Меня часто спрашивают читатели, как именно реализован блок «Интересные статьи» у меня на сайте. Никакого секрета тут нет, я использую бесплатный шаблон, и этот блок шел с ним в комплекте, так что любой желающий, может скачать тему и посмотреть.
Для того чтобы статья попала в блок, ее необходимо специально отметить, в моем шаблоне это реализовано с помощью плагина FeatureMe. Затем происходит выборка отмеченных статей, и их отображение в блоке. Хочу заметить, что это далеко не единственный способ решения задачи, и сегодня я расскажу как сделать такой блок используя встроенные средства вордпресс.
Для примера, я выбрала простую и аккуратную тему tweaker3, с минимальным дизайном.
1. Создание отметок для записей
Прежде всего, нам необходимо иметь возможность отмечать нужные записи для вывода в блок. С этой задачей нам помогут справиться произвольные поля вордпресс. Использовать их очень просто, достаточно придумать название для своего поля, и указать его значение.
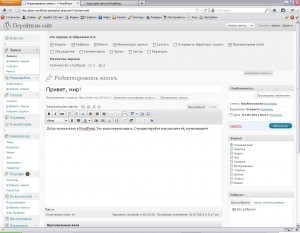
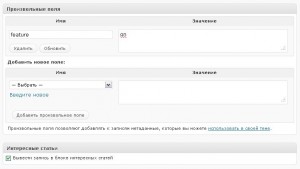
Произвольные поля находятся на странице редактирования записи, однако в новых версиях вордпресс они по умолчанию скрыты, так что если вдруг вы их не видите, нажмите на кнопку «Настройки экрана», и укажите соответствующую галочку:
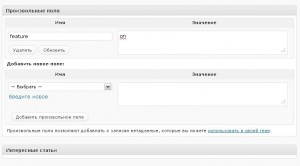
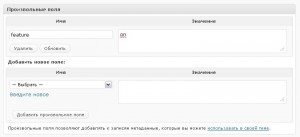
Вводим название нашего поля featrue, со значением on, поскольку наше поле будет в виде флажка, и нажимаем кнопку «Добавить произвольное поле». Соответственно, если featrue = on, значит статья выводится в блоке:
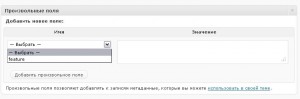
После этой нехитрой процедуры, произвольное поле запишется в базу данных, и вы сможете использовать его в новых записях, просто выбрав из списка:
В принципе, этого уже достаточно, чтобы выбирать статьи для блока. Но я считаю, что такой способ отметки статей не очень удобен, поэтому мы пойдем дальше и сделаем удобную обертку для нашего поля, в виде чекбокса.
Далее вся работа у нас пойдет в файле темы functions.php. Открывайте его, и вставляйте следующий код:
[php]
/*Feature Custom Field*/
function feature_customfield(){
}
function admin_init(){
add_meta_box(‘feature’, ‘Интересные статьи’, ‘feature_customfield’, ‘post’, ‘normal’, ‘low’);
}
add_action(‘admin_init’, ‘admin_init’);
[/php]
Функция feature_customfield() отвечает за вывод значения поля, мы добавим ее содержимое на следующем этапе.
Функция admin_init() выступает в роли контейнера для функции add_meta_box(), которая в свою очередь добавляет блок feature на страницу редактирования записи. В двух словах опишу параметры функции:
- feature – название выводимого блока
- “Интересные статьи” – заголовок блока
- feature_customfield – название функции, отвечающей за вывод блока
- post – вид контента для которого будет выведен блок на странице редактирования, может быть записью, страницей, ссылкой, или пользовательским типом данных.
- normal – место вывода блока, указав side можно вывести блок в боковой колонке
- low – приоритет вывода блока на странице, поскольку у нас значение low, блок выводится в самом конце, после всех остальных.
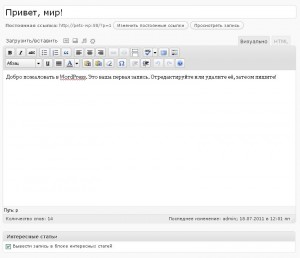
Последняя строчка отвечает за выполнение функции добавления блока, при инициировании административной панели. Можете проверить страницу редактирования записи, если вы все сделали правильно, то должны увидеть вот такой блок:
 Пока что у нас есть только заголовок блока, но мы сейчас это исправим. Помните пустую функцию feature_customfield()? Она как раз и будет отвечать за наполнение блока и отображение сохраненного значения. Вставьте внутри функции следующий код:
Пока что у нас есть только заголовок блока, но мы сейчас это исправим. Помните пустую функцию feature_customfield()? Она как раз и будет отвечать за наполнение блока и отображение сохраненного значения. Вставьте внутри функции следующий код:
[php]
global $post;
$custom = get_post_custom($post->ID);
if($custom[‘feature’][0] == ‘on’){
$value = ‘checked’;
}else{
$value = ”;
}
echo "<input type=’checkbox’ $value />";
echo " Вывести запись в блоке интересных статей";
}
[/php]
Здесь мы сначала объявляем глобальную переменную $post, для доступа к нашей текущей записи, и получаем значение произвольного поля feature (если оно установлено). Далее проверяем его значение, если оно равно on (как в нашем примере), то присваиваем переменной $value значение checked. Все это делается для того, чтобы правильно отобразить в нашем поле, ранее сохраненное значение.
Последние две строчки выводят наше поле, с небольшим комментарием. Теперь наш блок выглядит вот так:
Осталось совсем немного — сделать так, чтобы статус поля сохранялся после обновления записи. Для этого нам понадобится еще одна функция с экшеном:
[php]
function update_featurecustomfield(){
global $post;
update_post_meta($post->ID, ‘feature’, $_POST[‘feature’]);
}
add_action(‘save_post’, ‘update_featurecustomfield’);
[/php]
Здесь просто обновляем значение произвольного поля на указанное в чекбоксе. Последняя строчка отвечает за выполнение этой функции при сохранении записи. Весь код полностью будет выглядеть вот так:
[php]
/*Feature Custom Field*/
function feature_customfield(){
global $post;
$custom = get_post_custom($post->ID);
if($custom[‘feature’][0] == ‘on’){
$value = ‘checked’;
}else{
$value = ”;
}
echo "<input type=’checkbox’ name=’feature’ $value />";
echo " Вывести запись в блоке интересных статей";
}
function admin_init(){
add_meta_box(‘feature’, ‘Интересные статьи’, ‘feature_customfield’, ‘post’, ‘normal’, ‘low’);
}
function update_featurecustomfield(){
global $post;
update_post_meta($post->ID, ‘feature’, $_POST[‘feature’]);
}
add_action(‘save_post’, ‘update_featurecustomfield’);
add_action(‘admin_init’, ‘admin_init’);
[/php]
Теперь произвольные поля можно спрятать за ненадобностью, и полюбоваться на наш полностью работающий блок:
2. Вывод отмеченных записей в шаблон
После того, как у нас все заработало в админке, неплохо было бы иметь возможность вывести отмеченные записи в шаблон. С этой задачей легко справится отдельный цикл вывода записей. Отркываем header.php (или любой другой шаблон, в котором вы планируете разместить блок), и вставляем следующий код:
[html]
<div id="feature-posts">
<?php $feature_posts = new WP_Query(‘showposts=5&meta_key=feature&meta_value=on’); ?>
<?php while($feature_posts->have_posts()): $feature_posts->the_post(); ?>
<div class="feature-item">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<?php the_excerpt(); ?>
<a class="more-link" href="<?php the_permalink(); ?>">Читать далее…</a>
</div>
<?php endwhile; ?>
</div>
[/html]
Здесь мы создаем новый объект класса WP_Query, со следующими параметрами:
- showposts – количество выводимых записей, в нашем случае 5
- meta_key — название произвольного поля
- meta_value – значение произвольного поля
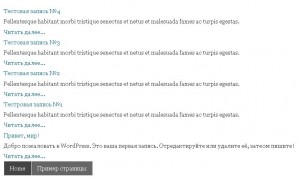
В результате цикла у нас выводятся пять записей, с заголовком, цитатой и ссылкой «читать далее». Обратите внимание, что каждая запись обернута в индивидуальный блок с классом feature-item, а все эти блоки содержаться внутри блока feature-posts. Такая разметка необходима для правильной работы яваскрипт-слайдера.
Осталось совсем немного — сделать для записей красивую обертку.
3. Выбор слайдера
Слайдеров на яваскрипте написано бесчисленное множество, можно выбрать на любой вкус. Я предпочитаю jQuery Cycle Plugin, поскольку он не требователен к разметке, а также имеет множество настроек.
Для начала необходимо убедиться, что к вашей теме подключен jQuery, и если его еще нет, необходимо это исправить. В моей теме jQuery уже используется, поэтому мне остается только подключить сам плагин. Скачиваем полную версию плагина с официальной страницы, сохраняем в папку js внутри шаблона, и подключаем на страницу header.php сразу после функции wp_head().
[php]
<?php wp_head(); ?>
<script type="text/javascript" src="<?php bloginfo(‘template_url’); ?>/js/cycle.js"></script>
[/php]
Далее, здесь же вставляем вызов слайдера, перед тегом body
[javascript]
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#feature-posts")
.after(‘<div id="nav">’)
.cycle({
fx: ‘scrollLeft’,
speed: ‘fast’,
timeout: 0,
pager: ‘#nav’
})
})
</script>
[/javascript]
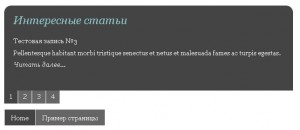
Теперь наш блок выглядит вот так:
4. Настройка стилей
Я не буду подробно останавливаться на каждом стиле, думаю любой человек знакомый с CSS все поймет. Единственное, что следует отметить, html-разметка была немного изменена. В частности, был добавлен еще один оборачивающий контейнер и заголовок h2:
[html]
<div id="feature-container">
<h2>Интересные статьи</h2>
<div id="feature-posts">
<?php $feature_posts = new WP_Query(‘showposts=5&meta_key=feature&meta_value=on’); ?>
<?php while($feature_posts->have_posts()): $feature_posts->the_post(); ?>
<div class="feature-item">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<?php the_excerpt(); ?>
<a class="more-link" href="<?php the_permalink(); ?>">Читать далее…</a>
</div>
<?php endwhile; ?>
</div>
</div>
[/html]
Это не обязательные дополнения, так что без них вполне можно обойтись. Вот такие стили я использовала для нашего слайдера:
[css]
*Feature Articles*/
#feature-container{
margin-bottom: 15px;
width: 620px;
color: #fff;
position: relative;
}
#feature-container a{
color: #fff;
}
#feature-container h2{
color: #90CACC;
font-weight: normal;
background: #444444;
margin-bottom: 0;
padding: 10px 20px;
-webkit-border-top-left-radius: 15px;
-webkit-border-top-right-radius: 15px;
-moz-border-radius-topleft: 15px;
-moz-border-radius-topright: 15px;
border-top-left-radius: 15px;
border-top-right-radius: 15px;
}
#feature-posts{
width: 600px;
height: 100px;
padding: 10px;
background: #444444;
}
.feature-item{
padding: 0 20px;
overflow: hidden;
}
#feature-container #nav{
font-family: Verdana;
}
#feature-container #nav a{
color: #fff;
background: #666666;
padding: 7px 10px;
text-align: center;
margin-right: 1px;
}
#feature-container #nav a.activeSlide{
background: #444444;
}
[/css]
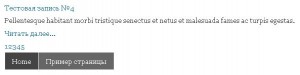
В результате блок выглядит вот так:
5. Сокращение длины цитаты
Уже под конец написания статьи, я вспомнила об одной возможной проблеме. Дело в том, что анонс статьи в блоке выводится с помощью темлейтного тэга the_excerpt() (цитата). По умолчанию, если вы специально не указали отдельную цитату для записи, его длина равна 55 символам, что в моем примере не очень удобно, поскольку блок по высоте не рассчитан на такой объем текста. Решение довольно простое, можно изменить дефолтную длину цитаты, на нужное количество символов, для этого вставьте следующий код в functions.php:
[php]
function new_excerpt_length($length) {
return 20;
}
add_filter(‘excerpt_length’, ‘new_excerpt_length’);
[/php]
Строчка return возвращает количество символов цитаты, в моем случае 20.
Вот собственно и все, надеюсь приведенный пример будет вам полезен.
Архив с примером.










Leave a Reply