Имея под рукой правильный набор инструментов, можно значительно ускорить процесс разработки сайта или веб-приложения. В сегодняшней статье вы найдете список самых новых и полезных инструментов для CSS-разработки.
Pure CSS

Pure – это набор CSS-модулей, разработанных компанией Yahoo, которые вы можете использовать как основу в любом веб-проекте. Фреймворк значительно облегчает CSS-разработку и если вы о нем еще не слышали, самое время попробовать.
Больше информации: http://purecss.io/
CSS only responsive navigation

Адаптивные макеты становятся все более популярными, я считаю, что это неплохо. По ссылке, ниже, вы найдете доступное для загрузки и многократного использования, адаптивное меню, выполненное исключительно на CSS.
Больше информации: http://valdelama.com/css-responsive-navigation
CSS Trashman

Во процессе разработки крупного проекта, бывает довольно сложно сохранить CSS-файлы чистыми и компактными. Но, не беспокойтесь об этом, CSS Trashman справится с задачей. Этот полезный онлайн-инструмент проверит ваш сайт, сожмет CSS-стили и наконец позволит скачать новую, оптимизированную версию вашего CSS-файла.
Больше информации: http://www.csstrashman.com/
Glue

Вместо того чтобы грузить множество маленьких картинок, гораздо лучше использовать одну большую картинку и технику CSS-спрайтов. Glue – это простой, запускающийся из командной строки, инструмент, который соединяет набор картинок в один файл. Так что вы легко можете использовать CSS-спрайты на своем сайте. Очень удобно.
Больше информации: https://github.com/jorgebastida/glue
Helium CSS

Очень часто в больших CSS-файлах остаются неиспользуемые стили, которые, к сожалению, не так уж просто обнаружить. Helium – это, запускаемый в браузере, JavaScript-инструмент, определяющий неиспользуемые стили из вашего CSS-файла.
Больше информации: https://github.com/geuis/helium-css
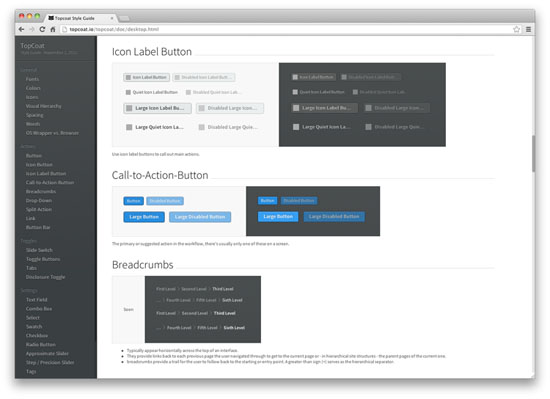
Topcoat

Topcoat – это очень аккуратная библиотека CSS-классов, специализирующаяся на элементах формы: кнопках, флажках, слайдерах и т.д. Самый простой способ украсить ваш сайт или веб-приложение за несколько минут.
Больше информации: http://topcoat.io/
.Fitgrd

.Fitgrd – это прочный фундамент для создания собственного адаптивного сайта. Все в ваших руках, кроме сетки, о ней позаботиться.Fitgrd, сэкономив вам кучу времени на написание несущественного кода.
Больше информации: http://www.fitgrd.com/
Normalize.css

Normalize.css это HTML5-альтернатива CSS-сбросам. Он заставляет браузер отрисовывать все элементы более согласованно и в соответствии с современными стандартами. Normalize.css используется множеством популярных сайтов, таких как Twitter Bootstrap, Soundcloud, TweetDeck и многих других.
Больше информации: http://necolas.github.io/normalize.css/
Bear CSS

Bear CSS это не только красивый сайт, но и очень полезный инструмент. Просто создайте HTML-документ и загрузите туда. Bear CSS автоматически сгенерирует загружаемый CSS-файл, основанный на используемых HTML-элементах. Отличная экономия времени!
Больше информации: http://bearcss.com/
Перевод статьи “Super useful tools for CSS coding”, автор Jean-Baptiste Jung.

Leave a Reply to Дмитрий Cancel reply