Любому разработчику или дизайнеру часто приходится работать с изображениями, поскольку они, несомненно, представляют собой значительную часть любого сайта. Конечно для этого обычно используются такие десктопные приложения как фотошоп или гимп, но кроме них существует целый ряд полезных онлайн-инструментов, предназначенных для хранения, ресайза и изменения картинок в онлайн-режиме. В сегодняшней статье мы рассмотрим самые лучшие из них.
1. Minus

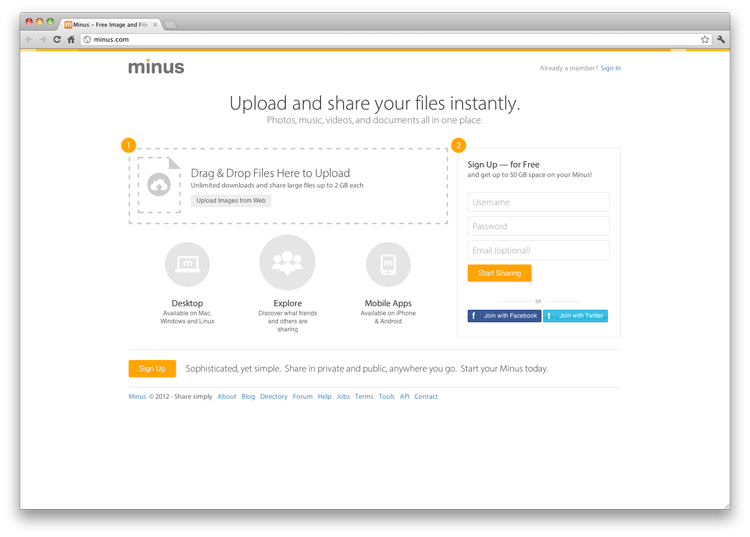
Вам, как разработчику (или дизайнеру), наверняка часто требуется выгружать изображения на какой-нибудь хостинг, чтобы поделиться ими с клиентами или коллегами по работе. Множество сайтов предоставляют такую услугу, но Minus выделяется среди них своей простотой и скоростью: просто перетащите изображение на их страничку, и оно будет загружено в сеть. После этого вы получите короткий url, для расшаривания картинки. Регистрации не требуется. Единственное пожелание на будущее, иметь возможность ресайза картинок.
2. Smush It

При использовании изображений в интернете, важно не забывать об их размере. При этом, желательно найти баланс между размером файла и качеством изображения. Smush It – это сервис, разработанный Yahoo!, позволяющий оптимизировать ваши картинки, без потери качества. Для пользователей WordPress есть готовый плагин.
3. Placehold It

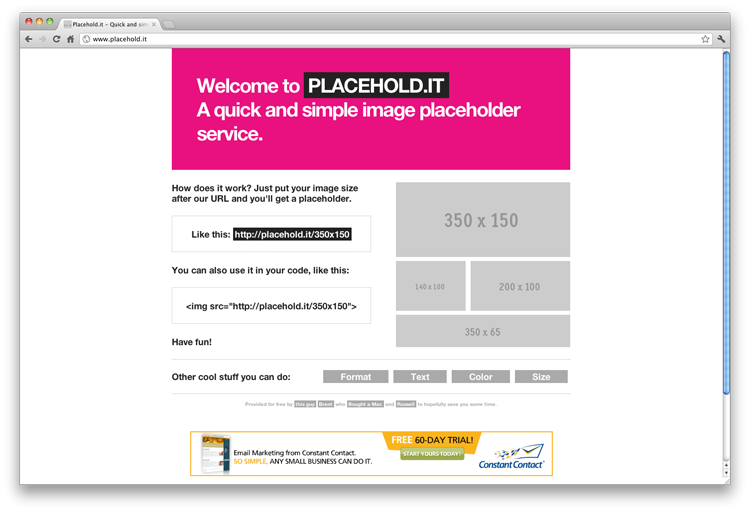
Во время работы над макетом сайта, часто требуются заглушки картинок определенного размера. Placehold It – сервис, позволяющий динамически создавать заглушки изображений, для их использования достаточно просто указать в тэге img атрибут src, следующего вида <img src=”http://placehold.it/350×150”>, и на вашей страничке отобразится заглушка размером 350×150 пикселей.
4. Resize images online

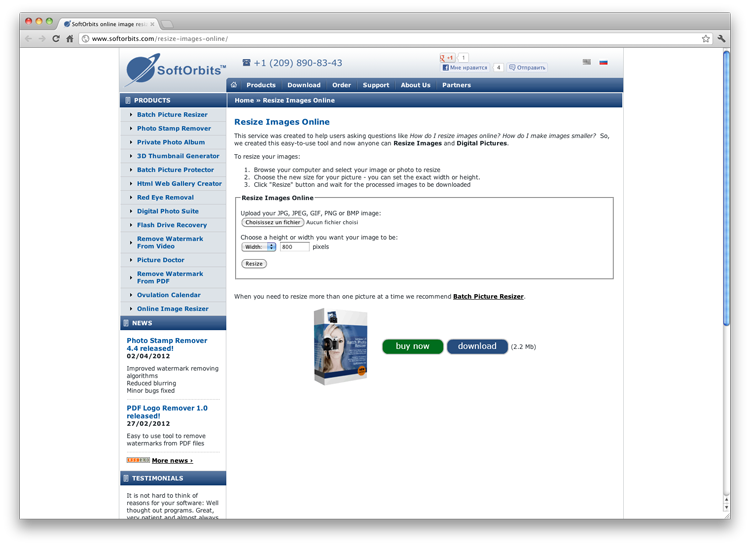
Не хотите открывать фотошоп только для ресайза картинки? Этот сервис придет вам на помощь. Просто загрузите картинку, укажите требуемый размер, и все будет сделано.
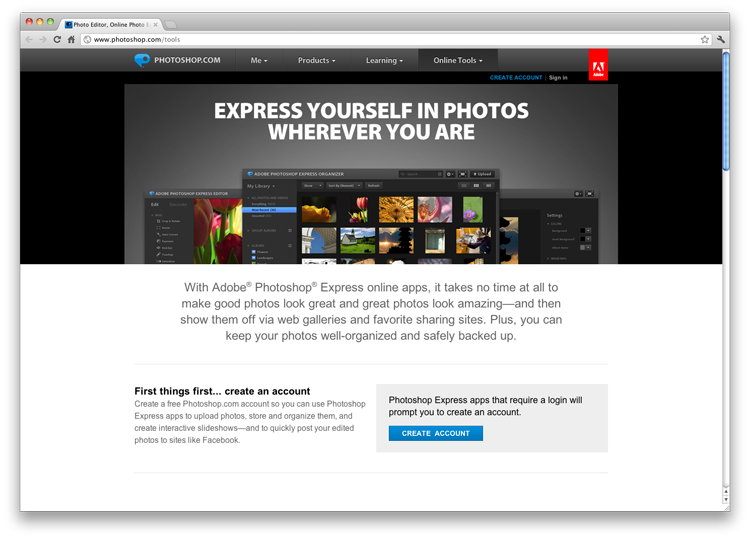
5. Photoshop online tools

Когда дело доходит до редактирования изображений, Adobe Photoshop является самым распространенным программным обеспечением. Компания Adobe, запустила облегченную версию Photoshop, доступную онлайн. Онлайн-приложение достаточно впечатляющее и содержит множество функций. К сожалению, для использования приложения требуется регистрация на сайте.
6. Pixlr express
![]()
Pixlr express – это простое, но мощное приложение, позволяющее ресайзить изображения, добавлять эффекты, рамки, водяные знаки и т.д. Приложение бесплатное и не требует регистрации.
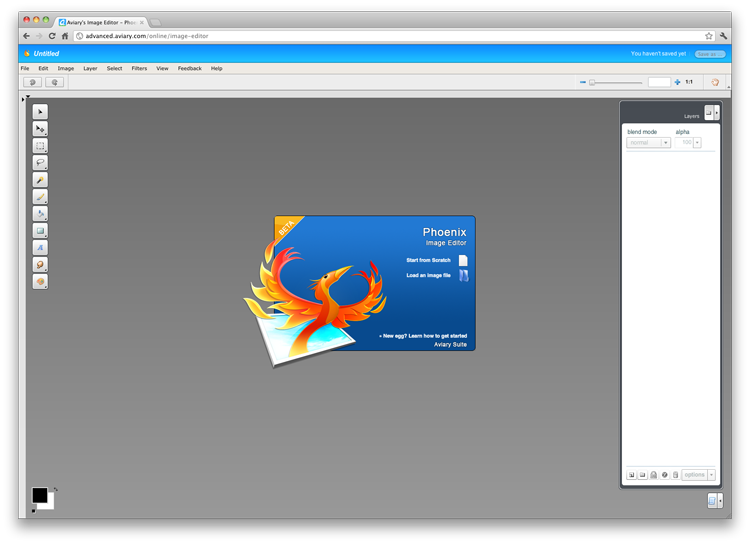
7. Aviary Phoenix

Разработанный на флеше, Aviary Phoenix – это полноценный и бесплатный редактор изображений. Настоящий “облегченный фотошоп”, который вы можете использовать на любом компьютере, без регистрации на сайте.
Перевод статьи “Super useful online tools to work with images”, автор Jean-Baptiste Jung

http://www.picmonkey.com/
Тоже неплохой онлайн редактор с кучей свистелок. :)
Спасибо за статью. Интересно, а главное позновательно.
Вот русский редактор, мне он больше по душе)
Спасибо за ссылки на онлайн сервисы по обработке изображений! Очень пригодились!
Благодарю, взял на заметку
К онлайн-инструментарию веб-мастера можно также добавить сервис создания иконок для сайта (favicon).
Спасибо, познавательно.
Я обычно онлайн фотофопом пользуюсь, но и эти инструменты тоже ничего так.
Для прямоугольных заглушек есть русскоязычный сайт http://www.placeholders.ru/ с возможностью задать дополнительные параметры.
Спасибо первые 2 сервиса в закладки. Яху отлично оптимизирует картинки для сайта.
Интересная статья, обязательно изучу все инструменты :) Начала всерьез работать с дизайном около года назад, теперь вот все интересно :)))
Тем более, статья будет полезна новичкам, которые только только постигают азы фриланса :)