Немногие, начинающие CSS-кодеры знакомы с таким полезным свойством как white-space. Вы вполне можете обходиться без этого свойства долгое время, но однажды, узнав о нем, вы найдете его очень удобным, и будете возвращаться к нему снова и снова.В сегодняшней статье, мы рассмотрим возможные значения свойства white-space, а также способы их применения.
Небольшое HTML-введение
При вставке текста в (X)HTML, независимо от того, сколько пробелов вы поставите между словами, при выводе страницы в окне браузера, все эти пробелы, по умолчанию, будут сокращены до одного. Это довольно удобно, поскольку мы легко можем форматировать текст в коде, с тем чтобы улучшить его читаемость, при этом, не создавая дополнительных пробелов и ненужных разрывов строк.
Однако, если же вы хотите отобразить все пробелы и переносы строк – вам поможет тэг <pre>. Весь текст внутри тэгов <pre> (если он не заключен в дополнительные тэги), будет выведен точно также, как он отформатирован в коде. При этом, даже если в разметке нет ни одного разрыва строки, тэг <pre> все равно добавит одну строчку, для создания дополнительно отступа. Следовательно, вы можете использовать вышеуказанный тэг для переопределения дефолтного подведения HTML.
Кроме того, в (X)HTML есть возможность использовать неразрывный пробел ( ), который используется для создания множественных пробелов. Ранее, для этих целей использовался, устаревший на сегодняшний день, тэг <nobr>.
Свойство white-space – это CSS-аналог всех вышеперечисленных (X)HTML-методов управления пробелами.
Описание и возможные значения
С помощью набора возможных значений, свойство white-space, позволяет нам управлять поведением браузера, при обработке множественных пробелов.
Далее представлен список различных значений свойства white-space, вместе с визуальной демонстрацией их действия.
Значение: normal
Это дефолтное значение, при котором текст отображается обычным способом. Значение normal следует использовать только в одном, единственном случае – если вы уже назначили тексту другой способ обработки, и теперь хотите переопределить его для какого-то фрагмента.
Значение: nowrap
Это наиболее распространенное значение свойства white-space, поскольку оно полностью идентично значению normal, за исключением одной особенности. Значение nowrap полностью игнорирует переносы строк, независимо от того, были ли они проставлены в коде, или же появились при обработке текста, за счет ограниченного контейнера.
Элемент, которому назначено свойство white-space: nowrap, вместо того, чтобы переносить текст или другие строчные элементы на новую строку, расширит границы родительского блока, до тех пор, пока содержимое не уместится в одну строку. В дополнение, множественные пробелы будут сокращены до одного, также как при значение normal.
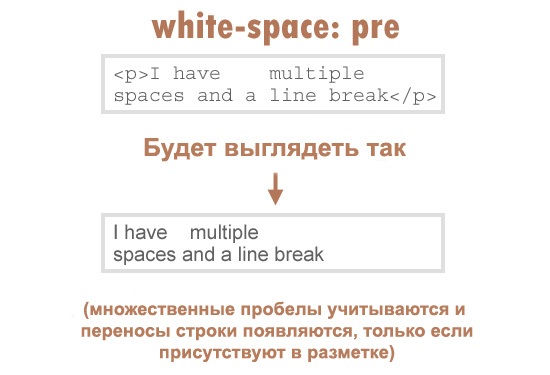
Значение: pre
Значение pre, полностью соответствует вашим ожиданиям – вы получаете ровно то форматирование, которое видите в коде. Учитываются все пробелы и переносы строк, как если бы текст был заключен в тэги <pre>. Кроме того, если в коде, вы разместили текст без переносов, то границы родительского контейнера будут расширены, для размещения текста в одну строку.
Значение: pre-line
Это значение работает точно также как дефолтное значение normal, за исключением одной детали: при обработке будут учитываться переносы строк. Так что, множественные пробелы будут как обычно проигнорированы, но если в вашей разметке есть переносы строк, то все они появятся при выводе в браузере.
Поддержка этого свойства браузерами, оставляет желать лучшего, а именно:
- Internet Explorer – начиная с версии 7
- Firefox – начиная с версии 3.0
- Opera – начиная с версии 9.2
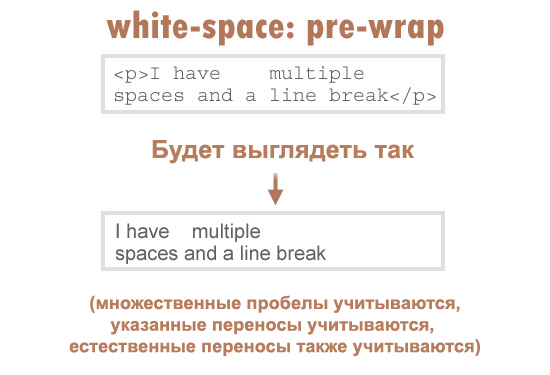
Значение: pre-wrap
Это значение практически тоже самое что и pre, за исключением того, что текст выводится в границах своего родительского элемента. Следовательно, текст не будет вытягиваться в одну строку для имитации форматирования в коде, но множественные пробелы и переносы строк будут учтены.
Поддержка браузерами:
- Internet Explorer – начиная с версии 7
- Firefox – начиная с версии 3.0
Примеры использования
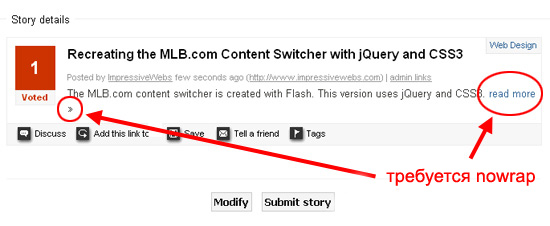
Наиболее часто, свойство white-space, используется для устранения нежелательных переносов строки. Взгляните на картинку:
В состав ссылки “read more” входит символ » (кавычка), перенесенный на другую строку в связи с нехваткой свободного пространства. Эту ситуацию легко можно исправить, применив свойство white-space в значении nowrap. Благодаря этому, ссылка будет целиком перенесена на новую строку как единый объект.
Этот пример еще раз иллюстрирует тот факт, что свойство white-space действует только на содержимое элемента, к которому оно применяется. Поэтому, несмотря на то, что ссылка была перенесена на другую строку, текст внутри ссылки не был разделен переносом строки.
Заключение
Чтобы исключить возможное появление проблем, при использовании свойства white-space, следует помнить главное: область его действия распространяется только на строчные элементы контейнера, к которому применяется свойство.
Как уже упоминалось выше, наиболее полезным из всех возможных значений свойства white-space – является значение nowrap. В связи с отсутствием в Internet Explorer полной поддержки значений pre-line и pre-wrap, они используются не так часто, хотя тоже могут принести немало пользы, если получат более широкую поддержку.
Перевод статьи “The CSS white-space Property Explained”, автор Louis Lazaris







Leave a Reply to Чистяков Денис Cancel reply