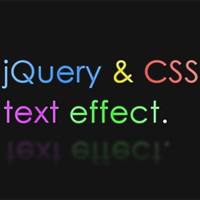
В сегодняшней статье, вы узнаете как создать красивый эффект неонового свечения текста, средствами JQuery и CSS, и совсем немного фотошопа. Результат, как обычно можно посмотреть заранее.
Шаг 1 – Дизайн
Первым делом, для достижения такого эффекта, нам нужно создать фоновое изображение, содержащее две, слегка отличающиеся версии текста. jQuery будет плавно переключаться между этими изображениями, создавая красивый эффект свечения.
Итак, открываем фотошоп и создаем новый документ, 650х300 пикселей, в качестве фонового цвета указываем #141414. Для заголовка используйте свой любимый шрифт, в приведенном примере – это Century Gothic, размер 60px.
После этого, Ctrl + клик по иконке текстового слоя в палитре слоев, для выделения всего текста.
Используйте инструмент прямоугольного выделения, зажав Shift + Alt, для того, чтобы ограничить выделение текста одним словом.
Далее, сохраняя выделение, создайте новый слой под названием “gradients”, и кликните по нему, для активации.
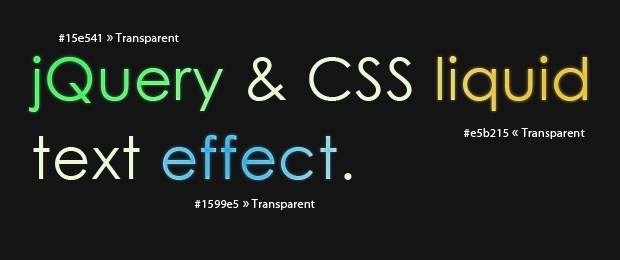
Теперь, возьмите инструмент градиента и раскрасьте каждое слово, поочередно переключая выделение между отдельными словами. Выделение отдельных слов требуется для ограничения области действия градиента, к тому же мы предварительно активировали слой “gradients”, с тем, чтобы все изменения были сохранены на нем.
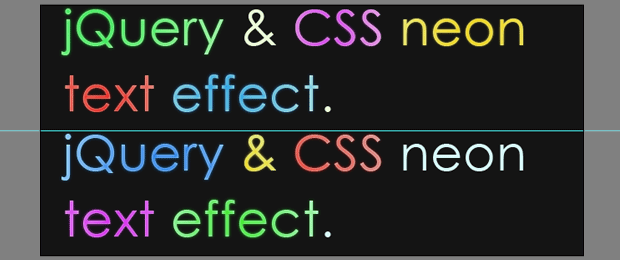
После того, как вы раскрасите весь заголовок, дублируйте слой, расположив его ниже основного, и примените другой набор градиентов. В результате, у нас получилась картинка, с двумя разноцветными заголовками, так что мы легко сможем переключаться между ними, путем простого изменения свойства background-position в CSS.
Вы найдете psd-файл данного изображения, в архиве с приведенным примером.
Шаг 2 – XHTML
XHTML-разметка очень простая, вам понадобится только контейнер (#neonText H1), который будет содержать две версии фона.
<h1 id="neonText"> Neon Text Effect With jQuery & CSS. <span class="textVersion" id="layer1"></span> <span class="textVersion" id="layer2"></span> </h1>
Слой layer1, постепенно уменьшая свою прозрачность, создает плавный эффект неонового свечения, за счет того, что он расположен поверх слоя layer2.
Исходя из соображений поисковой оптимизации, мы также создадим текст, соответствующий надписи на картинке, который будет скрыт с помощью отрицательного значения свойства text-indent.
Шаг 3 – CSS
Стили, используемые для этого эффекта – также очень простые. Два элемента span, которым назначено одинаковое фоновое изображение, с разницей в позиционировании. Один элемент показывает только верхнюю часть картинки, а второй, только нижнюю.
/* The two text layers */
#neonText span{
width:700px;
height:150px;
position:absolute;
left:0;
top:0;
background:url('img/text.jpg') no-repeat left top;
}
span#layer1{
z-index:100;
}
span#layer2{
background-position:left bottom;
z-index:99;
}
/* The h1 tag that holds the layers */
#neonText{
height:150px;
margin:180px auto 0;
position:relative;
width:650px;
text-indent:-9999px;
}
Контейнер #neonText позиционирован относительно, с тем, чтобы внутренние элементы span, располагались точно один над другим. Кроме того, обратите вниманием на свойство text-indent, которое скрывает текстовое содержимое нашего контейнера.
Шаг 4 – jQuery
Последнее, что нам осталось сделать – создать анимацию переключения блоков. Поскольку мы используем jQuery (предварительно подключив его на страницу тэгом script), в нашем распоряжении есть два удобных метода fadeIn и fadeOut, которые мы используем в следующем коде.
$(document).ready(function(){
setInterval(function(){
// Selecting only the visible layers:
var versions = $('.textVersion:visible');
if(versions.length<2){
// If only one layer is visible, show the other
$('.textVersion').fadeIn(800);
}
else{
// Hide the upper layer
versions.eq(0).fadeOut(800);
}
},1000);
});
Функция, расположенная внутри выражения setinterval, выполняется каждую секунду, отображая/скрывая слой с первым контейнером span.
Перевод статьи “Neon Text Effect With jQuery & CSS”, автор Martin






Какая красота! Я вообще это за flash принял сначала.
P.S. Сделайте ссылку на пример с target=»_blank» чтобы основная статья не закрывалась
ок
Класс, буду пробовать. Может к себе на сайт прикручу что-нибудь такое… Автору респект!
Интересный эффект. Почему бы не попробовать тоже самое, но с текстом вместо картинки.
Там же картинка вместо текста. Обычной гифкой не проще заменить? Свистелки-перделки с жейквири.
Выглядит действительно шикарно, сейчас попробую воспроизвести для одного из своих сайтов.
Плохо разбираюсь в css, надеюсь если все просто скопировать, то получится.
Постоянно поражаюсь свойствам css и JQuery. Эта статья тоже для меня в новье, набрел на нее совершенно случайно, спс автору. Попробую че нить на подобии сотворить
Ну скажем так: данный скрипт скорее всего на любителя и на сайты не всех тематик вовсе. Для какого-нибудь музыкального сайта вполне подойдет. Главное чтобы дизайн темный был, и все будет отлично=)
Отличный эффект!! Спасибо огромное за статью!!!
С помощью text-indent вы скрываете текст, а он будет индексироваться поисковиками и не попадет в бан? Вы прописываете это свойство css для того, что бы только поисковик увидел текст а пользователи не могли его увидеть, поняв это поисковик даст бан. Как быть?
Называется век живи и век учись,красивые эффекты,спасибо!