode(array_shift($content)), '</div>';
?>
Надеюсь, этот код будет вам полезен.
Перевод статьи «How to Split WordPress Content Into Two or More Columns«, автор Craig Buckler


И вот после нескольких таких случаев, люди потихоньку начинают понимать, что CMS — это не совсем то, что удовлетворяет их замашкам.
Я уже писал похожий комментарий, однако, по случаю повторюсь: CMS — это не есть хорошо. По крайней мере в таких размахах, как это популярно сейчас. Каждому инструменту своё применение. И уж совсем не понятно, что делают CMS в блогах вэб-разработчиков.
При объявлении новой функции split_content() в functions.php кодировка всего сайта почему-то становится Windows-1251. Обнаружилось в wordpress Версия 3.1.1. Я не программист, поэтому решить не смог.
А как вывести записи одной конкретной рубрики в 2 колонки?
Спасибо, очень полезно, возможно в будущем пригодится.
Пожалуйста подскажите, возможно ли как то сделать что-то подобное? если да, то как правильно?
[…
echo », $content[0], ‘ the_title() ‘;
…]
я не программист, но очень нужно сделать так чтобы заголовки были не вначале страницы, а там где мне нужно. может быть в вашем примере это можно как-то сделать? а то функция the_content выводит так, как в cms предусмотренно
Спасибо большое за эту статью! Очень выручили.
честно!..ничего не понятно….всё как.то поотдельности…..
как можно разделить контент на две колонны вертикальные, т.е. по ширине страницы?
в листе CSS
Спасибо
Супер! То что искал! Спасибо!
Есть потребность выводить на странице основную инфу и в правой колонке дополнительную. Причем без всяких плагинов, просто используя редактор (но без HTML-верстки внутри редактора).
Как раз пришла мысль как-то разделить текст типа и выдирать вторую часть.
Описанное здесь решение полностью решило задачу!