Вы отказываетесь использовать CSS-градиенты в своих проектах просто потому что не понимаете их, или же вас не устраивает текущая поддержка браузерами? Друзья мои, пришла пора избавиться от изображений, шириной в 1 пиксель. Если вам интересно узнать о том как использовать CSS-градиенты, эта статья для вас. Мы разберем основы синтаксиса, а затем перейдем к сложным эффектам с большим количеством советов и примеров. Изучение CSS-градиентов очень важно, поскольку их поддержка браузерами улучшается день ото дня, а мобильные браузеры изначально хорошо поддерживают CSS3.
Итак, давайте начнем.
Основной синтаксис
Первое о чем вам следует знать – это поддержка браузерами CSS-градиентов. К сожалению, на данный момент придется использовать вендорные префиксы и пользовательский фильтр для IE. Итого, мы имеем пять возможных префиксов, каждый из которых содержит свои характерные особенности, а также множественные различия между версиями браузеров: Opera (presto), Firefox (gecko), Safari / Chrome (Webkit), Konqueror (KHTML), и IE (Trident), содержащий два различных способа выполнения градиентов.
Для начала мы рассмотрим “стандартные” правила браузеров (не принимая во внимание старые правила from() to() ), а ближе к концу будет глава, посвященная IE-совместимости, поскольку его фильтры не оказывают влияния на основной код.
Основной синтаксис CSS-градиентов, выглядит следующим образом:
#wd {
background: vendor-type-gradient( start / position , shape size, color 1, color2 [position] [, other colors / positions] );
/*** реальный пример **/
background: -moz-linear-gradient( top left, red, #c10000, #ae0000 );
background: -webkit-linear-gradient( top left, red, #c10000, #ae0000 );
background: -o-linear-gradient( top left, red, #c10000, #ae0000 );
background: -khtml-linear-gradient( top left, red, #c10000, #ae0000 );
background: -ms-linear-gradient( top left, red, #c10000, #ae0000 );
background: linear-gradient( top left, red, #c10000, #ae0000 );
}
Приведенный код даст следующий результат:

Рассмотрим подробнее каждый из параметров:
- Background: градиент указывается в качестве фона элемента через свойство background, точно так же, как картинка или сплошной цвет.
- vendor –: указываем “-o” для оперы, “-moz” для Firefox, “-webkit” для safari и chrome, “-khtml” для Konqueror и “-ms” для IE.
- type: здесь задается тип градиента, может содержать одно из двух значений “linear” или “radial”.
- start / position: это X/Y-координаты, которые либо задают браузеру направление градиента (в этом случае top – означает сверху вниз, а left – слева направо), либо указывают точные координаты начала градиента (например заданные координаты 600px 300px, инвертируют приведенный выше пример, поскольку точка начала градиента будет расположена в правом нижнем углу блока).
- shape: при использовании радиального градиента можно указать “circle” для круглого градиента, или оставить свойство пустым, в этом случае градиент останется в форме эллипса.
- size: определяет размер градиента. Давайте рассмотрим его подробнее.
Свойство size может принимать одно из шести значений: closest-side, closest-corner, farthest-side, farthest-corner, contain и cover. Рассмотрим каждое из этих свойств на примере простого радиального градиента.
Closest-side
Края градиента подогнаны к ближайшей стороне контейнера.

Сlosest-corner
Края градиента подогнаны к ближайшему углу контейнера, в этом случае, градиент частично скрывается за границами контейнера.

Farthest-side
Края градиента подогнаны к дальней стороне контейнера.

Farthest-corner
Края градиента подогнаны к дальнему углу контейнера, опять же градиент частично скрыт границами. Разница со значением farthest-side почти незаметна, но все же есть.

Contain
Градиент целиком размещается внутри контейнера, является аналогом свойства closest-side.

Cover
Градиент полностью покрывает область контейнера, аналог свойства farthest-corner.

Оставшиеся свойства градиента:
- Color1: это первый цвет, цвет стартовой позиции, которую вы указали выше.
- Colors 2, 3, 4…: вы можете указать любое количество цветов по желанию, и они равномерно будут распределены в фоне элемента, если только вы не задали свойство position
- Positon (для цветов): если вам не нравится равномерное распределение цветов, вы можете задать свои правила для их позиционирования.
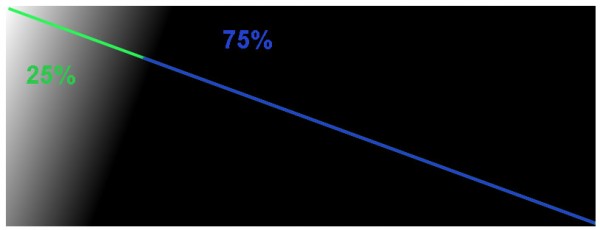
Пример пользовательского распределения цветов:
#wd {
background: -moz-linear-gradient( top left, white, black 25% );
background: -webkit-linear-gradient( top left, white, black 25% );
background: -o-linear-gradient( top left, white, black 25% );
background: -khtml-linear-gradient( top left, white, black 25% );
background: -ms-linear-gradient( top left, white, black 25% );
background: linear-gradient( top left, white, black 25% );
}
На картинке вы можете видеть результат распределения черного и белого цвета, в соотношении 25% / 75%, диагональная линия является наглядным примером того, как браузер рассчитывает эти значения:

Множественные градиенты
Давайте копнем немного глубже, и посмотрим какие еще крутые штуки мы можем сделать с помощью градиентов. Начнем с комбинации различных фигур для создания новых эффектов.
Синтаксис очень простой, все что нужно сделать – разделить множественные объявления градиентов, запятыми. Обратите внимание, z-index для градиентов работает в обратном порядке, поэтому самый первый градиент будет сверху.
Для того чтобы градиенты не перекрывали цвета друг друга, нужно указать значение transparent для второго цвета в настройках градиента.
Например, следующий код
#wd {
background:
-moz-linear-gradient( top left, white, transparent 25% ),
-moz-linear-gradient( bottom right, white, transparent 25% ),
-moz-radial-gradient( 25% 50%, circle, white, white 20%, transparent 25% ),
-moz-radial-gradient( 75% 50%, contain, white, white 20%, transparent 25% )
black;
background:
-webkit-linear-gradient( top left, white, transparent 25% ),
-webkit-linear-gradient( bottom right, white, transparent 25% ),
-webkit-radial-gradient( 25% 50%, circle, white, white 20%, transparent 25% ),
-webkit-radial-gradient( 75% 50%, contain, white, white 20%, transparent 25% )
black;
background:
-o-linear-gradient( top left, white, transparent 25% ),
-o-linear-gradient( bottom right, white, transparent 25% ),
-o-radial-gradient( 25% 50%, circle, white, white 20%, transparent 25% ),
-o-radial-gradient( 75% 50%, contain, white, white 20%, transparent 25% )
black;
background:
-khtml-linear-gradient( top left, white, transparent 25% ),
-khtml-linear-gradient( bottom right, white, transparent 25% ),
-khtml-radial-gradient( 25% 50%, circle, white, white 20%, transparent 25% ),
-khtml-radial-gradient( 75% 50%, contain, white, white 20%, transparent 25% )
black;
background:
-ms-linear-gradient( top left, white, transparent 25% ),
-ms-linear-gradient( bottom right, white, transparent 25% ),
-ms-radial-gradient( 25% 50%, circle, white, white 20%, transparent 25% ),
-ms-radial-gradient( 75% 50%, contain, white, white 20%, transparent 25% )
black;
background:
linear-gradient( top left, white, transparent 25% ),
linear-gradient( bottom right, white, transparent 25% ),
radial-gradient( 25% 50%, circle, white, white 20%, transparent 25% ),
radial-gradient( 75% 50%, contain, white, white 20%, transparent 25% )
black;
}
дает вот такой результат:

Эффекты градиентов
Как видите, комбинации градиентов могут давать интересные результаты. Далее мы рассмотрим несколько практических примеров (хотя некоторые из них довольно экспериментальные), которые вы можете использовать и улучшать по своему вкусу.
Мягкий световой эффект
Этот эффект прост в использовании и прекрасно подойдет для анонсных картинок. С его помощью, вы сможете добавить мягкую овальную тень к любому элементу, без использования дополнительной разметки. Тень хорошо будет смотреться как сама по себе, так и в качестве эффекта наведения.
Для создания тени используется следующий css, включающий правильное позиционирование элементов:
img {
margin: 0 -60px;
padding: 25px 60px 40px;
background: -moz-radial-gradient( center center, contain, black, white 90% );
background: -webkit-radial-gradient( center center, contain, black, white 90% );
background: -o-radial-gradient( center center, contain, black, white 90% );
background: -khtml-radial-gradient( center center, contain, black, white 90% );
background: -ms-radial-gradient( center center, contain, black, white 90% );
background: radial-gradient( center center, contain, black, white 90% );
}
Получится вот такой результат:

Фоновые CSS-паттерны
Существует немалое количество экспериментальных CSS-паттернов, некоторые из них уже вполне можно использовать, особенно те, что основываются на градиентах с размытым краем.
Вот пример того, как можно использовать простой фоновый паттерн, который легко можно интегрировать в свой сайт:
body {
background:
-moz-radial-gradient( center center, contain, #757575, transparent ),
black;
background:
-webkit-radial-gradient( center center, contain, #757575, transparent ),
black;
background:
-o-radial-gradient( center center, contain, #757575, transparent ),
black;
background:
-khtml-radial-gradient( center center, contain, #757575, transparent ),
black;
background:
-ms-radial-gradient( center center, contain, #757575, transparent ),
black;
background:
radial-gradient( center center, contain, #757575, transparent ),
black;
background-size: 100% 30px;
}
Получаем вот такой фон:

Свойство background-size контролирует высоту и ширину полосок, можно поэкспериментировать с разными значениями, и посмотреть какой получится результат.
CSS-рисование
Если и есть вещь, которая впечатлила меня больше всего с тех пор как я занимаюсь веб-разработкой, то это CSS-рисование. Было время, когда для получения довольно простых фигур, требовалось написать множество строк кода (иногда сотни или даже тысячи). А сегодня, для создания простой картинки, достаточно десяти строк кода и одного элемента. Кроме того, совместное использование CSS-рисования и CSS-анимации дает прекрасные результаты.
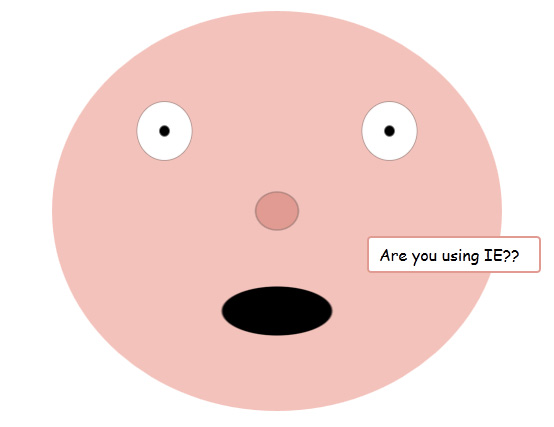
С помощью следующего кода, мы нарисуем простое, испуганное лицо, которое можно отображать для пользователей IE:
#wd {
position: relative;
width: 450px;
height: 400px;
margin: 20px auto;
background:
-moz-radial-gradient( 25% 30%, contain, black, black 4%, white 5%, white 24%, transparent 25% ),
-moz-radial-gradient( 75% 30%, contain, black, black 4%, white 5%, white 24%, transparent 25% ),
-moz-radial-gradient( 50% 50%, contain, #e19b92, #e19b92 9%, transparent 10% ),
-moz-radial-gradient( 50% 75%, contain, black, black 24%, transparent 25% )
#f3c2bb;
background:
-webkit-radial-gradient( 25% 30%, contain, black, black 4%, white 5%, white 24%, transparent 25% ),
-webkit-radial-gradient( 75% 30%, contain, black, black 4%, white 5%, white 24%, transparent 25% ),
-webkit-radial-gradient( 50% 50%, contain, #e19b92, #e19b92 9%, transparent 10% ),
-webkit-radial-gradient( 50% 75%, contain, black, black 24%, transparent 25% )
#f3c2bb;
background:
-o-radial-gradient( 25% 30%, contain, black, black 4%, white 5%, white 24%, transparent 25% ),
-o-radial-gradient( 75% 30%, contain, black, black 4%, white 5%, white 24%, transparent 25% ),
-o-radial-gradient( 50% 50%, contain, #e19b92, #e19b92 9%, transparent 10% ),
-o-radial-gradient( 50% 75%, contain, black, black 24%, transparent 25% )
#f3c2bb;
background:
-khtml-radial-gradient( 25% 30%, contain, black, black 4%, white 5%, white 24%, transparent 25% ),
-khtml-radial-gradient( 75% 30%, contain, black, black 4%, white 5%, white 24%, transparent 25% ),
-khtml-radial-gradient( 50% 50%, contain, #e19b92, #e19b92 9%, transparent 10% ),
-khtml-radial-gradient( 50% 75%, contain, black, black 24%, transparent 25% )
#f3c2bb;
background:
-ms-radial-gradient( 25% 30%, contain, black, black 4%, white 5%, white 24%, transparent 25% ),
-ms-radial-gradient( 75% 30%, contain, black, black 4%, white 5%, white 24%, transparent 25% ),
-ms-radial-gradient( 50% 50%, contain, #e19b92, #e19b92 9%, transparent 10% ),
-ms-radial-gradient( 50% 75%, contain, black, black 24%, transparent 25% )
#f3c2bb;
background:
radial-gradient( 25% 30%, contain, black, black 4%, white 5%, white 24%, transparent 25% ),
radial-gradient( 75% 30%, contain, black, black 4%, white 5%, white 24%, transparent 25% ),
radial-gradient( 50% 50%, contain, #e19b92, #e19b92 9%, transparent 10% ),
radial-gradient( 50% 75%, contain, black, black 24%, transparent 25% )
#f3c2bb;
border-radius: 50%;
}
#wd:after {
content: "Are you using IE??";
position: absolute;
top: 225px;
left: 315px;
padding: 5px 10px;
width: 150px;
font-family: "comic Sans MS",arial,verdana; /* I just couldn't help using comics! */
background: white;
border: 2px solid #E19B92;
border-radius: 4px 4px 4px 4px;
}
Результат:

О совместимости
Осталось два важных замечания, относительно CSS-градиентов. Первое, синтаксис для старых webkit-браузеров, немного отличается от приведенных примеров:
#wd {
background-image: -webkit-gradient(type, position, radius, xpos ypos, outer radius, from(startColor), to(endColor) [, color-stop(25%, middleColor)] );
/* пример */
background-image: -webkit-gradient(radial, center center, 0, center center, 120, from(red), to(white), color-stop(10%, blue) );
}
Internet Explorer, начиная с версии 5.5 и до версии 9, поддерживает градиенты через фильтр. Синтаксис следующий:
#wd{
filter: progid:DXImageTransform.Microsoft.gradient(sProperties);
}
Возможные свойства фильтра (sProperties):
- Enabled – свойство отвечает за отображение градиента, может принимать одно из двух значений: true или false.
- StartColor – цвет начальной точки градиента, задается в десятичном формате, от 0 (полностью прозрачный) до 4294967295 (непрозрачный белый)
- StartColorStr – цвет начальной точки градиента, задается в шестнадцатеричном формате #AARRGGBB, где AA – это шестнадцатеричное значение альфа-канала, с помощью которого задается нужная прозрачность. Значение 00 будет указывать на полную прозрачность, а FF – полную непрозрачность.
- EndColor — цвет конечной точки градиента, задается в десятичном формате, от 0 (полностью прозрачный) до 4294967295 (непрозрачный белый)
- EndColorStr — цвет конечной точки градиента, задается в шестнадцатеричном формате #AARRGGBB, где AA – это шестнадцатеричное значение альфа-канала, с помощью которого задается нужная прозрачность. Значение 00 будет указывать на полную прозрачность, а FF – полную непрозрачность.
- GradientType – можно указать тип градиента, горизонтальный (значение 1) или вертикальный (значение 0). По умолчанию используется вертикальный градиент.
Например, чтобы получить вертикальный градиент с двумя непрозрачными цветами, потребуется следующий код:
#wd{
filter: progid:DXImageTransform.Microsoft.gradient(StartColorStr=#FF27fb27, EndColorStr=#FF033d03, GradientType=0);
}
Результат

Обратите внимание на указанные цвета, впереди идет значение альфа-канала FF, поскольку нам требуется два непрозрачных цвета, а затем следует само значение цвета.
А вот такой код потребуется для создания горизонтального градиента, с одним полупрозрачным цветом:
#wd{
filter: progid:DXImageTransform.Microsoft.gradient(StartColorStr=#FFc21269, EndColorStr=#32f4a5cc, GradientType=1);
}
Результат

Здесь первый цвет оставляем непрозрачным, а у второго вместо значения FF, указываем 32, то есть 50 в десятичной системе счисления. Таким образом, мы уменьшаем прозрачность второго цвета на 50%, ну и конечно тип градиента – единица.
Возможности фильтра весьма ограничены, но зато он точно будет работать в шестой, седьмой и восьмой версиях.
А вы используете CSS-градиенты в своих проектах, или считаете что для них еще не пришло время?
Перевод статьи Mastering CSS Gradients in Under an Hour, автор Rochester Oliveira

Отличная статья для изучения, для ленивых коим я являюсь http://www.colorzilla.com/gradient-editor/
Ничто не мешает пользоваться генератором, понимая что за код он сгенерирует, так что изучайте, Сергей Иванович :)
Приветствую! ))
А для less такие вот mixing правила не пробовала сделать?
Привет. Не совсем поняла какие это «такие вот», вообще миксины я делала для scss, очень удобная вещь.
хм, интересного много, но явно больше часа уйдет на изучение и вникание:)
Спасибо! Очень помогло!
Огромное спасибо!
Очень помогло, рад что попал на вашу статью!
О, спасибо. Давно нужно было научиться, но искать инфу было лень, а тут случайно наткнулся.
Как сделать чтобы градиент заполнял не весь div.
А только скажем правую половину контейнера?
Спасибо огромное!
Доброй ночи.
Который раз забываю как правильно писать градиенты, и который раз захожу к вам =)
Честно, в паре других блогах не правильные были написаны правила — не работали.
Вообще, есть ещё несколько вариантов, только не помню какие =))
Выходит около 8-ми строк….но по мне это уже дуристика ))
Благодарю за статью ))
Очень интересно — многослойные градиенты. Я как-то сам об этом не допёр, хотя с тенями подобное давно делаю.
Спасибо!